👾 React Native y el uso de “React Navigation”

🍉Sandy Becaria IT🍉
Posted on June 5, 2023
React Native es un marco de aplicaciones móviles de código abierto, se usa para desarrollar aplicaciones Android, iOS, web y UWP y proporciona controles de interfaz de usuario nativa y acceso completo a la plataforma nativa, para comenzar a trabajar con este framework, se necesitan aspectos básicos de Javascript.
👀Pero esta vez vamos a lo que nos interesa, aprender el como hacer una aplicación utilizando React Native:
😶🌫️ Paso no. 1:
Para esto utilizaremos create-react-app, así que como diría Jack el destripador “Vamos por partes 🔪”:
Primero Instalaremos globalmente créate-react-app, esto lo haremos de la siguiente forma:
npm install -g create-react-app
Luego podemos ir a la poderosísima documentación y bastara con hacer un create-react-app my-app, crearemos un proyecto llamado pokedex-app.
Lee la documentación oficial no seas flojo 🤔 => https://create-react-app.dev/docs/getting-started/
Una vez que creamos nuestro proyecto, no queda más que hacer lo siguiente, para correr nuestra aplicación:
Generalmente por default nos crea la aplicación con Javascript, pero podemos decidir si utilizarlo o utilizar Typescript, en mi caso utilizare Typescript.
Ahora vamos con lo bueno, el uso de React Navigation:
Necesitaremos dos cosas importantes, instalaremos el paquete
npm install @react-navigation/native
Y una dependencia de expo
npx expo install react-native-screens react-native-safe-area-context
