Lessons from Teaching a Micro Master’s Degree in Front-End Engineering — The Amazon Way

Álvaro Reneses
Posted on August 14, 2019

This article was originally published on Hackernoon 🤖
Seven tips for engineers and entrepreneurs from designing and teaching a micro master’s degree using my experience as Lead Software Engineer at Amazon
I recently designed and taught a micro master’s degree in Frontend Software Engineering with React at IVigo. It was an overwhelming experience which required a lot of preparation and execution work, but also a fun and exciting challenge.
Coinciding with the official presentation of IVigo, I have wanted to share my experience, some principles I tried to follow, and the most important lessons I learned in the process.
About IVigo and the micro master in Frontend Engineering
IVigo is the new business school in Vigo (Galicia, Spain), which focuses on the ‘learning by doing’ methodology. The management of the centre was familiar with my career and invited me to meet them. After talking about their vision and getting to know each other, they offered me to teach a 25-hour micro-master’s degree in Frontend Engineering, with total academic freedom to prepare the course.
About me
My name is Álvaro Reneses, although everyone knows me as Reneses (or Ren in the English-speaking world), and I am a software engineer and entrepreneur currently based in Edinburgh. Within Amazon I work as the lead software engineer of two teams in the Human Resources world. Among my side hustles, I am the co-director of The Medizine, a reference medium on music, fashion and lifestyle in Spain and Latin America.
1) Get over the Impostor Syndrome: You Are Not the Only One
TL;DR: Trust yourself. If it’s hard, trust those who trust you.
The first time I heard about the “impostor syndrome” was in Amazon. That’s how a colleague described his first few months at the company. After a few months of hearing the term so much, you realize that it’s a very normal feeling that most engineers experience when joining a new company.
Even if the name doesn’t ring a bell, I’m sure you’ve felt it too:
Impostor syndrome (also known as impostor phenomenon, impostorism, fraud syndrome or the impostor experience) is a psychological pattern in which an individual doubts their accomplishments and has a persistent internalized fear of being exposed as a “fraud” — Wikipedia
Sounds like a TEDx cliché, but in my experience your biggest obstacle is you. It’s normal to doubt yourself, especially when you’re immersed in a new environment/industry/business; but if you want to exploit your full potential there’s a moment where you just have to step up. There are already too many external barriers, don’t make it harder for yourself.
A colleague at Amazon told me that when he doubted himself, he always remembered a piece of advice:
Trust the recruiters
I liked the phrase, but especially the meaning you can find in it. Generalizing and paraphrasing, I prefer to express it as:
If you distrust yourself, trust those who trust you.
If you admire the work of your peers/heads/friends and trust their judgment, why don’t you trust the fact that they trust you?
When I was presented with the opportunity to teach a master’s degree, my first reaction was to doubt whether I would be qualified to do so. I have no postgraduate studies, nor any official training in teaching. Then I thought: if I don’t have direct experience in the subject… Do I have any similar knowledge that I can transfer?
In my case, in addition to my work per se, I spend many hours every week discussing Frontend with non-tech peers (e.g. designers, product/project/team managers, stakeholders), and teaching React to fellow engineers who range from recent graduates who have never worked with SPAs (single-page applications), to senior backend engineers looking to transition to fullstack.
All these conversations have taught me how to talk about frontend and React depending on the audience: which examples and metaphors work best, what are the biggest blockers, the most common errors and what foundations will enable a sustainable autonomous learning curve.
Taking the form out, the background ended up being the same.
2) Face the Fear of Failure by Admitting What You Know (and What You Don’t)
TL/DR: If you are honest (especially with yourself) about what you know (and what you don’t), you will avoid compromising situations.
Almost as dangerous as the impostor syndrome is the fear of failure, and especially of ridicule. Before the course, the question I was asked the most was:
You are going to give classes to professionals who are probably older than you… What if they ask you something you don’t know?
