Re-introducing JavaScript Objects using Object constructor

Saloni Yadav
Posted on May 5, 2020
If you have been with me since the last two posts, first of all, thank you for coming back! And second, the contents of this post is a learning curve for me as well. So there are a few questions that I am still seeking answers to, see if you can help me out.
Let's begin...
In the previous post, we had discussed Constructor Function way of creating objects and I had left you wondering about memory optimization using Prototypes.
But before we get into the vast concept of prototypes, I want to discuss two more ways of creating objects-
1- Using Object Constructor
2- Using Object.create(..) function (This one has a little surprise in it.🎁)
So without further ado, let's dive in:
Using Object Constructor
JavaScript offers a class called Object, and every object we create, no matter which way, is an instance of this class. And so, we can simply call this class constructor to create an instance of it-
var person3 = new Object({
name: 'Maria',
greeting: function() {
console.log('Hola! Mi nombre es ' + this.name + '.');
}
});
We basically pass the JSON into the Object Constructor to get an object instance.
If you working on-hands with the above examples (including the one in #1 using Object Literals), you will be wondering WHAT IS THE DIFFERENCE? As far as Object properties and prototypes are concerned, there is absolutely NO difference. And if you are a beginner, let's have it this way.
Note (NOT for beginners)-
Well, after much Googling, I am still boggled as to what indeed is the difference between creating using Object Literal and Object Constructor! May be "nothing" is answer. May be not. I have my suspicions on memory usage. Since, an object is allocated space in HEAP instead of the CALL STACK (in case primitives), I am not really sure of how these two ways are different. If you have any idea, do comment below or DM me.
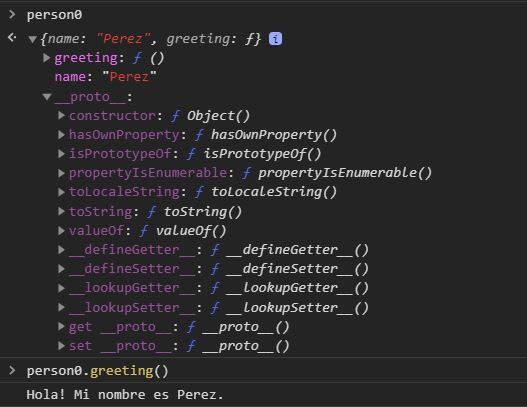
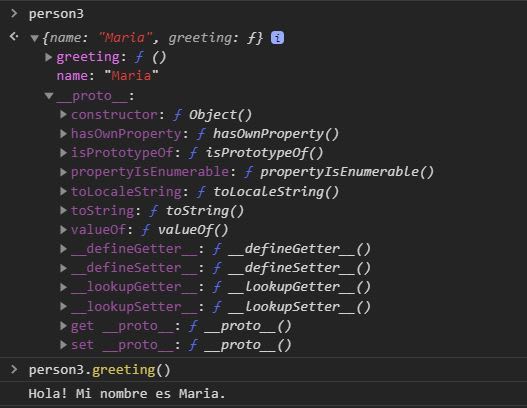
Let's see what our developer console shows for the two cases:
Using Object.create function
Before we move on to compare all the ways of creating objects and which way do we go about for different scenarios, we have one last way of creating an object, which I personally find the most exciting one! (Told you, there is a 🎁)...
If you refer the Mozilla developer docs, you will see a plethora of methods housed by this Object Class. One of which is .create(...). Let's see how to use it.
We created person3 in the above example. Here, we pass this object reference to create a new object.
var person4 = new Object.create(person3);
//try calling the greeting function in person3
//to check if person4 actually got created.
person4.greeting();
//What output do you see?
The above functioned well, did it not?
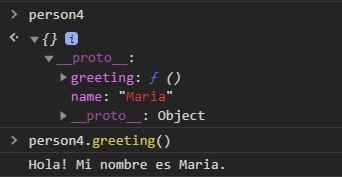
Well, you will be surprised when you call console.log(person4). What do you see!
An EMPTY OBJECT! What! 😨
Again, try person4.greeting(). Works fine!
Then where on earth is this function getting called from?
The secret lies in its prototype.
Now open __proto__. What do you see?
The reason for this behavior is clearly mentioned in the mozilla docs I referred you to earlier. Let me lay it for you:
"What we pass is the object that should be the prototype of the newly-created object."
And so, the person4 is actually an empty object with a reference to person3 in its prototype. This leads us to the next important concept in JS- Prototype Chain and Inheritance. Also, this queer behavior makes a great source of many JS Interview questions (which I will share towards the end).
But before we move on, let's play around with this object a bit-
Try these out:
1- We know that person4 is an empty object. But try person4.name. What do you see? Where is this value coming from?
2- Now run person4.name = "Maria Junior". And see what the object holds using console.log(person4).
3- Run person4.greeting() and what do you see? Since this function was not in the object when we printed it earlier, where is it getting fetched from? And what is it printing?
4- Now try person4.__proto__.greeting(). Can you explain the result?
Try this actual interview question!
What will be the output? (Answer without running the code)
var muffin_order_1 = new Object({
name: 'muffin',
quantity: 10,
delivery: function () {
console.log('Days to deliver: ' + this.quantity*2);
}
});
muffin_order_1.delivery();
var muffin_order_2 = Object.create(muffin_order_1);
delete muffin_order_2.quantity;
muffin_order_2.delivery();
By now you should have an abstract idea about what are prototypes and what are we aiming for with them. Nevertheless, I will formalize them for you in the future posts. Meanwhile...
You have made it so far! You deserve a 🍰. Go ahead, take a break!
Reference:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/create

Posted on May 5, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.