Mastering CSS Shorthand Properties: Tips and Tricks for Streamlining Your Code

Roktim Kamal Senapoty
Posted on June 19, 2023

CSS shorthand properties can save you a great deal of time and greatly streamline your coding process ⏰. With this powerful tool in your arsenal, you'll be able to drastically reduce the amount of code you use in your projects, resulting in faster load times and improved performance 🚀. In this article, we’ll cover the basics of CSS shorthand properties and explore some tips and tricks for mastering this valuable tool 💻. In this tutorial, we'll cover the most commonly used shorthand properties and how to use them effectively in your CSS code.
Margin Shorthand Property✊🏻
The margin shorthand property is used to specify the margin of an element in a single declaration. The values are specified in the following order: top, right, bottom, and left. If you don't specify all four values, the missing values will be set to the same value as the first value.
Here's an example of using the margin shorthand property:

In the example above, the margin property sets the top margin to 10 pixels, the right margin to 20 pixels, the bottom margin to 30 pixels, and the left margin to 40 pixels.
Padding Shorthand Property🔳
The padding shorthand property is used to specify the padding of an element in a single declaration. The values are specified in the following order: top, right, bottom, and left. If you don't specify all four values, the missing values will be set to the same value as the first value.
Here's an example of using the padding shorthand property:
In the example above, the padding property sets the top padding to 10 pixels, the right padding to 20 pixels, the bottom padding to 30 pixels, and the left padding to 40 pixels.
Font Shorthand Property💯
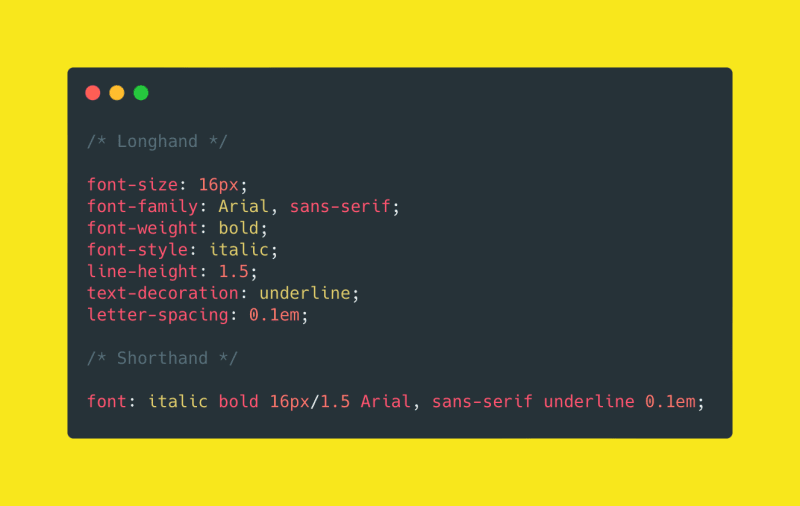
The font shorthand property is used to specify several font-related properties in a single declaration, including font size, font family, font weight, font style, line height, text decoration, and letter spacing.
Here's an example of using the font shorthand property:
In the example above, the font property sets the font style to italic, the font weight to bold, the font size to 16 pixels, the line height to 1.5, the font family to Arial and sans-serif, the text decoration to underline, and the letter spacing to 0.1em.
Border Shorthand Property⚡️
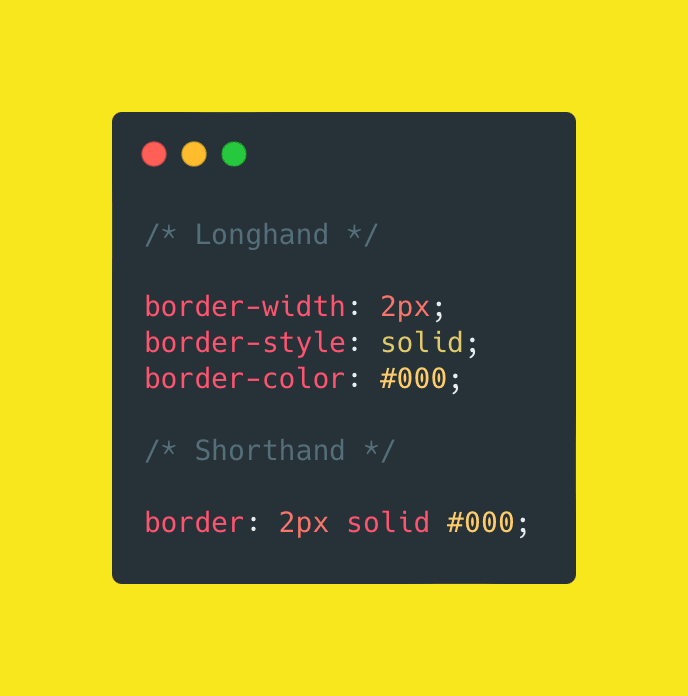
The border shorthand property is used to specify the width, style, and color of an element's border in a single declaration. The values are specified in the following order: width, style, and color.
Here's an example of using the border shorthand property:
In the example above, the border property sets the border width to 2 pixels, the border style to solid, and the border color to black.