In my opinion, if you are frank with your knowledge there is nothing to worry about. This is something I’ve also learned at Amazon. Everyone is willing to give you a hand, I’ve never heard a “that’s not my job” in the office. But, almost more importantly, if the person is unfamiliar with the particular topic they will say “I don’t know”, followed by “my understanding is [generic explanation] but [name] knows more about the topic”.
A very important part of career progression is recognizing what you know and what you don’t know. If you’re honest about it, you are not going to have any uncomfortable situations no matter how much someone knows more than you do.
Back at Amazon, this is something most of us learned the hard way: if you’re presenting an idea or a plan, be prepared to justify all your assertions. An example: when defending a solution it is human to be biased towards it, not putting the same emphasis on its alternatives. This often leads to opinions disguised as facts (“X is just better than Y”), or other options not being explored. When you are in a room with such experienced people there is a good chance that someone will be familiar with the problem and ask “why?” or “have you researched Z?” which is very embarrassing — and I speak from my experience. If, on the other hand, you are honest with the scope of your knowledge or research (“I haven’t done an exhaustive investigation, but my understanding is […]”), the same comments will actually help you to shape your proposal.
For this it is useful to do a little exercise of self-criticism:
- In which fields do I have more knowledge? In which areas am I more effective? On what subjects do they usually ask me for help? → These are your strengths. You have an obligation to the community to spread your knowledge, and another to yourself to continue mastering these strengths.
- What topics interest me, but I still don’t understand in depth? In what fields wouldn’t I be comfortable making a decision without a second opinion? → These are your closest growth areas. You have an opportunity to exploit them to increase your knowledge.
3) Start from the Student and “Walk Backwards”
TL;DR: Put yourself in your students’ shoes and write what you want to achieve. Then, walk backwards.
Starting from the customer and “walking backwards” is the main methodology of product development at Amazon.
The process is simple: jump into the future and imagine that your new product, service or application is already available. Now it’s time to announce it to the public and media, answering questions like:
- What have you achieved?
- What value does it bring to users?
- What aspects are not completely clear?
- What is the future of the project?
The outcome of this process is a document called PR FAQs, which is literally a press release with FAQs, both internal (oriented to the rest of Amazon) and external (targeting customers and media).
This process is based on empathy, putting yourself in the consumers’ shoes and looking for solutions; instead of having an idea and trying to fit it to your users.
When designing the content of the micro master’s degree I decided to follow the same strategy: taking a step back and thinking first of the students.
The first thing I did was create the course curriculum. Even if you have a very clear idea in your head, capturing it in narrative form helps you find holes and areas for improvement. This document will also serve as a roadmap during content creation, so that you can evaluate your progress to avoid deviating from your plans.
Introduction
The first thing is the description and objectives of the course. What are you going to do? What is the value proposition of the course? As a student, why would you invest time and money in this course? What is the expected outcome?
The objective of this masterclass is to present and learn in a practical way the role of ‘Frontend Software Engineer’, whose importance and demand have not stopped growing during the last years thanks to the popularization of ‘Single Page Application’ (SPA), with technologies such as React, Angular or VUE; developed and/or adopted by companies such as Facebook, Google or Amazon.
Audience
Who is the target audience for the course? Which demographic segments would have the highest ROI (return on investment)?
This section is not about excluding or segregating people, but understanding who your potential users are, in order to define the communicative tone and optimize the contents.
