Creating a frontend app in 3 frameworks

Sasen Perera
Posted on October 24, 2022

Hello everybody!,
in this post we're going to create 3 identical apps in 3 JavaScript frameworks. they are react, vue and svelte
now, I'm not really a front-end guy (I'm a snake(python)). So since of that. I can judge what's the learning curve of the 3 and how useful the frameworks are.
We're going to create a minimalistic To-Do app with these frameworks.
so let's get started.
React
now up first is React. this framework is developed and maintained by meta(Facebook) and is open-source.
React is a component-based declarative framework used to create UIs
react can be used as a base in the development of,
- Single Page Applications (spa)
- mobile
- Server Rendered Applications (with the help of Next.js)
let's first start by installing create-react-app
$ npm install create-react-app
I'm using create-react-app to scaffold the app itself.
after that we're going to run
$ npx create-react-app todo-app
$ cd todo-app
then, I started to code the app.
well, firstly I deleted some unwanted files.
then I proceeded to code the Todo app.
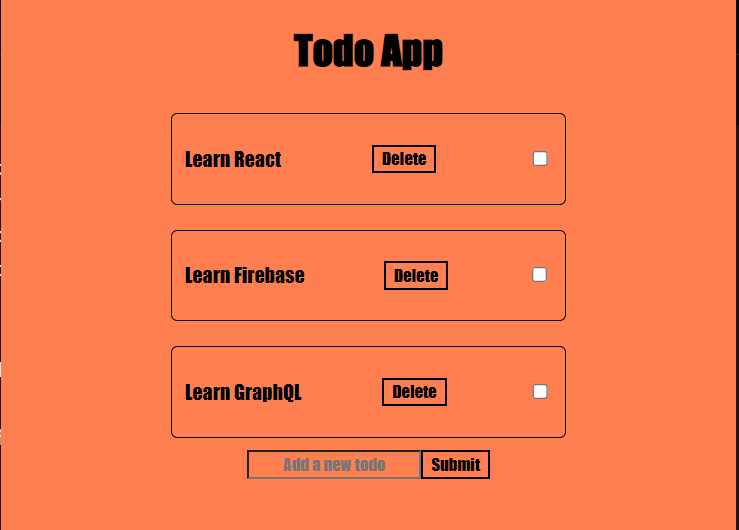
now, I finally finished the app and here what it looks like
A basic run down on some code
- now I divided the whole thing to 3 components
- App Component :- which is the main component where everything is displayed)
- Todo Component :- this is the component which has the code for a single todo item
- TodoList Component :- this is where the Todo components are rendered.
here is what the Todo Component looks like,
class Todo extends React.Component {
constructor(props) {
super(props);
let state = { show: true };
this.state = state;
};
remove = () => {
this.setState({ show: false });
};
render() {
let component = <div className="todo-item"> <p>{this.props.name}</p> <button id="delete" onClick={this.remove}>Delete</button> <input type="checkbox"/> </div>
return (
<>
{this.state.show ? component : null}
</>
);
};
};
Final Thoughts on react.
what are my thoughts on react.
well, React is really great, it's easy to grasp and you can use as little or much as you want.
it's docs are really great, and create-react-app really helped me too save some time.
ok now let's move on to the next framework.
Vue
Vue is our next framework to tackle.
now vue over here is a progressive framework used to create Web UIs (yes, just like React.)
vue/vue's ecosystem can cover all the needs of the Front-end development.
vue can be used in different ways;
- Enhancing static HTML without a build step
- Embedding as Web Components on any page
- Single-Page Application (SPA)
and many more.....
now let's start coding this thing.
now let's first of by running this command
$ npm init vue@latest
now this will ask some questions then builds the template project for you to develop on.
