The 3Gs of CSS3: Grid Edition

Maria del Carmen Santiago
Posted on September 24, 2020
A Collection of Guides, Games, and Generators useful for your everyday CSS needs. The idea behind this collection is to help you become a better CSS developer by providing resources to help you understand the concepts and generators that will make you more efficient.
Grid
CSS Grid is a tool you can use to create wonderfully responsive layouts without having to rely on using queries. For one-dimensional layouts (rows OR columns), take a look at my 3Gs of FlexBox article. For two-dimensional layouts (rows AND columns), Grid is the solution for you.
Guide
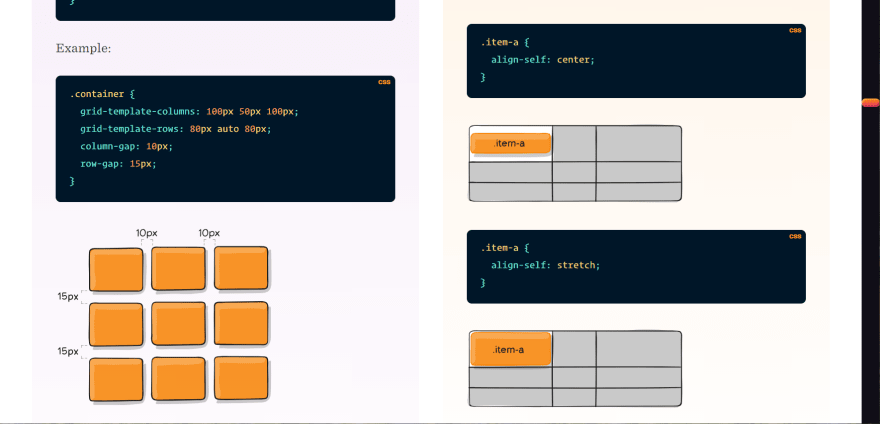
CSS Tricks has a complete CSS Grid Guide with illustrations focusing on all the settings available for the parent container and its child elements. You can even buy a poster from them to hang on your wall (to go with your FlexBox one).
Alternative: Learn CSS Grid by jonsuh.
Games
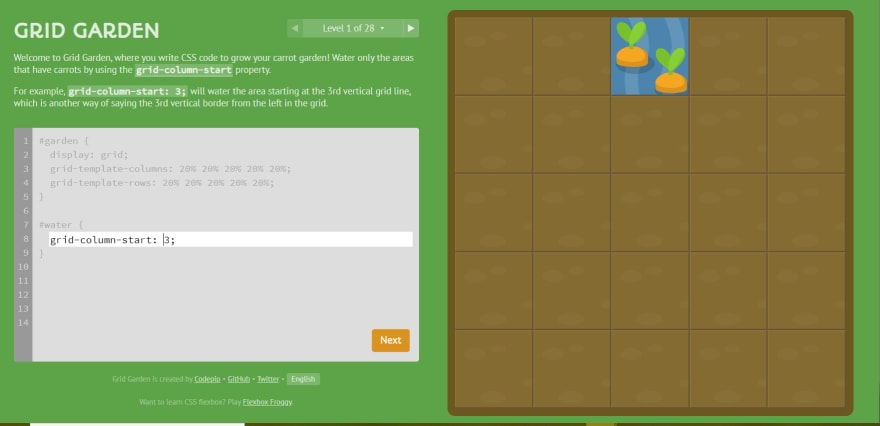
GridGarden
Water your carrot garden with CSS GridGarden. With this simple game, you get to practice your CSS Grid skills.
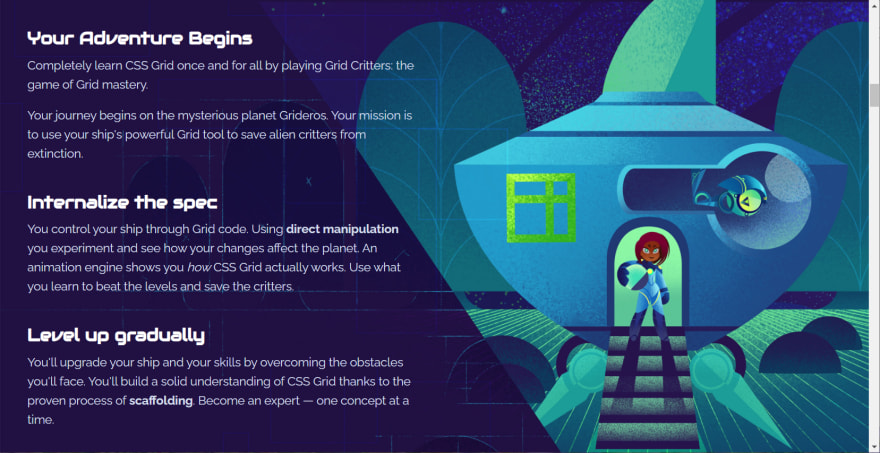
GridCritters
For an adventure-filled game, take a look at Mastery Games' GridCritters. Price: $179 $99
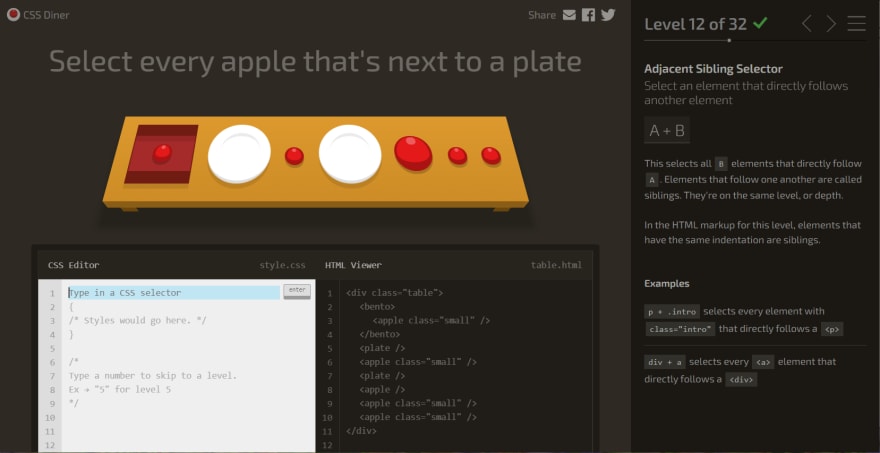
CSS Diner
Not a Grid game, but useful for it nonetheless. CSS Diner is the game to play if you want to learn the ins-and-outs of CSS selectors. You can later use this to select the elements you want to apply Grid to.
