Day 30 of #100daysofcode: Re-ducks and Best Practices

Ryan Whelchel
Posted on December 15, 2021
Hey again everybody!
The more I get into Software Engineering, the more interested I am by current 'best practices'. Frequently I have run off writing code before thinking through the complete structure of an app and run into issues down the line due to organization of the code or something similar.
Issues like these are why best practices exist. Today I decided to jump into some of Redux's best practices; namely the structure of the app itself.
Redux Style
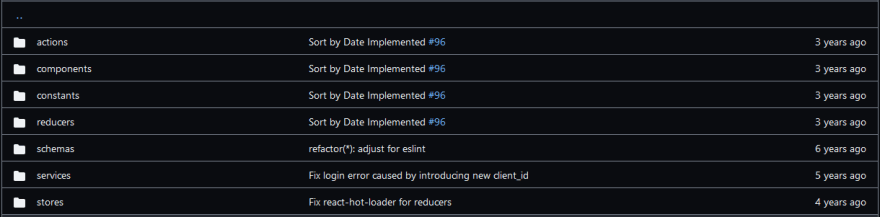
The official Redux Style Guide suggests using the (very modular) Ducks structure. Essentially, this structure follows the design pattern of "New Feature? New folder." I am not 100% sure, but this seems to be a newer development in Redux best practices. For example, favesound-redux splits files into "type" folders.
All the actions are shoved together, all the reducers are shoved together, etc...
I think this makes sense to some degree, but I largely agree with the Ducks model. If you are debugging an app, you want to be able to locate all files related to the feature you're debugging.
In this scenario, you can see that there is a features folder, which contains the todos feature.
I highly recommend you read the Style Guide for Redux if you have not already.
Today
- More LeetCode Tree problems!
- Advent Code days 3 and 4!
- Learned from Redux Style Guide
- Skimmed through a bit more of the Redux tutorial as well as the Redux FAQ Again
Tomorrow
Start the Study Aid app. I'm not done with my Redux journey, I still feel like there is way, way more to learn.
Upcoming
- Continued Leetcode practice, FreeCodeCamp progress and Advent of Code
- CONTINUED Sandboxing with Redux
- Begin the Study Aid app!
- Might return to a little Functional Programming discussion
- Later in the challenge: AWS Deployment, AWS Certification, and Using Docker!?
Resources
JS Course - FreeCodeCamp
Redux Essentials
Redux Fundamentals
Redux FAQ
Advent of Code

Posted on December 15, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.