¿Cómo subir archivos con ardrive manualmente y con ardrive CLI?

Robert
Posted on August 25, 2022

En el siguiente post voy a hablar sobre Arweave, como crear una billetera o wallet, y también como subir archivos de forma manual y con su CLI.
Para este ejemplo voy a subir algunas imágenes gratuitas de unsplash.
¿Qué es Arweave?
Según la página oficial de Arweave, Arweave es un protocolo que permite alojar datos de forma permanente, sustentable y con una única cuota inicial.
podemos considerarlo como una alternativa a IPFS
Con Ardrive, podremos subir y compartir achivos, ademas también disponen de una calculadora de tarifas en caso de que desees saber cuanto tendrás que pagar para subir la cantidad de datos que desees.
Si deseas enconntrar mas contenido o empleos relacionados a blockchain te recomiendo que entres y te registres en Code&Jobs
Prerrequisitos
- Node.js instalado
- Arweave Wallet
- Ardrive CLI instalado
Creando nuestro Proyecto
- Abre la consola y escribe los siguiente comandos
- mkdir ardrive-tutorial
- cd ardrive-tutorial
- npm init --y
- Ahora abre el proyecto con tu editor de código preferido.
Dependencias
Para instalar las dependencias nos ubicaremos en la carpeta de tu proyecto con la consola y escribe los siguientes comandos.
npm i ardrive-core-js dotenv prompt-sync
Usarémos import por lo que debemos abrir package.json y agregar la siguiente linea "type" : "module",
"type" : "module",
"scripts": {
"start": "node ./src index.js"
},
Estructura del proyecto
arDrive-tutorial/
├── node_modules/
├── tutorial-images/
├── src/
│ └── index.js
├── .env
└── package.json
Tabla de contenidos
- Autenticación en ArDrive
- Subir archivos a ArDrive
- Subir archvivos con ArDrive CLI
- Script para crear un .json con la información de los archivos
- Conclusión
1. Autenticación en ArDrivee
Este no es un paso complejo, asumiré que ya creaste tu wallet, así que lo siguiente es ir a la página de autenticación de Ardrive, y autenticarte con tu wallet.
el usuario y constraseña se utilizan para las carpetas privadas al momento de compartirlas
2. Subir archivos a ArDrive
Recuerda que todos los archivos serán alojados de forma permanente por lo que los archivos no podrán ser borrados.
Lo primero que haremos será crear un nuevo drive haciendo clic en el botón New.
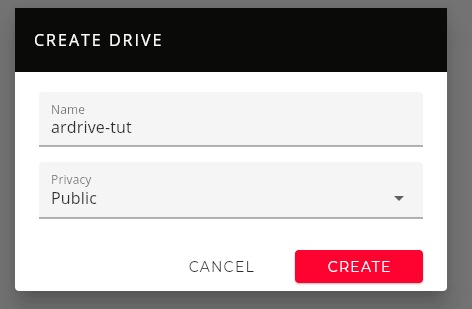
Luego colocaremos un nombre y escogeremos entre público o privado, yo voy a elegir público
Luego vamos a hacer clic nuevamente en el botón New, y esta vez vamos a seleccionar "upload folder" porque vamos a subir una carpeta con archivos, como dije anteriormente en este ejemplo voy a subir algunas imágenes de unsplash. Eres libre de escoger el archivo que desees, solo asegurate de que tengas los permisos necesarios para hacerlo.
También podrás observar el precio para subir esos archivos, así podrás decidir si subirlos o no.
Ahora podrás ver la nueva carpeta creada en el drive, y si la abrimos los archivos que estan en ella, vamos a poder descargarlos, ver más información sobre ellos, un link para previsualizar, un link para comaprtir, etc.
3. Subir archvivos con ArDrive CLI
Vamos a repetir el proceso anterior, pero esta vez haciendo uso de ardrive CLI, para eso lo primero que vamos a hacer será abrir nuestra terminal y verificar de que este instalado con el siguiente comando:
ardrive --version
Si esta instalado verás un mensaje similar a este.
