Top 10 Essential VS Code Extensions

Maria del Carmen Santiago
Posted on July 29, 2020

A list of essential Visual Studio Code extensions to help you become a more efficient web developer.
If your code editor is Visual Studio Code, this is the article for you. VS Code is awesome by itself, but you can take advantage of its extensive list of extensions to support your workflow.
If you haven’t yet, download VS Code for free. Within VS Code you can browse and install extensions by clicking on the Extensions icon in the Activity Bar on the left side of the editor, or by using the command Ctrl + Shift + X.
Here are my top 10 suggested VS Code extensions for Newbies (and the rest):
1. Live Server
A must-have for any developer creating webpages using HTML and CSS. Once installed all you have to do is open your project, look for the Go Live button on the status bar at the bottom, or use the command Alt+L Alt+O in order to launch a quick development live server so you can view your current project live on any browser.
2. Live Share
In these times of COVID quarantines, this extension can help you collaborate in real-time with others working on the same project. Edit and debug with your team from the comfort of your home. Everyone gets their own cursor and you can see the changes as they type.
3. Prettier
Stop wasting time formatting your code and let this tool do it for you. It enforces a consistent style by formatting your code every time you save a file (just make sure you manage the settings correctly, as shown below).
Alternative: Beautify
4. Rainbow Brackets
Visual help for those programmers that need to worry about closures, like javascript programmers. It does this by providing different colors for round brackets, square brackets, and squiggly brackets.
Alternative: Bracket Pair Colorizer 2
5. Peacock
Useful for when you have more than one code editor window open at the same time, as it changes the color of your workspace. Another visual aid, this time designed to help you identify your different code editor windows/projects more easily.
Alternative: Material Theme (Material Icon Theme as a compliment).
Complementary: vscode Icons
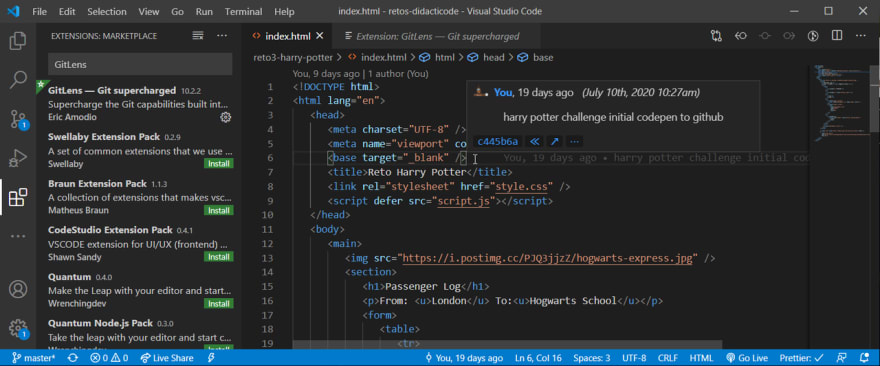
6. GitLens
If you know and work with git, you will want this extension. This customizable extension lets you better understand your code by easily allowing you to view when, why, and by whom the code was added/edited.
7. Code Spell Checker
This one does exactly what it says. It is a spell checker for your editor. It works with camelCase so no worries when naming variables in Javascript. Basically, you will get a squiggly line underneath words you may have misspelled. You also get suggestions for what word you should write instead.
Supported languages are English(US) and English(UK), but you have add-on dictionaries for Dutch, Catalan, Czech, French, German, Russian, Spanish, Swedish, and Medical Terms.
8. REST Client
Do you know PostMan? Well, this tool is similar, only there is no need to leave your code editor. Once you prepare a request a Send Request link will appear above it. Click on it and view the response right in your editor’s window.
9. IntelliSense for CSS class names in HTML
You don’t need to remember all the CSS class names while you are working on your HTML file. This extension will provide you with a completion list for the HTML class attribute based on your workspace or external files referenced beforehand.
Alternative: HTML CSS Support
Complementary: CSS Peek
10. Visual Studio IntelliCode
This extension uses AI technology to help Python, TypeScript/JavaScript, and Java developers. As you code, it will show a recommended completion items list sorted by context, rather than alphabetically or by most recent.
There is no shame in using tools to help you. Quite the contrary, a smart developer is one that will use these to make their lives easier and become more efficient in the process!
If you liked what you read hit that ❤️ on the left or wherever it is. If you really liked it don’t forget to share it with the community by hitting that dot-dot-dot icon near the heart.
💻 article.close()
Bonus:
Have a look at Emmet. It is already built into VS Code so no need to install. Take your time to explore and learn more about what you can do with this tool.
Some of the runner-ups:

Posted on July 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.