Suzanne Aitchison
Posted on September 2, 2019
A little while ago I set out to create a site that collated tutorials and articles about accessibility: Up Your A11y. This site was to be especially aimed at React developers (if you'd like to find out more about that decision and journey, have a look at my post from last week!). When I first conceived of this idea, I knew very little about Gatsby other than that it seemed to have a little bit of a buzz about it right now, cropping up every so often in the tweets of devs I follow, and in podcasts like JSParty.
I thought I'd share a little bit about how and why I went from knowing almost zero about the Gatsby framework, to believing that it's the perfect solution for Up Your A11y. So much so that I can’t think of anything that would have provided what I needed, let alone do it better.
Thought process 1: it has to be in React, right?
As a collection of tutorials and articles, on the surface it might seem like Up Your A11y could be written in any framework, or without any at all. At its core, it is text on a page with some additional markup for e.g. code examples, a contact form, etc.
However, I really wanted Up Your A11y to have in-page, real, React-coded examples. I wanted the experience to allow users to really see and hear the difference for themselves. I wanted the site to actively encourage developers to:
- Switch on their screen readers regularly to check their code
- Get comfortable with keyboard navigation and focus states
- Get used to a routine of putting themselves in other users' shoes when thinking about whether their code "works"
I also wanted each tutorial to be understandable without the user having to go away and code a few versions for themselves. I needed demos. Sometimes whole pages that were only for demo purposes.
So there we have it - I need to build this whole thing in React. Right??
Thought process 2: OK so it can’t all be in React
I was so keen to get cracking that I immediately set up a React project and started throwing some pages together. But very quickly I realised - this is totally not what React is made for and this is a bad idea.
Yes, I needed some React code in this site. That much was clear. However, most of Up Your A11y is static content. Whole pages primarily made up of text. I started thinking, sure I could write up all this static content in React, but why would I? It’s the wrong tool for the job, and it would be painful to maintain. Imagine every time you wrote a new article you had to add a bunch of paragraph tags, line breaks and so on. Nope, nope, nope.
Thought process 3: Right, I’m going to use React + MDX
I thought a lot about how what I really wanted was to be able to write the main bulk of the site in Markdown, but still have some React components in there. A little bit of googling, and - hey - looks like that's exactly what I get from MDX! In their own words:
MDX is an authorable format that lets you seamlessly write JSX in your Markdown documents
I was delighted. Problem solved, surely? My plan was to have:
- MDX files with content for each article/tutorial
- React app with all the usual routing and components (some which I'd use directly in the MDX)
- A wrapper component where I'd drop in the relevant MDX content depending on the route location
This all sounded great until I realised that I couldn't dynamically import the relevant MDX content at runtime. There are some libraries which allow for this to be supported, but as MDX say:
warning: this is not the preferred way to use MDX since it introduces a substantial amount of overhead and dramatically increases bundle sizes.
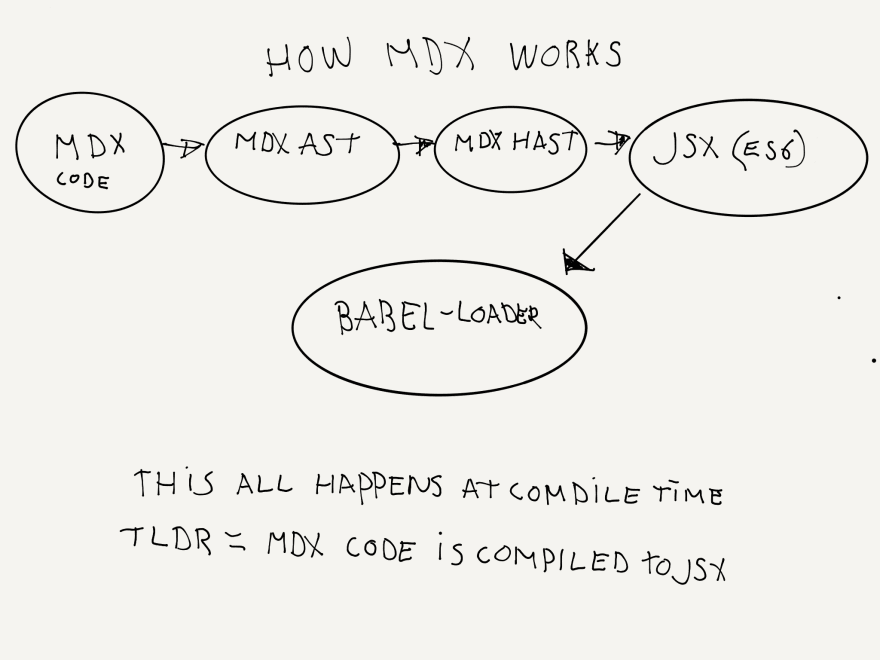
This is due to the way MDX works. I found the simplest explanation was this diagram one of the co-authors added to an MDX GitHub issue about the same:
Long story short, MDX is not intended to be used dynamically in the way I was thinking initially. However, it was still the best fit for the job in every other way.
Thought process 4: There must be something that does all of this
Through a somewhat painful journey, I'd arrived at quite a comprehensive list of needs. I needed something that would:
- Allow me to use MDX to quickly turn a set of files into a set of static pages
- Allow me to create whole React pages, when I needed to for demonstrations
- Ideally, allow me to use React routing, since those behaviours were central to several topics I wanted to cover
Gatsby for the win
I started searching for these things in combination, and found various Gatsby plugins coming up in the results. I'd only vaguely heard of Gatsby before, but after taking a quick look at their very user-friendly docs, it became pretty clear that it was perfect for my use case.
- It's built on top of React, and I can create and use React components and pages as I please
- Its routing is based on top of Reach Router, which offers all of the Single Page App routing behaviour I was looking for
- Its MDX plugin takes MDX files and turns them into pages at build time, dropping them into a Layout template I could define as a React component
The Gatsby community offers a vast array of 'starters', which made it super quick to get everything up and running. The other benefit for me, as a React dev, is that the syntax was all very familiar, as were the GraphQL queries that you use to retrieve your posts etc in the code.
MDX is just one of many ways to pull content into a Gatsby app, and I know it has great plugins for various headless CMS, eCommerce and more. I've honestly been really impressed so far, and I hope I'll have cause to use it for other projects in the future too.
Was Gatsby the only solution? I honestly think it might be, but I'd be really keen to hear what you think. Why do you use Gatsby, and do you think there are other frameworks that would have solved the Up Your A11y problem just as well?

Posted on September 2, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.