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … **No** / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
it's better to put no for things you don't know.
After setting that up I hit up the docs and went to work on this.
and after reading the docs I got gist of how vue works.
so what vue basically does it binds data with the views(vue is literally French for vue)
so View <- Binds Data -> View-Model <- Provides Data View
in a example,
View
<div id="app">
{{ message }}
</div>
View-Model
new Vue({
el: "#app",
data: data
})
Model
const data = {
message: "Hello World"
}
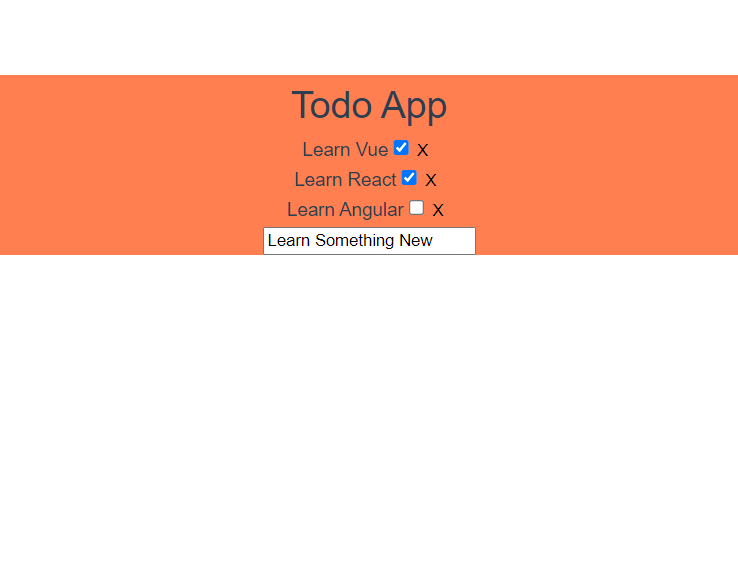
I finished coding the Todo App and here what it looks like,
here is peek at the app.vue
<script setup>
import TodoComponent from './components/TodoComponent.vue';
</script>
<template>
<header>
<h1 :class="title">Todo App</h1>
</header>
<main>
<TodoComponent />
</main>
</template>
<style scoped>
* {
margin: 0;
padding: 0;
background-color: coral;
}
.title {
color: black;
text-align: center;
line-height: 2.0;
}
</style>
Final Thoughts on Vue
what have I got to say about vue.....
well, vue is actually really great. it's learning curve is good and it's system of making components and states is great.
and it's reactivity system is actually very efficient.
that's about it. let's move on to the final competitor.
Svelte
our final competitor, in the orange corner is Svelte.
Svelte is a bit different then the rest since it doesn't use a Virutal DOM (Document Object Model). it compiles the app when you build it. while other frameworks do it in the browser.
let me just hit the docs and get started.
ok, I'm finished hitting the docs. svelte's components are stored in .svelte files, it's just html + extra-something.
Now I will start coding this thingamabob.
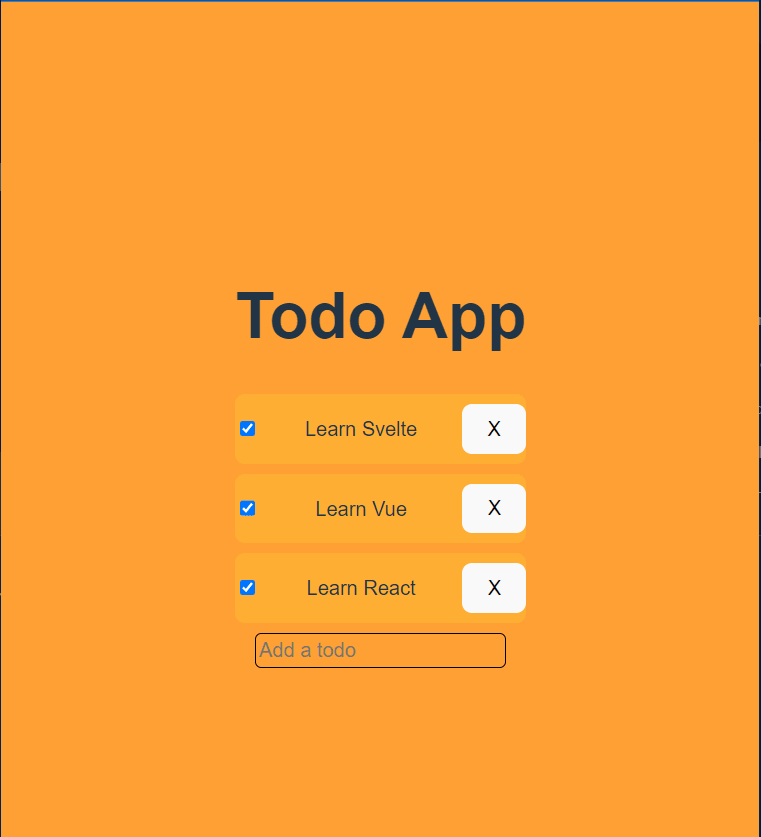
and I finally finished it.....
here is the Todo-App created in Svelte (also my css got really better now.)
here is a little sneak-peek at the TodoApp Component
// ./lib/TodoApp.svelte
<script>
// @ts-nocheck
var todos = [{text: 'Learn Svelte', done: true}, {text: 'Learn Vue', done: true}, {text: 'Learn React', done: true}];
var removeTodo = (todo) => { todos.splice(todos.indexOf(todo), 1); todos = todos; }
var addTodo = (todo) => todos = [...todos, {text: todo, done: false}];
</script>
{#each todos as todo}
<div class="todo-item">
<input type="checkbox" bind:checked={todo.done}>
<span class="todo-text">{todo.text}</span>
<button on:click={removeTodo}>X</button>
</div>
{/each}
<input type="text" placeholder="Add a todo" on:keyup={e => e.keyCode === 13 && addTodo(e.target.value)}>
And that's basically it. We have created a basic Todo App in 3 different Front-end Frameworks.
Feel Free to checkout the Codes Github Repo -> *
Until Next time. Bye!

Posted on October 24, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.