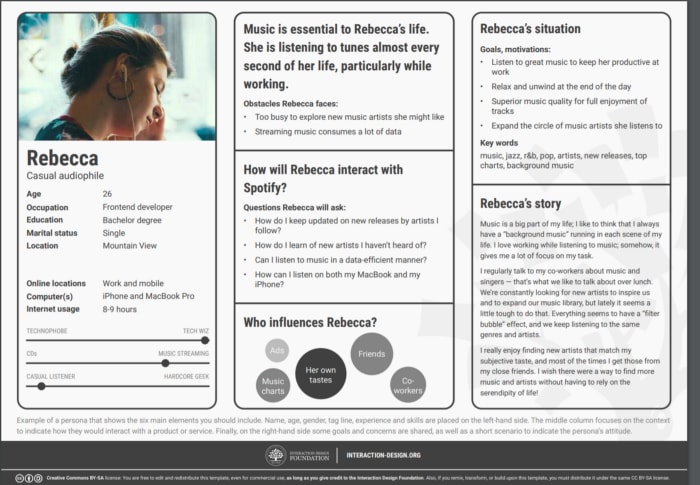
This strategy is very common in UX Design, with the creation of User Personas, fictitious individuals who represent real people with background, tastes, skills, lifestyle…
Having a list of the target audience will help you in the development of the agenda, allowing you to make certain assumptions about the level of expertise of the audience.
This course is aimed at any programmer or software engineer who wants to enter and/or become established in the world of frontend development with React.
- Students seeking additional training in web technologies.
- Backend developers who want to become fullstack.
- Web developers who want to modernize their technology stack.
- Engineers from other branches with programming knowledge who want to switch to software engineering.
- Self-taught frontend developers seeking to consolidate their knowledge and complete their training.
Syllabus
Now that we know what we want to achieve and who our audience is, we can draw up an agenda, which is how we are going to achieve it.
For this section I asked myself “what does a frontend engineer need on a day to day basis?”, and researched existing online courses, video tutorials and books on frontend engineering.
Always through a practical approach, we will revisit the basics of HTML and CSS (including flexbox and grid), and we will learn to take out the full potential of JavaScript thanks to the latest language specifications (ES6, ES7 and ES8). We will also discuss the problems of using JavaScript on a large scale, and how to mitigate them with languages such as TypeScript or Flow.
During the rest of the course we will focus on React, a JavaScript library created by Facebook with which we will develop various applications from scratch to completion. During these topics we will visit concepts and technologies such as ‘routing’ with React Router, authentication and authorization in SPAs, forms with React Final Forms, ‘application state’ with Redux, real-time notifications with WebSockets, and interaction with APIs and databases. We will also discuss how to do effective ‘testing’ and good development practices, necessary concepts from small startups to Amazon scale giants.
Finally, we will talk about advanced concepts used in production environments (e.g. ‘lazy loading’ and ‘Progressive Web Applications’/PWA, ‘server side rendering’), try out various cloud providers (e.g. Heroku, AWS, Google Firebase, Digital Ocean), and create a native iPhone and Android application using React Native.
Prerequisites
The prerequisites are based on documenting the assumptions about our target audience. Communicating the level of the course is vital, as students can vary from people who have never written a line of code to senior developers.
It is important to remember that, at the end of the day, this section is an orientation that will help potential students to decide if they are a good fit for the course. Don’t expect your students to meet these requirements 100%.
- The course assumes average programming skills (data structures and collections, conditional operators and loops, functions, etc.).
- Although we will revisit the topics, the course assumes basic knowledge of HTML, CSS and web development.
- Although not essential, familiarity and experience with JavaScript are recommended.
- Although not essential, knowledge of object-oriented design (OOP) and functional programming is recommended.
Lecturer
This section is not so important for the design of the master per se, but it is indispensable for selling the course — which at the end of the day is crucial.
Who are you? Do you know what you’re talking about? Will you be able to provide value to the students? It’s time to market yourself.
Álvaro Reneses, known as “Reneses”, is a Spanish software engineer and entrepreneur with a passion for technology, design and business.
Graduated first of his class in Software Engineering from the University of Oviedo, and after residing in the United States, Italy and Ireland, Reneses currently lives in Edinburgh (UK) working as a Fullstack Software Engineer at Amazon.
Within the US technology giant, Reneses acts as engineering team lead in the Talent Management organization; where he also acts as an expert in frontend and React guiding and supervising the rest of the teams in these fields.
In addition to his position at Amazon, Reneses is the co-director of The Medizine, a Spanish-language reference in music, fashion and lifestyle.