Generator
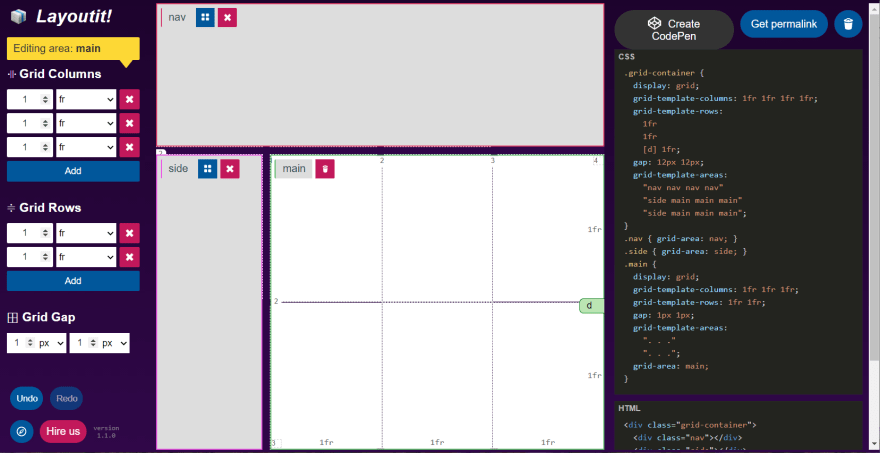
In the spirit of not memorizing every concept, use one of the many generators available online. LayOutIt! stood out for me from the rest as you are but a click away from taking your generated grid into CodePen (how cool is that?! 😃 ).
Alternatives: CSS Grid Cheat Sheet by alialaa and CSS Grid Generator by sarah_edo.
Bonus: Video Tutorials
For a quick look at CSS Grids, check out Jenn Lukas' How to use CSS grid layout in 60 seconds! video on the Women Techmakers' youtube channel.
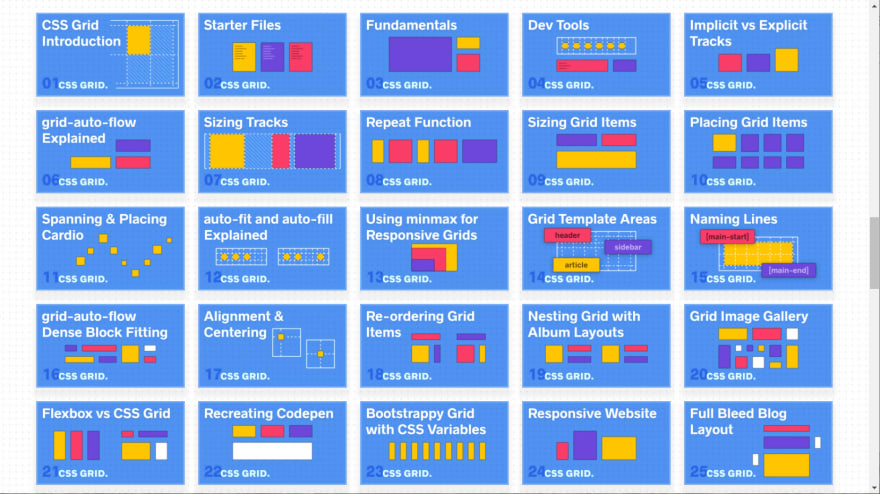
Want a more in-depth look? Wes Bos has an amazing (and free!) 4-hour course on CSS Grid. You can find the 25 videos on cssgrid.io.
If you liked what you read hit that ❤️ on the left or wherever it is. If you really liked it don’t forget to share it with the community by hitting that dot-dot-dot icon near the heart.
💻 article.close()

Posted on September 24, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.