Precedence Rules in CSS3-P2

Rohini Bali
Posted on January 3, 2021

We have already seen how browser will display properties of an HTML document when styling is done using multiple methods. Now we will see how precedence rule works when we declare different properties of selectors, multiple times within a single CSS file.
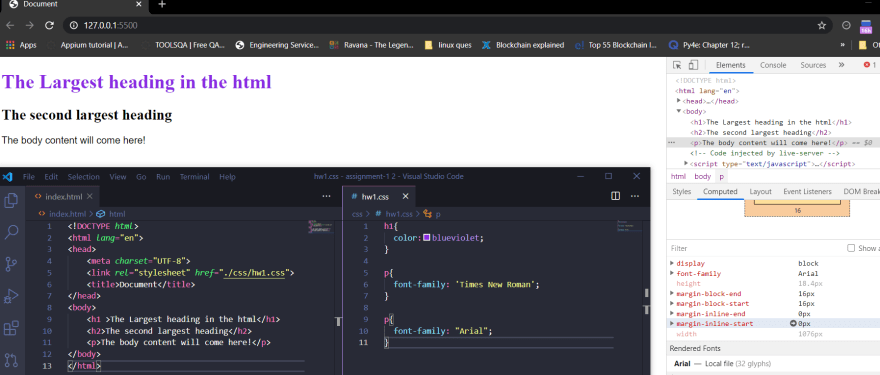
Let's focus on the styling of paragraph tag within the HTML file. As you can see that I've also highlighted the styled component of p tag. We have declared multiple font-families in the paragraph tag.Now the question that arises is which font will be displayed on the browser. Well to answer that question first of all we need to understand the fact that every font is not available within every browser(common font families- predefined in every browser) so if the first-font family if available it will display that.
Here we have Georgia as the font-family which is being displayed in the web browser.
Now let's see what happens if the first font-family is not present within the browser properties.
As you can see the browser has rendered font family as Times New Roman. This happened because Nunito is not a common font-family that is available within all the browsers. You can go ahead and search online and see how we display different types of Font-families using a reference to tell the browser from where they can get the font (let's keep that part of discussion for some other day).
So the browser jumped to the next font-family that was provided to make sure that if something goes wrong with the first one, it would know what to do next or else if we don't do that as well, the browser has default settings to display items as per its own properties which are pre-defined within the browser.
Now let's take a look at this example below:
We have defined the properties of paragraph tag multiple times within the CSS file, but as per precedence rules the browser will display the most recent property(which is declared last in the sheet) for the selector (tag) if there are multiple references present within the same stylesheet.
It's just like you made a change and then later you didn't like the property you'd chosen earlier for a particular selector. So you redefined the property without changing the previously defined selector property. Easy! Isn't it?
But what if you want to stick to what you'd written earlier or what if some other person redefines the selector properties and you want to avoid that? In order to make sure that does not happen we can use !important after declaring the property that it is not meant to be updated. This is an important part of precedence that we should always keep in our minds. I've given the example below:
That's all of what I've understood of precedence rules in CSS. Thanks for reading.
If you've any suggestions for how I can improve you can reach out to me. Thank you!

Posted on January 3, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.