Developing Backend Made Easy!

Sasidharan
Posted on June 11, 2020

Are you thinking of creating a content providing backend for your project?
🧑💻 : Yes!
Gonna do it for yourself from scratch?
🧑💻 : Yes. Planned to do so.
Before that let me suggest a guy, strapi.
Strapi is the leading open-source headless CMS. It’s 100% Javascript, fully customizable, and developer-first.
What actually a headless content management system means?
Its a perfectly separated backend application developed from scratch for content delivery through REST APIs. Simply, it is a content repository that comes with an admin panel to add content and it can be displayed in frontend over RESTful APIs.
Why we need headless CMS?
- Web and mobile applications can be served with your content.
- Build any website using your familiar technology.
- Use REST APIs to communicate with your content.
- Create your content with a pre-built user interface.
- Now, most of the CMS supports GraphQL queries which can be used to queries your data from Frontend applications such as React, Vue, Angular, etc.
Why Strapi?
- Open source and free forever.
- Easy to create, update, and manage content.
- Supports GraphQL.
- Select the database of your choice (SQLite, MySql, Postgres, MongoDB).
- Easy one-click deployment.
Sounds easy right?
🧑💻 : Yep! But how to do that?
Step 1
Package manager of your choice. I am using yarn in this example.
yarn create strapi-app my-project --quickstart
Note: Here, --quickstart flag will create a strapi-app with SQLite database. You can skip the flag if you need to change a specific database.