1.19.0
Para obtener mas informacion sobre los comandos que pueden ser usados escribe el siguiente comando ardrive -h o en caso de que desees mas información de como usar cierto comando, solo escribe el comando seguido de -h, por ejemplo ardrive create-drive -h
Ahora crearemos un nuevo drive, para eso debemos especificar la ruta donde se encuentra el archivo de nuestro Wallet, y el nombre que le vamos a asignar a nuestro drive.
ardrive create-drive -w <YOUR\WALLET\LOCATION\FOLDER\wallet-file.json> -n cli-tut
Deberías obtener un objeto con la información del nuevo drive parecido al siguiente
{
"created": [
{
"type": "drive",
"metadataTxId": "0fzTAOPqIK4Imk2xGf3e9CDCXxO_k-xFFlOkAA-IXRg",
"entityId": "5e219c5e-ed6a-497d-b225-b5d621eed097",
"bundledIn": "GL725mzIbYgisddpaimoxs6lAdN9CjASmhhxqdP3agk",
"entityName": "cli-tut"
},
{
"type": "folder",
"metadataTxId": "LGeONqTaoiE1m6_OXK2RcmsBZbkN0yxl-AKNUEn4ahs",
"entityId": "1739f7e2-baa2-491a-a2ab-f406d778041a",
"bundledIn": "GL725mzIbYgisddpaimoxs6lAdN9CjASmhhxqdP3agk",
"entityName": "cli-tut"
},
{
"type": "bundle",
"bundleTxId": "GL725mzIbYgisddpaimoxs6lAdN9CjASmhhxqdP3agk"
}
],
"tips": [],
"fees": {
"GL725mzIbYgisddpaimoxs6lAdN9CjASmhhxqdP3agk": "52221667"
}
}
Ahora lo que vamos a hacer es subir algunos archivos (pueden ser los mismos archivos del ejemplo anterior), si deseamos subirlos a la carpeta raíz como en el caso anterior debemos especificar el entityId de esta, vas a poder encontrarlo en el objeto que obtuvimos anteriormente en el objeto que contiene "type": "folder", y luego la información que estamos buscando esta en entityId.
De todas maneras si abres la página de arDrive vas a encontrar el nuevo drive, y podrás obtener el id de la carpeta raíz de la siguiente manera.
Tabién vamos a necesitar especificar la ubicación del archivo o carpeta que vamos a subir.
ardrive upload-file -w <YOUR\WALLET\LOCATION\FOLDER\wallet-file.json> --local-path <FILE\OR\FOLDER\LOCATION\THAT\WANT\TO\UPLOAD> -F <folder-id>
vas a obtener un mensaje como este.
{
"created": [
{
"type": "folder",
"entityId": "4de053e3-cf7f-4da6-88bc-e238e7478226",
"metadataTxId": "rhML7VdZDfm2R1sASWwiCVt-_eeGb38VOFMUOszgvlM",
"bundledIn": "CjI3RTkum17KI5GHEiI6dC_gjq1dznylrA4pR5hk0E4",
"entityName": "ardrive-cli-files",
},
{
"type": "file",
"entityName": "1.jpg",
"entityId": "6cb92418-bf77-4edd-a271-a4981abb92bc",
"dataTxId": "8y5PVi1V2WAF4etKv0lgbfx2tO2P_ekDu7PBFjhu4us",
"metadataTxId": "LD2QI5erLPuvM39ptN0-G9vpLEGh4VXIdglhzS_oHEI",
"bundledIn": "CjI3RTkum17KI5GHEiI6dC_gjq1dznylrA4pR5hk0E4",
},
{
"type": "file",
"entityName": "2.jpg",
"entityId": "48c33090-a7e6-47d3-b974-924a09defbb4",
"dataTxId": "oMEPmy2LIKL0RI2WSfMyT3XEo2aZ86zqDQrEcfteqVo",
"metadataTxId": "m3cDLllbgTwg4rlKF_FivP5nSHRd7BZ9WIUY31NVlxE",
"bundledIn": "CjI3RTkum17KI5GHEiI6dC_gjq1dznylrA4pR5hk0E4",
"sourceUri": "file://C:\\Users\\Rob\\Downloads\\ardrive-cli-files\\2.txt"
},
{
"type": "bundle",
"bundleTxId": "CjI3RTkum17KI5GHEiI6dC_gjq1dznylrA4pR5hk0E4"
}
],
"tips": [
{
"recipient": "aVHpFhSorIljeZ9so8unOEnPkW3YqRbqG5cfM4aXxBI",
