O que estou fazendo?? Um projetinho de estudo.

Rodrigo Régio
Posted on March 1, 2022

Olá a todos, boirods aqui, e na semana passada falei sobre fazer algo relacionado a TI ou qualquer outro projeto, e aí você pode ter se perguntado mas o que você está fazendo??
Sobre o meu projeto atual...
Estou fazendo, para estudo mesmo, uma aplicação de um blog feito em Java com o Framework Play! link aqui. Já desenvolvi algumas coisas nele, como a API, e tentarei demonstrar como consegui chegar até aqui.
Primeiros passos
Bom eu poderia fazer um tutorial aqui de como iniciar o desenvolvimento com ele, mas como meu propósito não é esse, de ensinar algo, e sim de conversar sobre isto e registrar meus passos tomados. Então vamos lá:
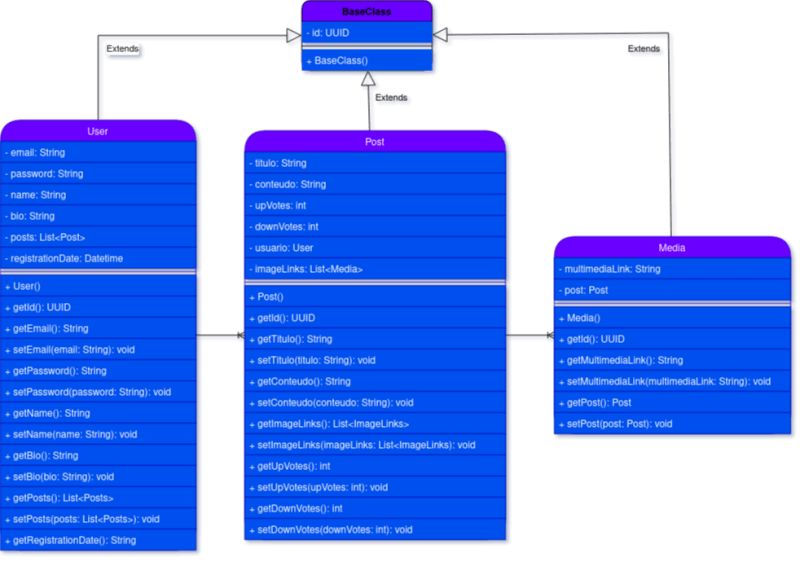
Primeiro de tudo procurei iniciar o desenvolvimento com a criação de um diagrama de classes. Para isso eu uso geralmente o (antigo draw.io)[https://www.draw.io] que hoje é diagrams.net. O diagrama como você verá possui basicamente 3 classes (user, post e media).
Sobre as classes
Sobre este diagrama criei da seguinte forma, criei uma classe chamada BaseModel que contém somente o atributo id, o construtor e um método abstrato para pegar o id (métodos abstratos todas as classes que extenderem essa classe base terão que implementar, ou seja codar, este método)e todas as classes extenderão ela terão o ID e um metodo para pegar este id.
A classe User no caso tem os atributos id (que vem da classe base), email, nome, bio e data de registro e tem os métodos getters e setters para alguns dos atributos informados. Os atributos id e data de registro são dados sem métodos setters porque eles são gerados no momento de registro do usuário no sistema. O usuário ainda terá na classe Java um atributo chamado posts que é uma lista de todos os posts do usuário no sistema, e este atributo representa o relacionamento da classe User com Post, ou seja, este é um relacionamento de um pra muitos (um usuário poderá ter muitos posts).
A classe Post que representa um post no aplicativo de blog possui os atributos id (que vem da classe base), titulo, conteudo, upvotes (que representa a quantidade de likes), downvotes (que representa a quantidade de dislikes). Para atributos de relacionamento o post terá um User (parte do relacionamento onde um post terá somente um User) e teremos também o atributo que é uma lista de medias.
A classe Media (não, não tem nada a ver com média rsrs e sim com) mídia, para caso queiram colocar um video ou uma imagem, tem os atributos multimediaLink e post. Como ja imaginam post é parte do relacionamento onde uma mídia terá um post especifico.
Lembrando que todas as classes tem getters e setters. E outra coisa que quero citar é que o diagrama não é algo fixo, e pode e deve ser alterado durante o desenvolvimento. Inclusive alterei algumas coisas agora pra fazer este post (basicamente coloquei atributos que julgo necessários para o sistema).
Depois disso criei a api
O play segue a arquitetura MVC (Models, Views e Controllers) que basicamente é uma arquitetura onde separamos o sistema em partes que não se deve misturar (pelo menos em projetos corporativos costumam usar esta arquitetura), pois isto facilita a manutenção e edição no sistema. Onde temos o model que deve tratar dos dados do sistema e conversa com o banco de dados. A view que trata da visualização dos dados do sistema, conhecido como frontend e ela estou fazendo com (angular)[https://angular.io] seguindo a documentação oficial, depois faço um post sobre isto pois ainda estou tentando entender como funciona e nunca havia trabalhado com isto. E temos o controller que basicamente faz a comunicação entre o model e a view.
Após o diagrama criado criei todas as classes de modelo citadas acima (BaseModel, User, Post e Media) e foram salvas na pasta Models (que é criada quando iniciamos o projeto no Play!).