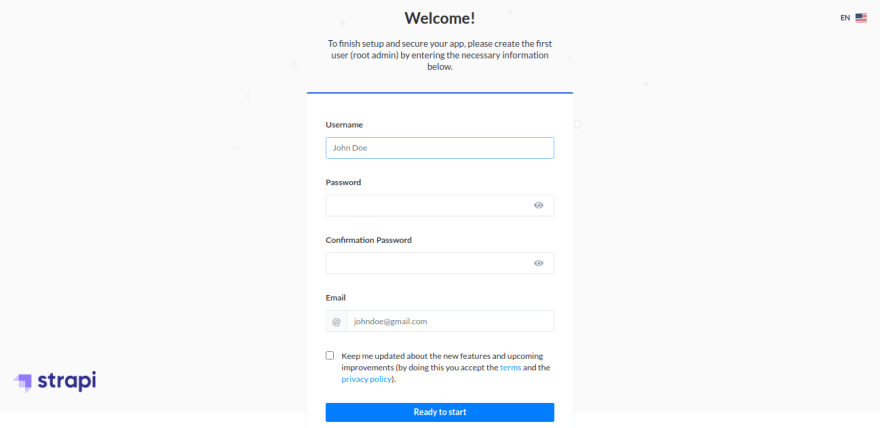
While creating a project it will expose you to admin panel, else navigate to http://localhost:1337/admin
- Complete the form to create the first Administrator user.
- Click Ready to start.
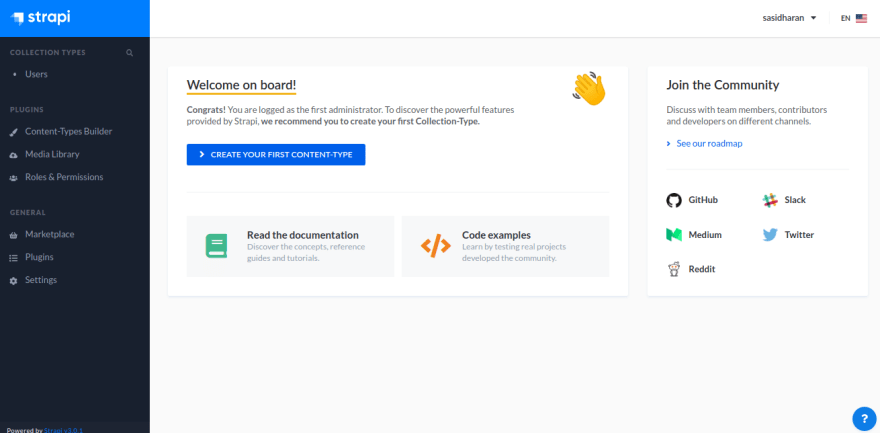
Step 2
That's it. You have created your own backend Node application in minutes.
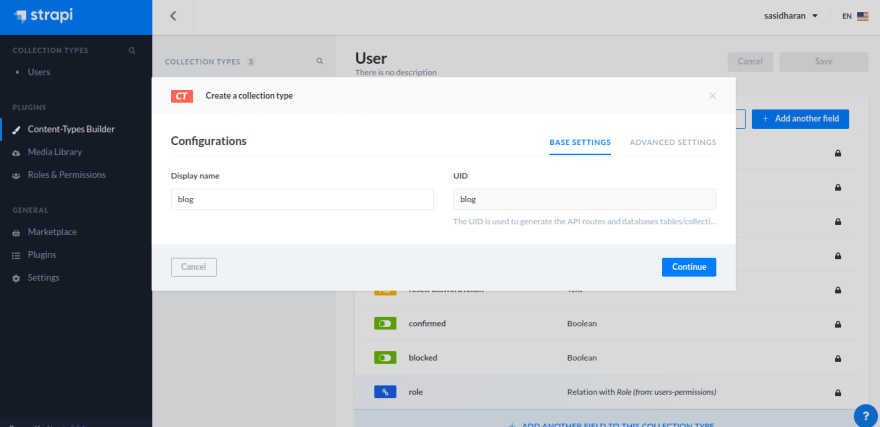
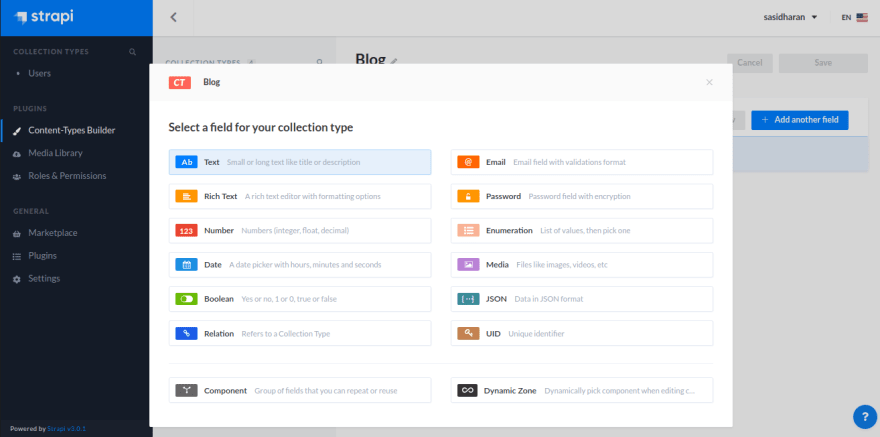
Now, create your new collection/table in the Content-types builder tab,
with all your required columns/fields.
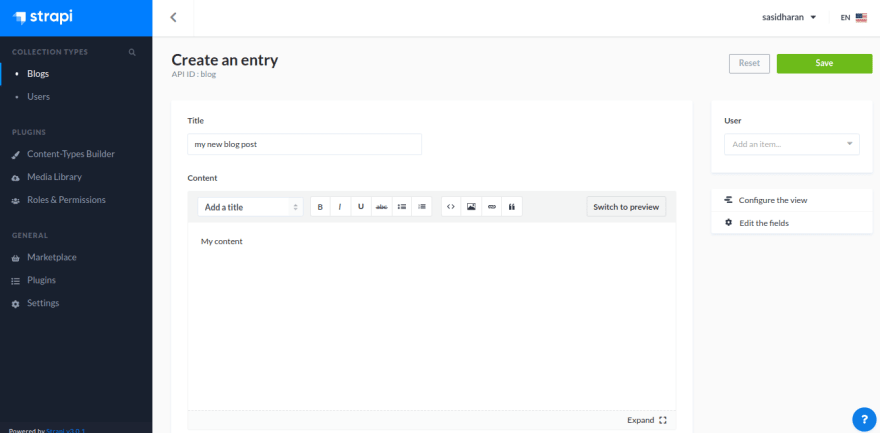
Step 3
After creating content type with its required fields, the created one will be shown in the sidebar under collections, select and add your content as,
Save it.
Step 4
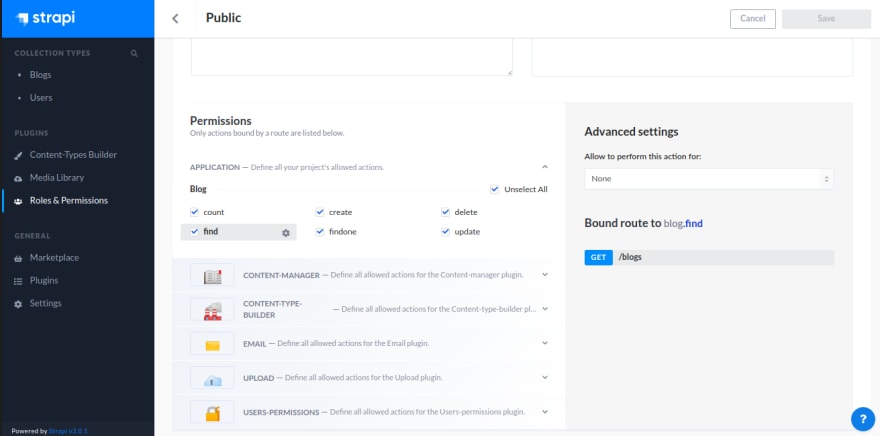
Navigate to Roles & Permissions -> Public, you can see your APIs created.
Boom!!!
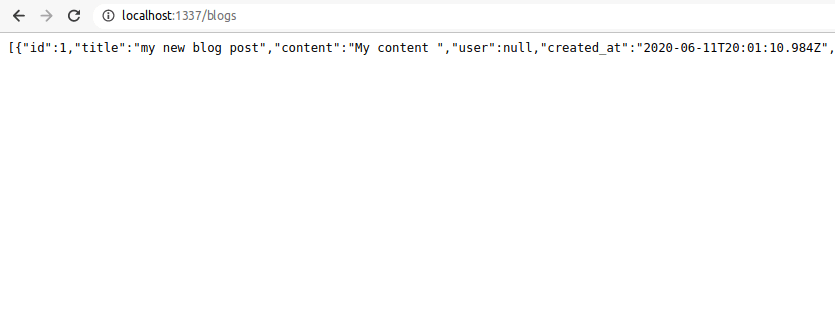
To view it in browser, make it public.
You can also add authentication to your APIs, allow public access, and so on.
Now we have created our headless CMS in just a few steps. You can simply use this REST API in your frontend mobile, web application using HTTP client or GraphQL queries.
Refer Strapi Official Documentation for more - https://strapi.io/documentation/v3.x/getting-started/introduction.html
I created a site called lagandlog using strapi have a look.
Thanks.

Posted on June 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.