"txId": "CjI3RTkum17KI5GHEiI6dC_gjq1dznylrA4pR5hk0E4",
"winston": "10000000"
}
],
"fees": {
"CjI3RTkum17KI5GHEiI6dC_gjq1dznylrA4pR5hk0E4": "52221667"
}
}
Entonces como pudiste observar, una nueva carpeta fue creada, y también dos archivos (en mi caso)
Ahora descargarrmos esa carpeta de archivos (se va a descargar en la ubicación actual de la terminal) con el siguiente comando:
ardrive download-folder -w <YOUR\WALLET\LOCATION\FOLDER\wallet-file.json> -f <folder-id>
4. Script para crear un .json con la información de los archivos
Ahora vamos a crear un script personalizado para obtener la información de los archivos y carpetas que hayamos subido, finalmente vamos a crear un archivo .json que va a contener toda esta información esto será de ayuda en un proyecto real de NFT
Lo primero que vamos a hacer es crear un archivo .env en la raíz de nuestro proyecto, y crearemos una variable WALLET_PATH que le asignaremos la ubicación de nuestro wallet C:\\YOUR\\WALLET\\PATH
Luego iremos a la carpeta src y vamos a abrir index.js, copia y pega el siguiente código, no te preocupes lo voy a explicar paso a paso.
Yo usare la carpeta que subimos en el ejemplo anterior, pero este script también puede funcionar con una estructura similar a la que voy a enseñarte a continuación
driveName
├── imagesFolder/ //si queremos la información de imagesFolder entonces
│ ├── folder1/ //debemos dar el folder id correspondiente
│ │ ├── 0.jpg
│ │ └── 1.jpg
│ ├── folder2/
│ │ ├── 2.jpg
│ │ └── 3.jpg
│ ├── folder3/
│ │ ├── 4.jpg
│ │ └── 5.jpg
│ ├── folder4/
│ │ ├── 6.jpg
│ │ └── 7.jpg
│ └── folder5/
│ ├── 8.jpg
│ └── 9.jpg
├── metadatasFolder/
└── anotherFolder/
Vamos a importar
import {readJWKFile, arDriveFactory} from 'ardrive-core-js'.readJWKFilenos va a permitir poder leer el archivo de nuestro wallet, y conarDriveFactoryvamos a poder realizar operaciones de arDrive.Vamos a crear un archivo .json file al final del script por lo que vamos a necesitar utilizar
fsEl script va a solicitar al usuario que introduzca el folder ID, con el folder ID vamos a poder obtener todas las carpetas internas, así como también el drive ID que lo vamos a necesitar para crear el link para dirigirnos a la carpeta.
Vamos a ordenar las carpetas en caso de que hayan mas de una y contengan un nombre de proyecto similar al siguiente (PROJECT_NAME_1, PROJECT_NAME_2, PROJECT_NAME_3, etc) porque no vamos a poder obtener ordenadas por defecto.
Vamos a crear una
const foldersId = []donde vamos a almacenar los nombres y id de las carpetas.Ahora vamos a usar un for loop para recorrer el array
foldersIdy obtener los archivos de cada carpeta con
const getFiles = await arDrive.listPublicFolder({
folderId: folderId
})
Ordenaremos los archivos porque los podemos obtener desordenados
Luego vamos a crear un array
const filesInformation = []que va a almacenar la información de cada uno de los archivos por cada carpetaDespués vamos a utilizar otro for loop para recorrerlos dentro del mismo loop, con este enfoque vamos a obtener toda la informacion de los archivos de la carpeta actual.
