In case you missed it... Github Profile Readme.

Maria del Carmen Santiago
Posted on August 10, 2020

Take your Github Profile to the next level by giving your page a bit more life!
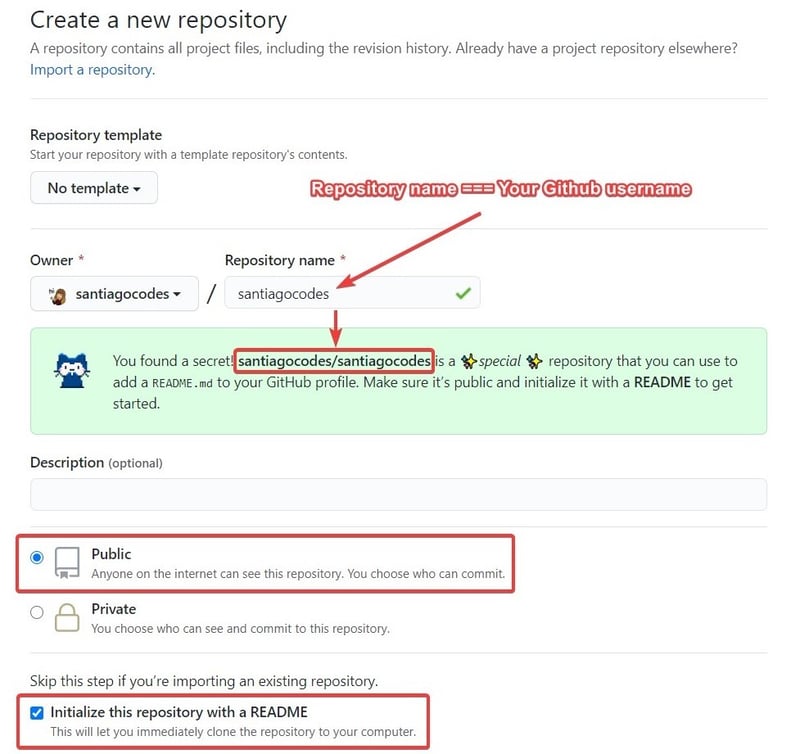
This is a "secret" feature that can help you boost your Github Profile page and make it stand out from the pack! All you need to do is create a new public repository named after your own username.
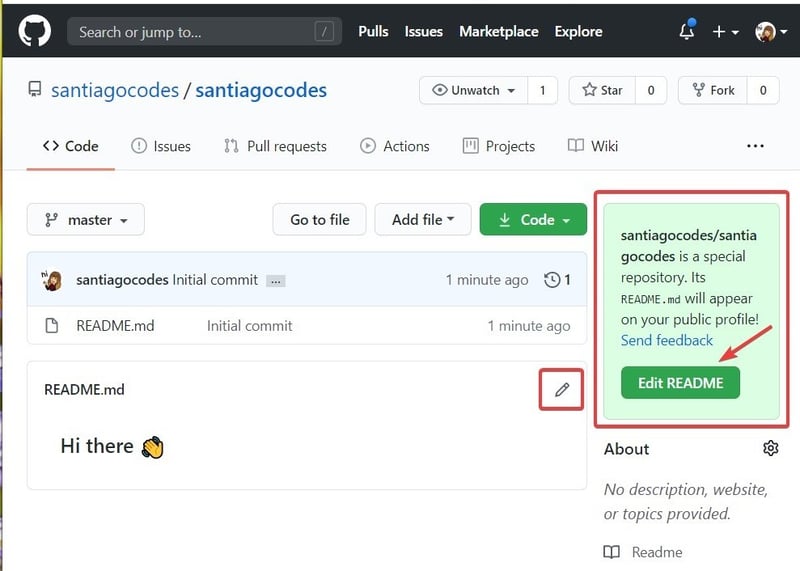
Once that is done, edit the README.md file using markdown to add information about yourself or anything else you want to bring attention to.
Don't know markdown? For a good open-source reference guide that includes the basics and extended syntax go to markdownguide.org.
You can use some HTML, but what works is limited. A useful example of this is using the <img> element to manipulate the alignment, width, and height of an image. (No align="center" though... sorry).
<img align="right" width="100" height="100" src="http://www.picture.com/100/100">
Want to add some motion? GIFs are easy to add. Visit giphy.com to get some or to make your own.

<!-- or -->
<img align='right' width="230" src="https://media.giphy.com/media/123/giphy.gif" >
Emoticons are easier to add on markdown. Browse through the list of github markdown emoji markup and pick the one you need.
Example: For 😄 type :smile:
Want to add badges with your contact info? Take a look at shields.io. No need to install anything. Just copy the correct code to your repository and you're done.
<!-- Twitter badge code example -->
[](https://twitter.com/username)
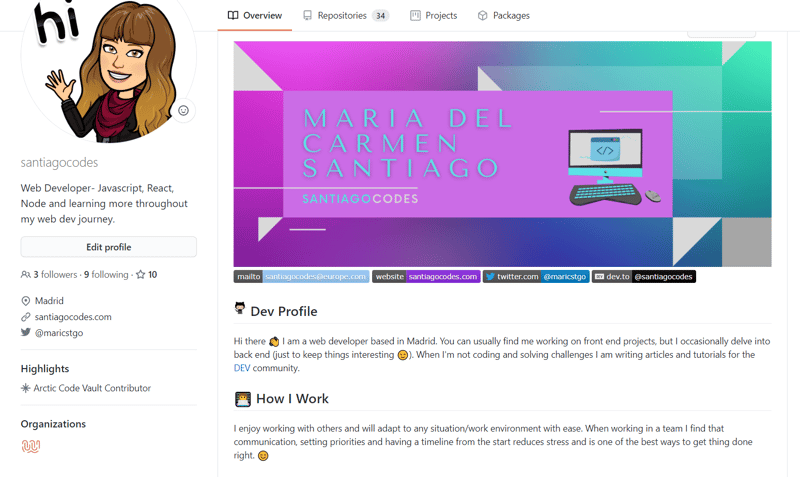
Here is a look at my new Github profile page (for now)...
Now, don't be shy. Share your profiles or any cool ones you stumble upon in the comment section. As limiting as markdown can be (no CSS 😞), you can still make your page look awesome.
Don't believe me? Have a look at abhisheknaiidu's awesome-github-profile-readme repository or visit awesome-github-readme-profile.netlify.app to get some inspiration!
If you liked what you read hit that ❤️ on the left or wherever it is. If you really liked it don’t forget to share it with the community by hitting that dot-dot-dot icon near the heart.
💻 article.close()

Posted on August 10, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.