Send automatic release notes email from Gitlab

Bolivar Stephen
Posted on June 9, 2021
The problem
As a tech lead I'm required to do some communication with the company. Until today, I was sending a recap email about new features and bugfixes on every release. But, I tend to "forget" because it's tedious and boring.
Let automate this !
What you will need:
- Sendgrid. Free tier is sufficient
- Gitlab
n8n to the rescue
Extendable workflow automation. That's the tagline. Simple, explicit. I like it. I need a no-code platform that can do things for me, but which also offers me the possibility to run code. As an experienced JS/TS developer n8n seems perfect. Let's dive in.
Installation
They provide a Docker image, which is always handy. I'm going to set this up in my cluster, to my liking. Here is a compose file to get you started with docker and traefik 1.7.
version: '3.7'
services:
n8n:
image: n8nio/n8n:0.123.1
environment:
GENERIC_TIMEZONE: "America/Port_of_Spain"
TZ: "America/Port_of_Spain"
N8N_BASIC_AUTH_ACTIVE: true
N8N_BASIC_AUTH_USER: <CHANGE ME>
N8N_BASIC_AUTH_PASSWORD: <CHANGE ME>
volumes:
- n8n-data:/home/node/.n8n
networks:
traefik-public:
default:
deploy:
replicas: 1
resources:
limits:
memory: 512M
labels:
- 'traefik.enable=true'
- 'traefik.backend=n8n'
- 'traefik.frontend.rule=Host:host.domain.tld'
- 'traefik.docker.network=traefik-public'
- 'traefik.port=5678'
- 'traefik.tags=traefik-public'
- 'traefik.redirectorservice.frontend.entryPoints=http'
- 'traefik.redirectorservice.frontend.redirect.entryPoint=https'
- 'traefik.webservice.frontend.entryPoints=https'
networks:
traefik-public:
external: true
volumes:
n8n-data:
You can also use a cloud hosted version of n8n if setting this up on your own is not something you're interested in.
Now that everything is installed. It's time to dive in what we actually want to do. Which is send and email to the team whenever a new release is published on Gitlab.
I prepared the workflow. Import this json workflow in n8n. And let's make it work on your setup.
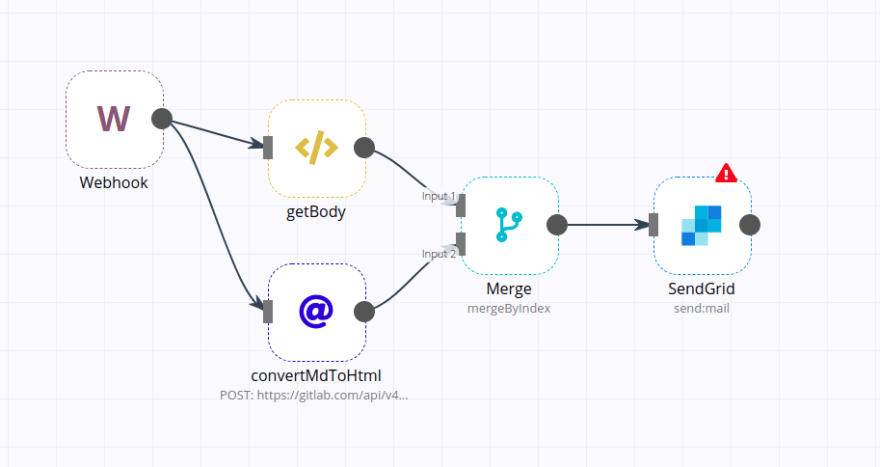
After import, you should find a workflow like this.

(Ignore the start button. We're not going to use it).
1. Gitlab webhook
- Edit the Webhook node and change the
pathparameter to a random value, we'll reference this value as $path later. - Go to your project Webhook settings on Gitlab and create a new webhook at the url https://yourdomain.tld/webhook/$path Perfect. Next.
2. Gitlab Markdown to html
The webhook release note is in Markdown. Not very mail friendly if you ask me. Let's convert it to HTML.
Conveniently, Gitlab offers an api for that.
That's the convertMdToHtml node. Let's setup our gitlab api key in n8n.
Create a new Header auth credential that you must name gitlab-api-key.
The header name is "Authorization" and the value is Bearer <your_api_key>. If you don't know how to create a gitlab api key, head over to the wonderful docs.
3. Finally, send the mail.
Create a new api key in Sengrid. Copy it to your clipboard.
Now create a new Sendgrid credential in n8n. You must name it sendgrid-api-key.
Start your workflow. You're done !

Posted on June 9, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 30, 2024
November 30, 2024