Ahora almacenaremos el folderName, folderLink, and also the filesInformation (fileName, fileId, and fileLink del loop anterior) en el array
FilesFinalmente vamos a crear un archivo .json que va a contener toda la informacion contenida en
Files
import {readJWKFile, arDriveFactory} from 'ardrive-core-js'
import fs from 'fs'
import dotenv from 'dotenv'
dotenv.config({path: '../.env'})
import ps from "prompt-sync";
const prompt = ps()
//read wallet from file
const myWallet = readJWKFile(process.env.WALLET_PATH)
const arDrive = arDriveFactory({ wallet: myWallet })
const folderID = prompt("insert the folder id ")
const getFolders = await arDrive.listPublicFolder({
folderId: folderID
})
const driveId = getFolders[0].driveId
const LINK_TO_FOLDERS = `https://app.ardrive.io/#/drives/${driveId}/folders/`
getFolders.sort((a, b) => {
return a.name.localeCompare(b.name)
})
const foldersId = []
getFolders.forEach(folder => {
foldersId.push({
folderName: folder.name,
folderId: folder.folderId.entityId
})
})
const Files = []
for (let i = 0; i < foldersId.length; i++) {
const folderId = foldersId[i].folderId
const folderName = foldersId[i].folderName
const getFiles = await arDrive.listPublicFolder({
folderId: folderId
})
//create an array for eachFoldername
const filesInformation = []
getFiles.sort((a, b) => {
return a.name.localeCompare(b.name)
})
for (let j = 0; j < getFiles.length; j++) {
const file = getFiles[j]
filesInformation.push({
fileName: file.name,
fileId: file.fileId.entityId,
fileLink:'https://arweave.net/'+file.dataTxId.transactionId
})
}
Files.push({
folderName,
folderLink: LINK_TO_FOLDERS + folderId,
filesInformation
})
}
fs.writeFileSync(`filesInfo.json`, JSON.stringify(Files))
El resultado final va a ser similar al siguiente
[
{
"folderName": "arweave-images",
"folderLink": "https://app.ardrive.io/#/drives/5791d389-438c-4af5-820f-a2fe0fb782a8/folders/3d124a11-ebb5-4c2e-9d2c-02d6f1700b4b",
"filesInformation": [
{
"fileName": "1.jpg",
"fileId": "b2ca111f-54c5-4515-b700-e055c3a4e7c1",
"fileLink": "https://arweave.net/SrERAlYcB1v8D6ABRkP_QbHfRR6RdKTO3akSghPz3dM"
},
{
"fileName": "2.jpg",
"fileId": "2e791441-9404-4211-b618-2e580e110a15",
"fileLink": "https://arweave.net/fsnAIp1VFBMqBhNYsejaI5BqqOuUNat0gnUE2CHevqY"
},
{
"fileName": "3.jpg",
"fileId": "1c40d120-fe1d-4394-93e3-f9df3bf0f176",
"fileLink": "https://arweave.net/mSgGn1D_WPudzm0uROiJxegbZ760rhSNI8p5DGiy7hI"
}
]
}
]
5. Conclusión
En este post aprendimos a subir y compartir archivos manualmente con arDrive, asi como también con su CLI, además a como crear un script personalizado para interactuar con los archivos subidos.
Realmente espero que hayas podido seguirme hasta aquí sin ningún inconveniente, de otra manera me disculpo, por favor puedes dejarme tus dudas y comentarios.
Si deseas enconntrar mas contenido o empleos relacionados a blockchain te recomiendo que entres y te registres en Code&Jobs
Puedes contactarme por telegram en caso de que necesites contratar a un Full Stack Developer.
También te dejo mi usuario de Discord Appu#9136 en caso de que desees agregarme.
Muchas Gracias por tu tiempo.

Posted on August 25, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.