Comments in Javascript

Saloni Saraiya
Posted on March 22, 2022

Hey there, How are you all?
Well, I am back with one another topic that developers hate, yet a very important part of the development life-cycle.
You guessed it right (obviously from the Title 😛).
Yes, COMMENTS IN CODE
It's required Because Sometimes, the code you write on Friday makes no sense to you on Monday. 😂️
Okay, coming back to the topic and its seriousness🙈️
So, Why am I making a big fuss about it?
Suppose, you wrote multiple functions and APIs. You can use those right now, or pass it to someone in your team. Everything is clear in your mind as you have written it right now. But Your Colleagues who you pass it to, or even your future self won't remember what it does?
A good ReadMe, how-to guides, and Comments in code resolve these questions. Today our focus is Comments
Good code is self-documenting.
Documenting your code using comments, can help you understand your own code after the months you've written as well helps other members of your team.
There are two types of comments, you can use.
- Documentation comments include Information about the file, what your function does.
- Functional comments include params, its datatypes, its description, and the return value.
- You can also add one-liner comments to explain the block of code.
How to add comments?
Now, what kind of comments you add to your code is really important. It should be direct, descriptive, and standardised. Otherwise, it will become noisy and hard to read.
Some of the standard and well-maintained Tools for Comments are JSDoc for Javascript, DocFx for .NET, and JavaDoc for Java.
As I am talking about Javascript, Vscode - Mostly Used IDE for js, has inbuilt Support of JSDoc for js files.
- Documentation comments Here is, how you can add file-level comments to documents your file.
/**
* filename.js
* Description: It's basic Description.
*/
Example:
- Functional comments
/**
* Function-name : Brief Description
* @param {Datatype} Name : Brief Description
* @return {array}
*/
Example:
Here is the Cheat-sheet of JSDoc : https://devhints.io/jsdoc
How it is helpful?
Now, Whenever you are calling a function, that function may be written by yourself, or someone else. You probably know what it does but you will surely have these questions.
- What parameters does it take?
- what is the return value?
- what are the datatypes of parameters and return values ? etc.
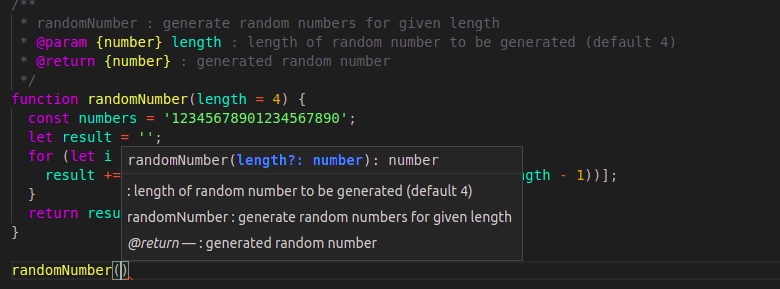
Now see the Magic! 🪄
As we have added Comments on function randomNumber, Now we are calling it.
You can see the block on calling randomNumber(), It is generated because of the comments.
There is one more way😉️. You can hover on the function to see its Description, parameters, and return values with their datatypes.
So that's it for today.
I hope you understand the importance of code documentation.
Do comment on this blog as well. 😄️ and let me know your thoughts.
About me:
I am a Nodejs Developer at DhiWise. It's a pro-code devtool that generates production-ready code for 6 technologies. Check it out if you are tech-geek 😋️
You can find me on LinkedIn and we can talk about cool devtools like the one I am developing.
Keep coding👩💻️, keep documenting. Bye. 👋️

Posted on March 22, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.