Lost to Found
Lost to found is a web app where users can search for lost or found items. Users also can submit items they have lost or found. Users can search for a lost/found item by category or full-text search. Users can provide images and geolocation in their submissions.
Adding New Submission
Searching for found item
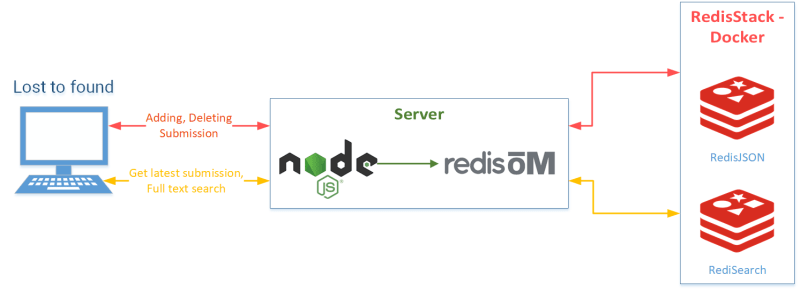
How it works
Lost to found web app is based on client-server architecture. There are three layers:
- Next js Front-end: This layer uses RESTful api to request for lost/found submissions and full-text search. It renders the response from Node js server.
- Node js Server: This layer handles RESTful endpoints for request/response. This layer uses RedisOM to map JS objects with Redis JSON documents and Hashses. This layer connects with Redis database for any CRUD and search operations.
- Redis Database Server: This layer is hosted on Docker. It perform any database related operations as…