Building Festive Vibes DIY Christmas Card in Tailwind CSS

saim
Posted on December 11, 2023

In this tutorial we will create holiday Christmas card UI using Tailwind CSS. view
Example 1
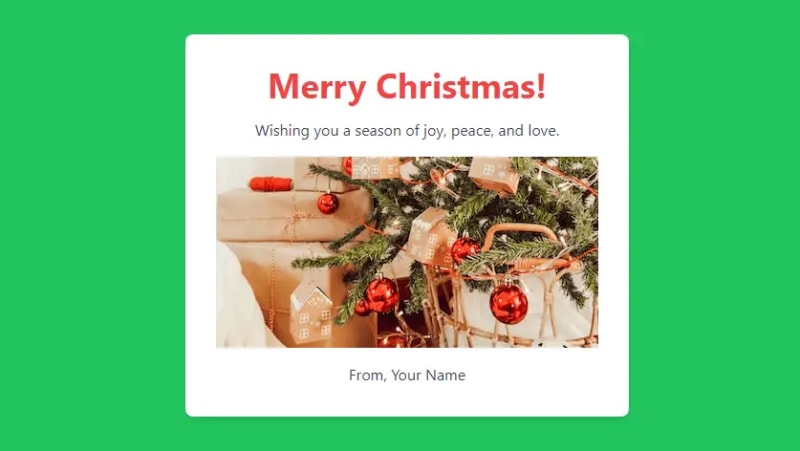
Create a simple Christmas design using Tailwind CSS.
<div class="bg-green-500 h-screen flex items-center justify-center">
<div class="bg-white p-8 rounded-lg shadow-md text-center">
<h1 class="text-4xl font-bold text-red-500 mb-4">Merry Christmas!</h1>
<p class="text-gray-700 mb-4">Wishing you a season of joy, peace, and love.</p>
<img src="https://source.unsplash.com/400x200/?christmas" alt="Christmas Tree" class="mx-auto mb-4">
<p class="text-gray-700">From, Your Name</p>
</div>
</div>
Example 2
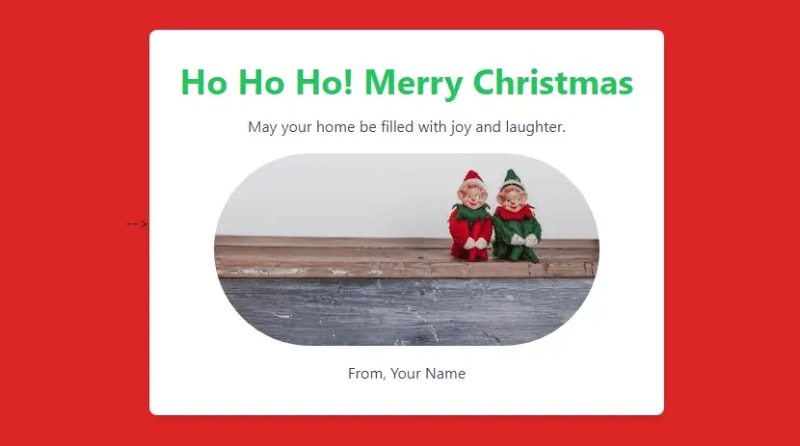
Design a Christmas card UI with a Santa Claus theme using Tailwind CSS.
<div class="bg-red-600 h-screen flex items-center justify-center">
<div class="bg-white p-8 rounded-lg shadow-md text-center">
<h1 class="text-4xl font-bold text-green-500 mb-4">Ho Ho Ho! Merry Christmas</h1>
<p class="text-gray-700 mb-4">May your home be filled with joy and laughter.</p>
<img src="https://source.unsplash.com/400x200/?christmas" alt="Santa Claus" class="mx-auto mb-4 rounded-full">
<p class="text-gray-700">From, Your Name</p>
</div>
</div>
Example 3
Design a Christmas card smooth on hover with gradient color using Tailwind CSS.
<div class="bg-gradient-to-r from-blue-500 via-purple-500 to-pink-500 h-screen flex items-center justify-center">
<div class="bg-white p-8 rounded-lg shadow-md text-center transform hover:scale-105 transition-transform">
<h1 class="text-4xl font-bold text-red-500 mb-4">Wishing You a Jolly Christmas!</h1>
<p class="text-gray-700 mb-4">May your days be filled with love and laughter.</p>
<img src="https://source.unsplash.com/400x200/?christmas" alt="Christmas" class="mx-auto mb-4 rounded-lg">
<p class="text-gray-700">From, Your Name</p>
</div>
</div>
💖 💪 🙅 🚩

saim
Posted on December 11, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.