Background Shorthand Property🖼️
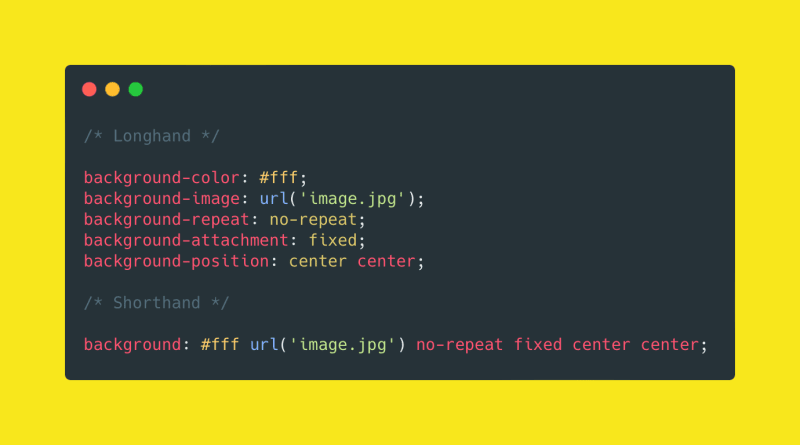
The background shorthand property is used to specify the background color, image, position, repeat, and attachment of an element in a single declaration.
Here's an example of using the background shorthand property:
In the example above, the background property sets the background color to white, the background image to image.jpg, the background repeat to no-repeat, the background attachment to fixed, and the background position to the center of the element.
Tips and Tricks for Mastering CSS Shorthand Properties 💡
Use the Right Sort of Shorthand Property 👍
One of the most important things to keep in mind when using CSS shorthand properties is to make sure that you're using the right one for the job 🛠️. There are many different types of shorthand properties, each with their own syntax and rules. For example, the margin shorthand property contemplates four values (top, right, bottom, and left), while the font shorthand property contemplates seven values (font size, font family, font weight, font style, line height, letter spacing, and text decoration) 📏.
Master the Order of Values 🔍
Another key factor in mastering CSS shorthand properties is to understand the order in which the values should be specified. The order in which you specify the values is critical, as it will determine which values apply to which properties. In most cases, values should be specified in a specific order, such as top, right, bottom, and left ⏩.
Combine Multiple Properties 🧩
Another great way to save time and streamline your code is by combining multiple properties into a single shorthand declaration 🚅. For example, instead of writing separate declarations for "margin-top," "margin-right," "margin-bottom," and "margin-left," you can use the margin shorthand property to specify all four properties in a single line of code 💪.
Don't Overdo It 🚫
While shorthand properties can be incredibly useful, it's important to use them in moderation. Overusing shorthand properties can make your code more difficult to read and maintain over time. Additionally, some shorthand properties can be more difficult to understand than others, so it's important to use them judiciously 🙏.
Conclusion 🎉
In conclusion, mastering CSS shorthand properties can greatly streamline your code and improve the overall efficiency of your web design projects. By understanding how to use these powerful tools effectively and following the tips and tricks outlined above, you'll be well on your way to creating clean, efficient, and effective CSS code ✨.
Pat yourself on the back! 🎊

Posted on June 19, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.