4) Document the Constraints and Delimit the Scope
TL;DR: Don’t just define what you’re going to do, but also how much.
When planning a project (whether technical or not) I like to start documenting all the constraints that we face, which will help us to delimit an appropriate scope and prepare a realistic plan.
Reviewing this document with your stakeholders will also help you avoid problems in the future, like phrases starting with “I thought that…”.
Constraints
Explicitly listing the constraints will force you to think through all the details of the project. In general, the three fundamental questions are:
- What is the deadline? How much time do you have?
- What team capacity do you have? How many people can you count on?
- What is your budget?
In the case of a course, in addition to the potential logistical constraints (facilities, hardware, internet speed, etc.), the main factors to take into account are its duration and the level of expertise of the students:
- Luckily, the duration of the course is usually well specified. In my case, the micro master’s degree had a duration of 5 hours a day for 5 days: 25 hours in total. Keep in mind that not only should you prepare enough content, you shouldn’t overshoot or you won’t achieve your goals.
- The level of the class is much more difficult to anticipate. You could contact the enrolled students beforehand to get their CVs or to ask them to complete a self assessment, but in reality you will not be able to validate your assumptions until the classes start.
Scope
When planning a project, defining how much you are going to do is as important as what you want to do.
For example, imagine that we are going to implement a video upload service:
- Do we want to offer streaming or just direct download?
- Do we want to pre-process the files, generating versions optimized for multiple devices and codecs like Netflix does?
- Do we want to split the upload to mitigate network problems like Twitter does?
- How many users are we going to support? Hundreds, thousands, millions…?
The amplitude of the scope depends directly on the constraints we face: the more there are, the more functionality we will have to trim or de-scope.
At the time of designing the course I set myself a very clear scope: to go in depth into the fundamentals of React while making an overview of more advanced topics, so that students can have a solid base on which to continue learning autonomously.
With the scope clearly defined you will be able to better prioritize the content, classifying each item as a “must have” or a “nice to have” — similar to the MoSCoW method.
5) Now That You Have a Plan, Be Prepared to Throw It Away
TL;DR: Prepare for everything, seek feedback constantly and iterate fast.
Iteration is the core of agile methodologies of software development (e.g. Scrum) and entrepreneurship (e.g. lean startup).
The principle is simple: it doesn’t matter how much experience or knowledge you have in a topic, nor how much time you dedicate to the planning of the project: you won’t get it right the first time.
There will always be external factors that condition the success (or failure) of your plan, so you have to be prepared to deal with them as quickly as possible to turn problems into opportunities.
For the micro-master’s degree, one option would have been to prepare the course and use the first promotion as guinea pigs, observing what works and what doesn’t, and then make adjustments for the next edition.
This approach would work in the long run, but it would have been unfair to the students. Instead, why don’t we reduce iteration time and make changes between classes? Or better yet, why not adapt the course on the fly?
During course planning I prepared an agenda with the topics I wanted to cover. Each section included:
- Theory (only the strictly necessary)
- Live coding (doing exercises along with the students)
- Exercises
- Resolution of exercises
- Questions and deepening of the theory
This modularization of each topic resulted in an attractive dynamic for the students, as well as being very flexible when changing some topics for others, or varying the level of detail (for example, deciding on the fly not to do the exercises to use that time on another topic).
After the initial presentations, my initial plan was to start the course with a quick review of JavaScript, HTML and CSS. I expected to spend no more than 30–45 minutes, assuming the students were already familiar with web development. However, I prepared additional exercises and resources just in case. When it came down to it, it turned out that the students had a lower level than I expected, but thanks to the time allocated for contingencies and the additional material we were able to spend two hours on the topic until we had a solid foundation on which to work.
First advice: skipping content is easy, but creating it on the fly is not. Be prepared for all scenarios and reserve time for ambiguity. As with technical interviews, it’s easy to focus on the more advanced students/candidates but forget to plan for the opposite situation.
