
Samanvay-Arya
Posted on June 10, 2022

Hello Everyone, My name is Samanvay Arya and I am developing android applications for more than 1 year.
I recently came to know about a wonderful tool developed by 'requestly' named requestly mobile debugger.
I read about it and gather some information from the wonderful documentation given by requestly.
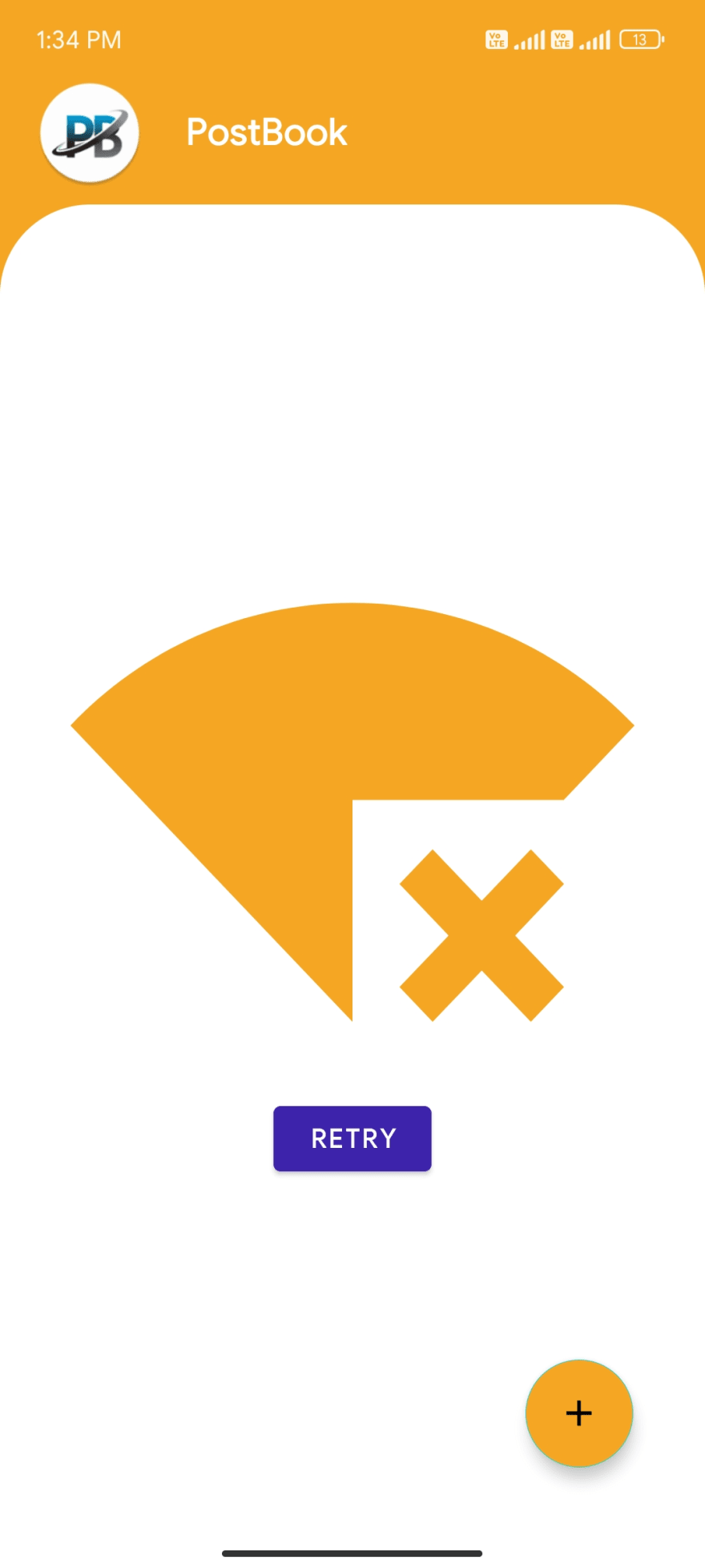
After reading and researching, I was excited to test it so, I created PostBook (a mobile App) which shows fake posts posted by fake users.
Picture of the application is attached to this post.
points to use in PostBook
-
you can check the comments and also hide them with a single tap.
- App has edge case also covered like if you use it without internet then it will show retry message.

- you can check the video for more details.
- App has edge case also covered like if you use it without internet then it will show retry message.
Steps for implementing requestly debugger in PostBook
- go to app.requestly.io
- select mobile debugger on the window.
- create a new app and generate an SDK key for your app.
- you will be given 5 lines of code. paste the first two lines in your build. gradle file of the android app.
- paste the rest of the 3 lines to the activity where you have called the API.
- Now run the app and copy the deviceId given in the notification on the mobile and paste that on the requestly panel.
- Now you can see the API information on both websites and on your mobile phone as well.
**
Some screenshots of requestly analysis on the mobile phone.
**
Conclusion:-
requestly mobile debuggers is a brilliantly designed tool to help and reduce the work of a mobile app developer.

Posted on June 10, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.




