JavaScript Data Types (With Examples)

Richard Rembert
Posted on July 8, 2022

Let’s take a look at data type fundamentals in JavaScript!
By the end of the article, you’ll have an increased understanding of working with many of the major data types. Which is a fundamental skill to pickup, as you move forward with JavaScript.
What are Data Types?
Data types are classifications of specific types of data. We have numbers, Booleans (true or false), strings (character sequences enclosed in quotes ‘’ or “”) and more complex data types known as arrays and objects (we’ll look at these a bit later).

For example, a, has been defined as a variable using the let keyword. We can assign any data type to it, or even just initialize it by leaving it blank.
Why Does it matter?
When storing data in a variable, it’s important that we know its type, as that determines what we can do with it! For instance, you can add numbers 1 + 1 = 2, and that’s fine. However, if you attempt to add numbers when they have the data type of string “1” + “1” = 11 Your result will be 1 and 1, not the sum equaling 2 as you may have expected. Let's now take a look at each type in detail.
Numbers
Numbers in JavaScript can be written with or without decimals, such as:

And they can be abbreviated using the e exponent, for example:

The 6 is the amount of 0’s, which in this case equals one million.
There are a few special values that we often encounter when working with numbers, Infinity, -Infinity and NaN.
If you attempt to divide a number by 0, such as:

The result will be Infinity. As the JavaScript computes the result outside its largest possible number of 9007199254740992. The opposite would yield:

The value of NaN represents ‘Not a Number’, meaning the value isn’t considered a number. This would generate in illegal expressions, such as:

As of course you can’t divide a number by a string!
However, JavaScript is smart enough to convert your data type in some cases, such as:

JavaScript will use type coercion to consider your “2” string to be a number in this case.
Strings
As mentioned earlier, strings are sequences of characters that exist within either single or double quotes:

Strings aren’t limited to letters either, numbers and symbols are also acceptable. It’s the quotes that define our string data type.
It really comes down to personal preference as to whether you use single or double quotes, consistency is what’s most important within your code!

Booleans
We use the keywords true and false to set variables as Boolean data type.

Booleans are especially useful when performing mathematical operations, in determining whether an expression is true or false, such as:

If we assign our expression to a variable, such as:

Our variable a will of course, hold the value of true.
Booleans are used within programs when we need to perform operations based on the evaluation of truth or falsehood. For example, do the received login credentials evaluate to true? Grant access ✔️. Or are they false? Deny access ❌.
Arrays
An array is a slightly more complex data type, however they are really quite simple to grasp! An array is a way to have multiple values held by a single variable. For example:

An array is defined by using square brackets [] as in the above example. We’ve assigned an array to the variable colors, contained within are our elements of red, green, blue and yellow.
A call to our colors variable will output our entire array of [“red”, “green”, “blue”, “yellow”].
The true power of arrays is that their contents can be iterated, we can call out a single item within the array variable. To do this we use an index number, inside of square brackets:

Note: Our first array element always has the index position of 0. So remember to start counting from 0 instead of 1!
Arrays have a large amount of flexibility, they can have elements added, removed and changed. Let’s now take a look at our final data type: objects!
Objects
The object data type is typically used for holding large amounts of related data. Object data values are stored in key/value pairs, the pairs make for a logical way to store and access our data, using curly braces {}, for example:

For clarity we’d write this out over multiple lines:

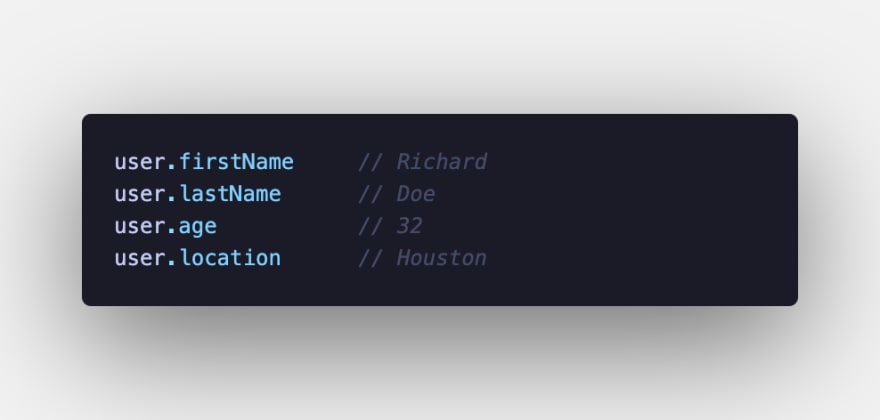
Our above example contains four properties firstName, lastName, age, and location. Our properties can be of any data type, which are accessed using objectName.property as follows:

Summary
Understanding how we classify data types is a fundamental skill to posses when moving forward with JavaScript. In this article, we looked at and what distinguishes each type.
Stay tuned for my next post, where we'll expand upon this knowledge by learning how to perform data type conversions.
Conclusion
If you liked this blog post, follow me on Twitter where I post daily about Tech related things!
 If you enjoyed this article & would like to leave a tip — click here
If you enjoyed this article & would like to leave a tip — click here
🌎 Let's Connect

Posted on July 8, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
