Teaching hard concepts in an easy way

rhan
Posted on June 13, 2020
What I built
Hello people! Super happy to finally finish my web app project using the monetization API. It is a platform for people who want to learn hard subjects such as databases, biology, politics and several other categories. On the other side, if you know much about a topic, you can write articles and share a little knowledge.
All the articles have a free content, which everyone can see and learn from. But if the author feels like diving deep into the subject, he/she can write a premium content, only available for those who have a monetization provider. The author just have to go to the profile page and insert his/her wallet endpoint. From there, all the articles written will append the endpoint for receiving payments.
This idea came from a sub-reddit called "explain like I'm five", which I think is such a nice way of introducing hard topics for people with zero knowledge but willing to learn.
Submission Category:
Creative Catalyst
Demo
🤞🤞🤞
https://affectionate-cray-bf90a2.netlify.app/
Link to Code
{% client https://github.com/ricardohan93/likeiam5-client %}
{% server https://github.com/ricardohan93/likeiam5-api %}
How I built it
The stack I used was:
- Preact
- CSS modules
- NodeJS (Fastify framework)
- Docker
I found the monetization API to be very straightforward and the documentation very clear. Huge thanks for the team working on this new API, is awesome and very simple to use.
I'm not super proud of the code I've written rsrs, but after submitting the project I plan to iterate and improve a lot of things, client and server side =)
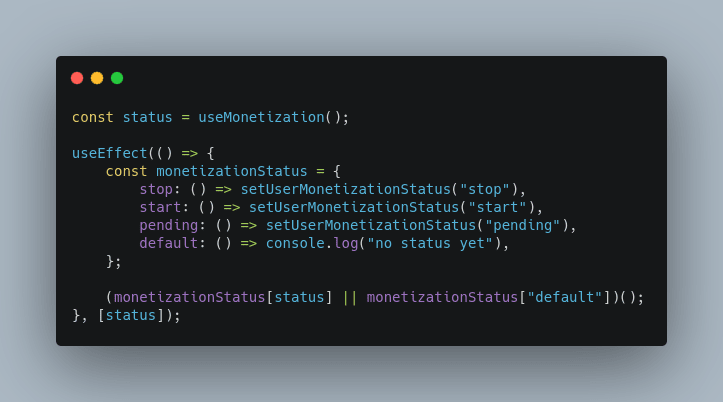
On the client side, I used a lot of Preact hooks and even wrote an nice little custom hook for the monetization feature.
On the server side, I decided to try the fastify famework and honestly really liked. It's based in a plugin system, and it worked great.
The client was deployed using the netlify infrastructure and the server side code was deployed as a EC2 instance in AWS.
Additional Resources/Info
The past few weeks were full of anxiety, anger and desolation. Things in Brazil are not great, with the COVID, politics instability and racial discussions powered by the traumatic events happening in USA. My journey through this hackaton was very unstable either. Sometimes I felt joy and had a great time coding and reading about open standard web. Other times, it felt hard to concentrate and even discouraged to code. But now, I'm happy to deliver this project, even with a few things to improve. The idea of sharing knowledge and explaining hard concepts in a simple manner seems really nice and has a lot of potential for me.
Hope you like it. Feel free to contact me and stay well 👋

Posted on June 13, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 3, 2021
August 7, 2020