Esto instalará versiones de estas bibliotecas que sean compatibles.
Y en nuestro caso como ya somos todos unos 🦾😎devs expertos, utilizaremos Bottom Tabs Navigator, así que haremos un install de:
npm install @react-navigation/bottom-tabs
Véase la documentación oficial como el buen dev que eres 🤠 => https://reactnavigation.org/docs/getting-started
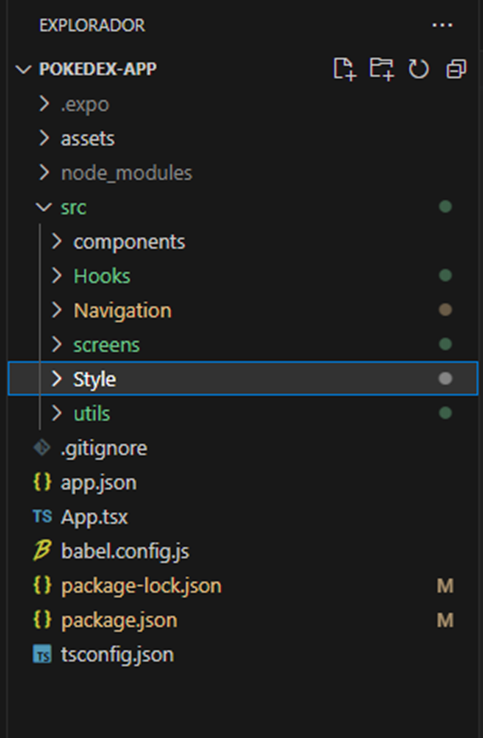
Para poder realizar el ejemplo, realice la siguiente estructura:
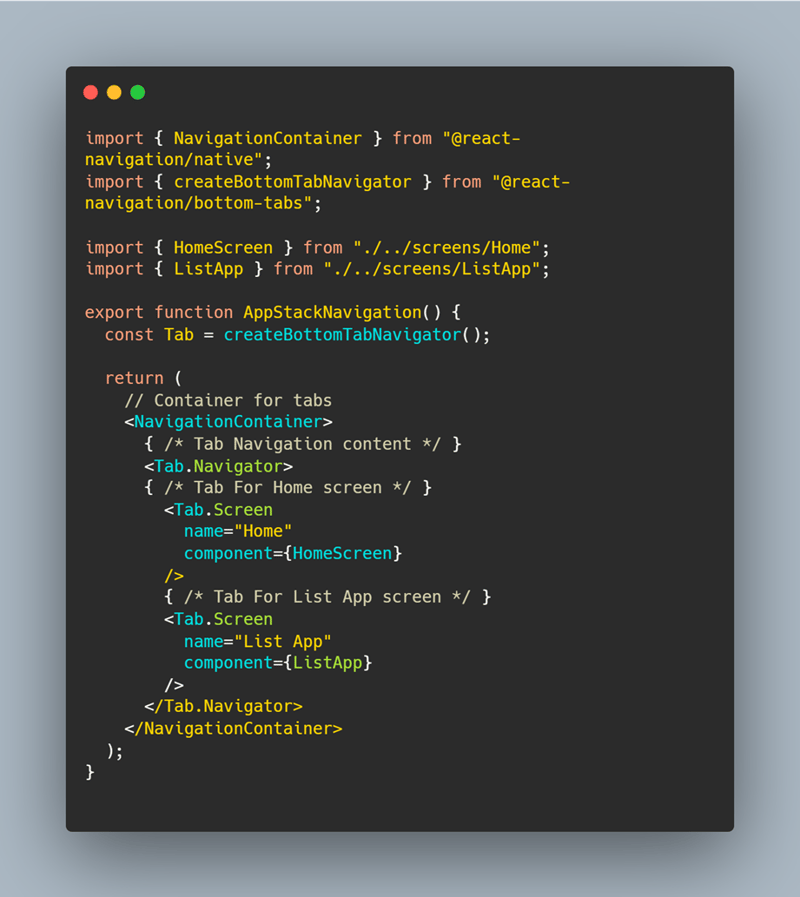
Donde si te das cuenta, tenemos una carpeta llamada Navigation, la cual tendrá un papel importante ahora mismo ya que dentro, crearemos un archivo llamado AppStackNavigation.tsx.
También tendremos la carpeta de screens, en donde crearemos nuestras vistas principales, que, en nuestro caso serán solo dos por el momento Home.tsx y ListApp.tsx.
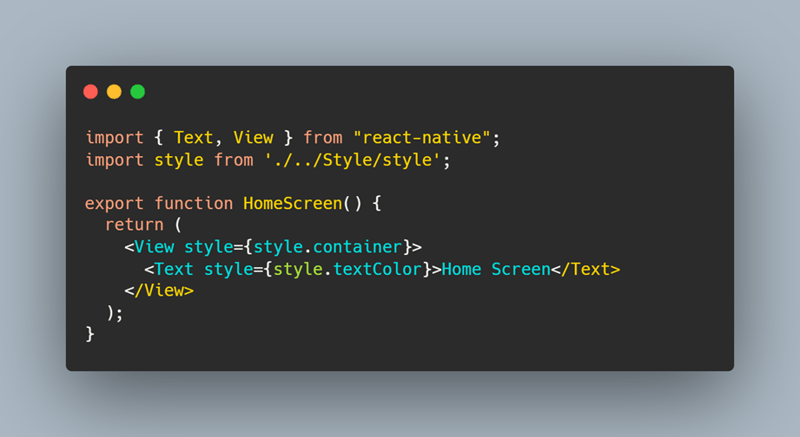
El código de Home.tsx será el siguiente:
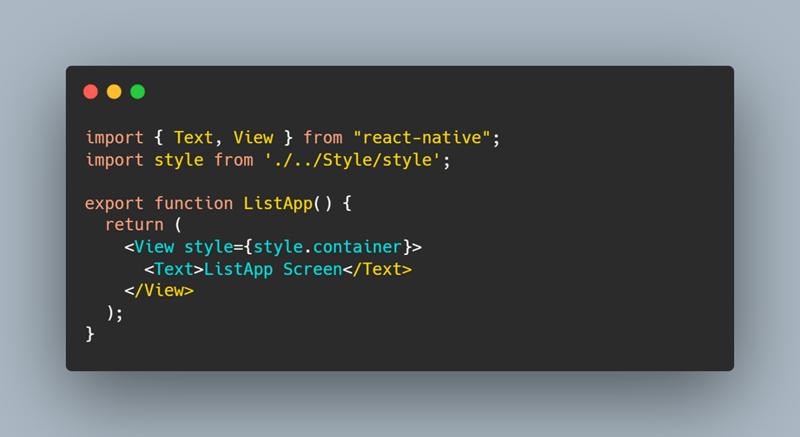
El código de ListApp.tsx será el siguiente:
Que como podemos observar son vistas sencillas, que solo muestra un texto.
Ahora veamos lo que nos importa, el como hacer que en nuestra app se vean las TabNavigator
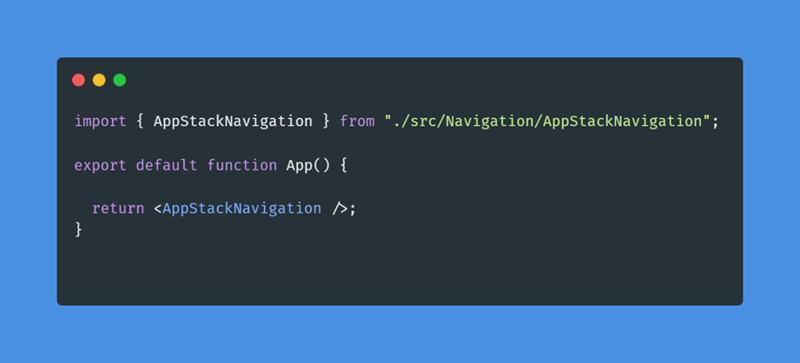
Lo último que tenemos que realizar y lo más importante, es que en nuestro archivo de App.tsx, tendremos que importar AppStackNavigation.
Se vera de la siguiente forma:
Ahora podremos tener Rect navigation implementado en nuestra app hecha con React Native.

Posted on June 5, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

December 9, 2023