Tailwind CSS Simple Dropdowns Examples

saim
Posted on July 12, 2021

In this tutorial we will see simple Dropdowns Ui, Dropdowns Dividers with Icon, Dropdowns Icon , examples with Tailwind CSS. you can aslo create dropdowns menu , dropdown button , dropdown avatar etc
Tool Use
Tailwind CSS 2.x
Heroicons Icons
Setup Project
Using CDN
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
or
The Easiest way to install Tailwind CSS with Tailwind CLI
How to Install Tailwind CSS with NPM
Note : you can check
Create Dropdowns Alpine js With Tailwind CSS
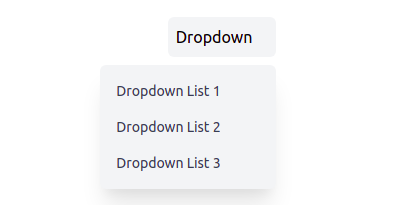
Example 1
Simple Dropdowns
<div class="relative">
<!-- Dropdown toggle button -->
<button class="flex items-center p-2 bg-white bg-gray-100 rounded-md">
<span class="mr-4">Dropdown </span>
</button>
<!-- Dropdown list -->
<div class="absolute right-0 py-2 mt-2 bg-white bg-gray-100 rounded-md shadow-xl w-44">
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 1
</a>
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 2
</a>
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 3
</a>
</div>
</div>
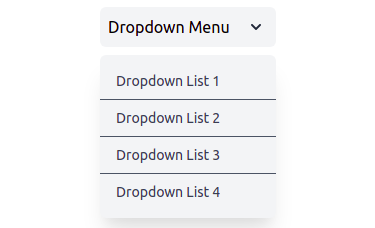
Example 2
Dropdowns Dividers with Icon
<div class="relative">
<!-- Dropdown toggle button -->
<button class="flex items-center block p-2 bg-white bg-gray-100 rounded-md w-44">
<span class="mr-4">Dropdown Menu</span>
<svg class="w-5 h-5 text-gray-800 dark:text-white" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z"
clip-rule="evenodd" />
</svg>
</button>
<!-- Dropdown List -->
<div class="absolute right-0 py-2 mt-2 bg-white bg-gray-100 divide-y divide-gray-600 rounded-md shadow-xl w-44">
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 1
</a>
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 2
</a>
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 3
</a>
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 4
</a>
</div>
</div>
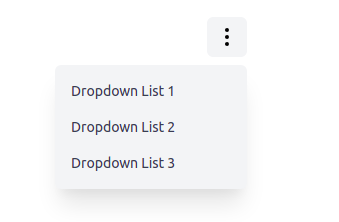
Example 3
Dropdowns use Only Icon
<div class="relative">
<!-- Dropdown toggle button -->
<button class="block p-2 bg-white bg-gray-100 rounded-md ">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 5v.01M12 12v.01M12 19v.01M12 6a1 1 0 110-2 1 1 0 010 2zm0 7a1 1 0 110-2 1 1 0 010 2zm0 7a1 1 0 110-2 1 1 0 010 2z" />
</svg>
</button>
<!-- Dropdown List -->
<div class="absolute right-0 w-48 py-2 mt-2 bg-white bg-gray-100 rounded-md shadow-xl">
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 1
</a>
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 2
</a>
<a href="#" class="block px-4 py-2 text-sm text-gray-300 text-gray-700 hover:bg-gray-400 hover:text-white">
Dropdown List 3
</a>
</div>
</div>
💖 💪 🙅 🚩

saim
Posted on July 12, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.