Temos ainda a pasta controllers que basicamente faz a comunicação entre a visualização e o modelo. Então para cada classe criada no modelo criei uma classe no controller (basicamente criei com o mesmo nome mas com o final Controler, user por exemplo ficou UserController.java) estas classes possuem um atributo que é o que elas representam (User, Post ou Media) e métodos que basicamente tem o mesmo nome e são eles:
- salva(Request requisicao) que recebe a requisição HTTP e pega os dados do Json e o converte em um objeto válido no sistema. E depois o salva no banco de dados.
- altera(Request requisição, String id) que recebe uma string que é o id do usuario que se deseja alterar. O método recebe o id na URL exemplo: localhost:porta/api/user/uma-uuid-que-é-muito-grande e o converte em um objeto UUID (que é um id único universal) (caso queira saber mais leia aqui na (wikipedia)[https://pt.wikipedia.org/wiki/Identificador_%C3%BAnico_universal]) e com os dados da requisição faz basicamente o que faria no salva porém alterando o objeto desejado.
- pegaTodos() que somente retornará todos os dados existentes no banco de dados.
- pegaId(String uuid) que recebe o id na url e retorna os dados do usuario especificado.
- apaga(String id) este o próprio nome ja diz tudo, apaga o post com id informado na url.
- pega"Atributo"(String atributo) este é de acordo com a classe, e é utilizado para pesquisas. Por exemplo no usuario podemos pesquisar por email, então uso o pegaEmail(String email). Para o post, eu poderia pesquisar pelo titulo e usaria o pegaTitulo(String titulo). E não criei para a midia por não achar necessário rsrs.
Todos eles recebem a requisição HTTP que terá os dados para a api funcionar.
E após (ou melhor durante o desenvolvimento d) estas classes e métodos temos que adicionar elas no arquivo de rotas que é criado juntamente ao criar o projeto no Play Framework (este arquivo fica na pasta conf) que basicamente fica desta forma (colocarei a do usuario):
Desculpem a todos, mas não consegui formatar o codigo do meu arquivo, mas se desejar pode conferir no link do meu repositório aqui
Nele temos basicamente o + nocsrf que no meu entendimento trata de algo para autenticação (como disse não estou aqui para ensinar, então se quiser mais detalhes visite a documentação do play) e no caso disse que não quero autenticação. Na linha de baixo temos o método HTTP, o caminho que se deve acessar para conseguir os dados e a classe que deve ser chamada. Então basicamente estamos falando ao Play que para isto não queremos autenticação, e se for uma requisição get e vier de /api/user queremos salvar o usuário.
E abaixo segue imagem de como ficou meu postman para testar se estavam funcionando
Referencias usadas para chegar na conclusão da api
Para chegar até aqui pesquisei muito a documentação do Play Framework https://www.playframework.com/.
Pesquisei bastante sobre o Jackson no site do Baeldung (que tem uma documentação massa) e pode conferir aqui -> https://www.baeldung.com/jackson
E outra coisa que também pesquisei muito foi sobre o ORM utilizado pelo Play Framework, e o ORM "padrão" (disse entre aspas porque é o que tem mais documentação sobre o play e ele) que utilizei foi o Ebean, então pesquisei muito sobre ele... link dele aqui -> https://ebean.io/ e para utilizar ele precisei verificar também o repositório https://github.com/playframework/play-ebean.
E sobre o banco de dados que estou utilizando é o SQLite, não comentei muito sobre ele porque o ORM já faz tudo o que preciso sobre banco de dados.
É isso pessoal, valeu por tudo e quando tiver algo pronto do frontend com angular posto aqui... E se tiverem alguma duvida sobre o desenvolvimento vocês podem acompanhar aqui no meu repositório e me perguntar aqui também que terei o maior prazer de compartilhar sobre isso.

Posted on March 1, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.