Another example of iteration. My initial idea was to develop an application along with the students — similar to Momentum — while learning aspects of React. Once the course started it turned out that this didn’t work as well as I expected, as the students didn’t have enough time to understand what we were doing while copying the code at the same time. The second day we changed the methodology: I created a common repository where I published the code I was developing. As a result, the students had enough time to pay attention, putting what they learned into practice during the individual exercises.
Second advice: monitor the outcome of your decisions and constantly seek feedback. Don’t be afraid to change your plans.
6) Be Humble and Earn Respect and Trust
TL;DR: Treat your students as equals and earn their trust, don’t take it for granted.
Respect and trust are not intrinsically attached to any position, but have to be earned. In fact, “Earn Trust” is one of Amazon’s 14 Leadership Principles:
Leaders listen attentively, speak candidly, and treat others respectfully. They are vocally self-critical, even when doing so is awkward or embarrassing. Leaders do not believe their or their team’s body odor smells of perfume. They benchmark themselves and their teams against the best.
In my opinion, the concept of traditional classes where a teacher disconnected from reality talks about a topic while the students take notes is completely out of date. Moreover, in my academic experience I have met some teachers (although fortunately not many) who masked their lack of knowledge or experience in their authority.
An immersive experience where students can participate and ask questions at any time, based on “learning by doing”, creates a much more suitable environment for learning. In addition, it will allow you to collect feedback and adapt the sessions to the needs of your learners.
Another key aspect of teaching, especially at postgraduate levels, is treating students as equals. In software engineering there is an immense variety of skills and fields of expertise. The fact that you have more knowledge in a subset of them does not necessarily mean that you are a better professional than your students. Being humble and recognizing it will help you create an optimal climate for skills development.
7) At the End of the Day, Your Course Succeeds as Much as Your Students Do
TL;DR: Don’t just teach, do your best to help your students develop professionally and exploit their full potential.
Nowadays anyone with internet access can learn — almost — any subject for free. The same applies to Frontend Engineering: just go to the official React tutorial and start developing SPAs.
The question then is, what added value do you offer so that someone would invest their time and money?
The success of your course is measured by the success of your students. Your responsibility as a docent is not limited to teaching, but to help your students develop professionally and exploit their full potential, as well as to share your experience.
An example of this added value is mentoring and personalization. Are there any topics that your students are specially interested in? Can you modify the exercises to make them more appealing? What kind of technology is most interesting to them? How can they apply this new knowledge at their current jobs? In order to do this, it is vital to hear your students, ask the right questions and adapt the course to their needs. Performing live coding will help them understand the required mental model, and the individual exercises will surface the most unclear areas. Be willing to solve any doubts and help them to polish their mistakes.
Think also of your own experience: which are the areas where it was more difficult to find resources? In my opinion, there are many articles about starting a SPA, but very few about the challenges of doing it on an enterprise scale. For this reason I tried to share my experience in the topic, such as what are the most common problems in production environments and how to mitigate them, with real examples and case studies.
In addition, each day I reserved the last 15–30 minutes to talk about the topics that were most interesting for the students. For example, some of these subjects were:
- Software architecture and systems design.
- How to scale a web application to support millions of users.
- Trends in frontend engineering.
- Technical interviews in large software companies, with mock questions, advices and strategies to prepare them.
- Personal experience and lessons learned working at Amazon, and leading engineering teams.
- Tips for professional development.
If you’ve read this far, I hope you find my article useful when planning a course, facing a project, or any other facet of your professional life.
Designing and teaching the micro master’s defree in Frontend Engineering with React was a great professional experience in a new domain for me — the education. While a little overwhelming at first, it was a great challenge, I learned a lot along the way, and left with the impression that the students made the most of it. Don’t be afraid to try different things!
Feel free to contact me at me@reneses.io, LinkedIn (Álvaro Reneses) or Instagram (@reneses)! ❤️
Are you interested in joining Amazon in Edinburgh? We are always hiring! Reach out for a referral 😏

Posted on August 14, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

August 14, 2019