SSH server with WebPack

rbondarenko
Posted on December 19, 2017

Hi!
I've just made a nice solution I want to share with you. It's an SSH server with WebPack for front-end developers who work with JavaScript.
What I like about this stuff is that I don't have to count on my machine resources when writing code - I just synchronize my local developer environment (e.g. WebStorm or other IDE) with a cloud self-hosted machine and don't waste my local resources to run WebPack applications.
How it works:
SSH server captures all changes in your local project files and instantly synchronizes them with the project files on you hosting. Webpack configures your project build and displays it in your browser in real time.
Or you can use sshfs to mount a remote file system over SSH.
It consists of:
- Ubuntu:16.04
- Openssh-server
- Nodejs
- Webpack-dev-server
- Webpack 3.8.1
- Yarn 1.3.2
To launch this solution on Containerum.com sign up with the service, download and use Containerum CLI chkit.
1. Run the Solution with chkit solution:
$ chkit solution run containerum/webpack-3.8-ssh-solution -e USER=react -e USER_PASS=12345678 -e NAME=websln -e CPU=500m -e RAM=500Mi
- USER - username,
- USER_PASS - password,
- NAME - Solution name
- CPU, RAM - compute resources for this Solution
2. Make sure that the Solution is running:
$ chkit get deploy
+-------------------+------+-------------+------+-------+-----+
| NAME | PODS | PODS ACTIVE | CPU | RAM | AGE |
+-------------------+------+-------------+------+-------+-----+
| websln-13k4y | 1 | 1 | 500m | 500Mi | 22m |
+-------------------+------+-------------+------+-------+-----+
3. Check through the list of services using chkit get command, mark the port used to connect to the running VM:
$ chkit get svc
+--------------+-----------------+----------+-------------------+-------------+-----+
| NAME | CLUSTER-IP | EXTERNAL | HOST | PORT(S) | AGE |
+--------------+-----------------+----------+-------------------+-------------+-----+
| websln-13k4y | 10.105.25.198 | true | x3.containerum.io | 33176:22/TCP| 18m |
+--------------+-----------------+----------+-------------------+-------------+-----+
4. Connect to the running machine:
$ ssh react@x3.containerum.io -p33176
5. Create a working directory:
react@websln:~$ mkdir react
and jump to this directory:
react@websln:~$ cd react
6. Install a sample react application on your local machine https://github.com/facebookincubator/create-react-app:
$ npm install -g create-react-app
Note: You'll need to have Node >= 6 on your machine.
and create a new app:
$ create-react-app my-app
$ cd my-app
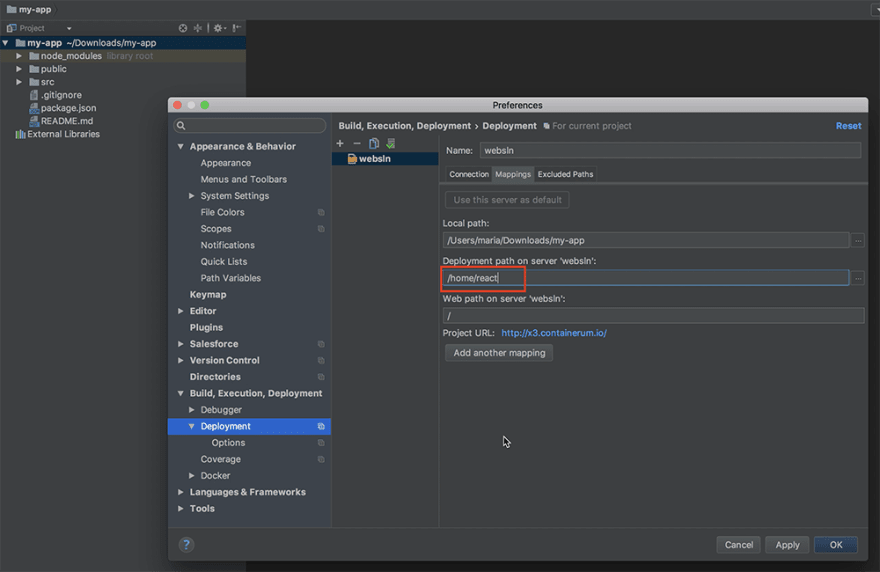
Open WebStorm on your machine and set the following project settings:
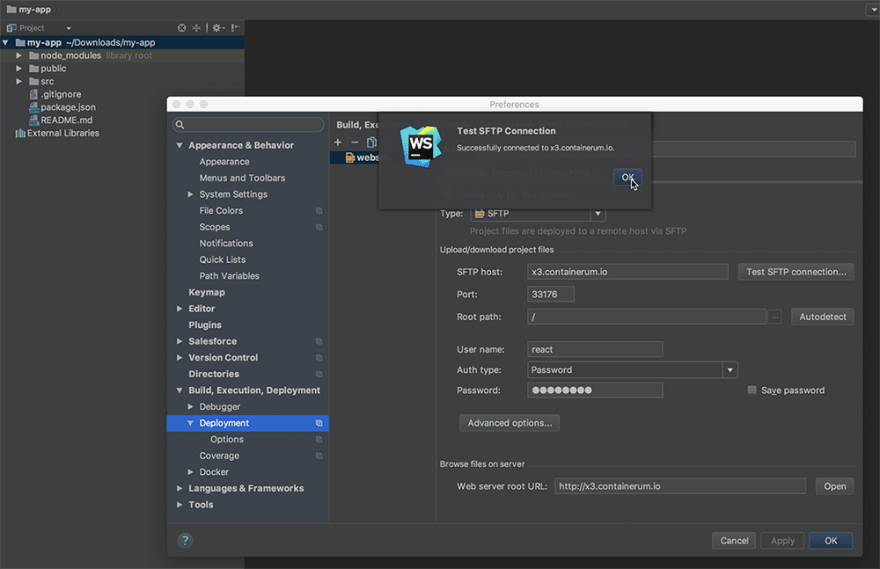
Test the connection:
Upload the selected project folders to the running VM:
7. Run the following commands on the running machine:
react@websln:~$ npm i
react@websln:~$ npm start
8. To provide access to the launched Solution, we’ll create a service with chkit expose command locally:
chkit expose deploy websln-13k4y -p portname:3000:TCP
9. Using chkit get get the address and the port to access the running Solution:
$ chkit get svc
+-------------------+-----------------+----------+-------------------+---------------+-----+
| NAME | CLUSTER-IP | EXTERNAL | HOST | PORT(S) | AGE |
+-------------------+-----------------+----------+-------------------+---------------+-----+
| websln-13k4y | 10.105.25.198 | true | x3.containerum.io | 33176:22/TCP | 22m |
+-------------------+-----------------+----------+-------------------+---------------+-----+
| websln-13k4y-3ac7 | 10.111.121.79 | true | x2.containerum.io | 19451:3000/TCP| 9s |
+-------------------+-----------------+----------+-------------------+---------------+-----+
http://x2.containerum.io:19451
10. All changes that you make in src/App.js are now immediately reflected in your project and can be viewed in your browser at http://x2.containerum.io:19451
Pretty neat, right? And it saves your local resources, so you can work from any machine pretty fast. I hope you'll find it useful too. If you have any questions or suggestions, or if I missed something, please comment.

Posted on December 19, 2017
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

September 14, 2024