Javascript : Dealing with strings

Rawan Amr Abdelsattar
Posted on October 17, 2021
Declaring string variables
To declare a string variable you use any of the keywords (var, let, const) and the equal operator, and the value you assign to it must be between quotes (double " " or single ' ').var myStr = "I am a string !" ;
Concatenating strings
To concatenate strings is to add them together creating one long string.The first method is to use the plus operator " + "var concatenatedStr = "I am a string. " + " I am another string added to it .";
The second method is to use the plus equals operator " += " to append a string or a string variable to the end of another string variable.
let myStr = "I am a string. ";
myStr += "I am another string appended to its end.";
console.log(myStr); // output : "I am a string. I am another string appended to its end."
Another example
let mySentence = "Javascript is ";
let myAdjective = "amazing!";
mySentence += myAdjective;
console.log(mySentence); // output : "Javascript is amazing!"
Constructing strings using variables
you can construct a string using variables to make it dynamic and easy to change without having to change the whole string.
let myName = "Rawan";
let myAge = "15";
let mySentence = "My name is " + myName + " and i am " + myAge + " years old ! " ;
console.log(mySentence); // output : "My name is Rawan and i am 15 years old !"
Bracket Notation
Sometimes you want to get a character at a certain index in a string, you can do this using bracket notation (which is done using square brackets [] ), indexing starts at zero (zero-based indexing), which means that the first character is at the index zero.Finding the nth character
let myStr = "Hello World !";
let thirdCharacter = myStr[2]; // getting the third character
console.log(thirdCharacter); // output : "l"
Finding the last character
let myStr = "Hello World !";
// getting the last character by subtracting one from the length of the string(since indexing starts at zero)
let lastCharacter = myStr[myStr.length - 1];
console.log(lastCharacter); // output : "!"
Finding the nth-to-last character
let myStr = "Hello World !";
// getting the fifth-to -last character
let fifthToLastCharacter = myStr[myStr.length - 5];
console.log(fifthToLastCharacter); // output : "r"
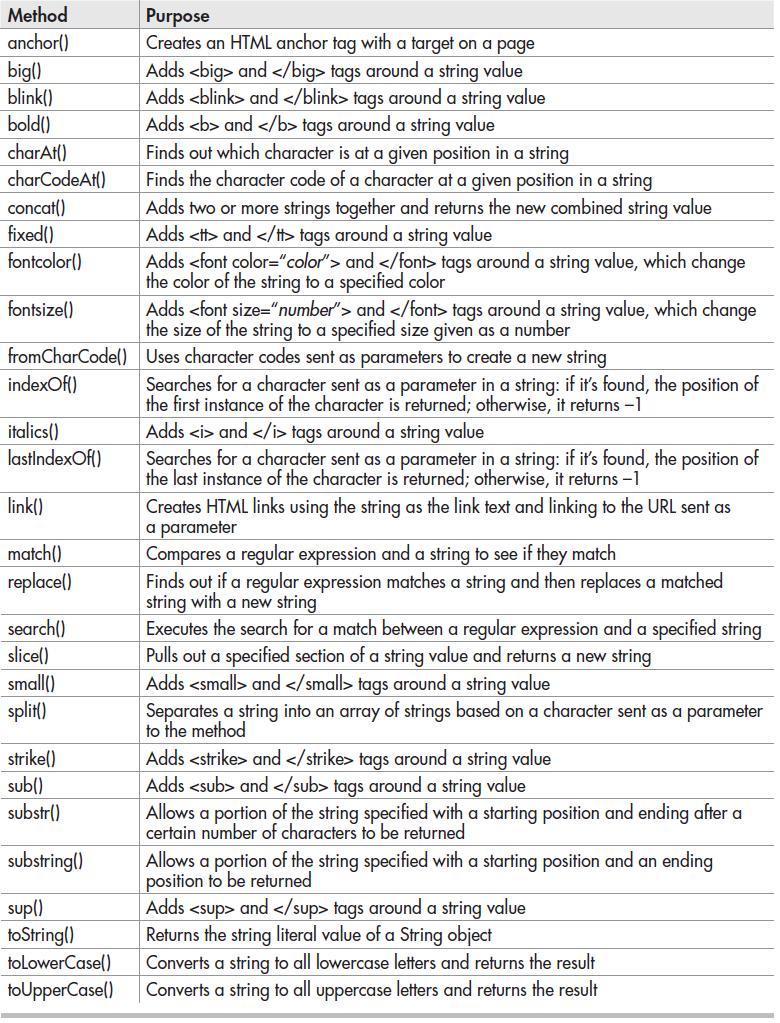
Some String Methods And Properties

Finding the length of a String
To find the number of characters in a string you can use the .length property ( note: even spaces are treated as characters).
let myStr = "Hi there";
let lengthOfMyStr = myStr.length;
console.log(lengthOfMyStr) // output : 8
Changing the letter case of a String
You can convert a string to be Uppercase using the .toUpperCase()method and convert it to be all Lowercase using the .toLowerCase() method.let myYear = "Middle School" ;
let myYearInCaps = myYear.toUpperCase();
let myYearInSmallLetters = myYear.toLowerCase();
console.log(myYearInCaps, myYearInSmallLetters);
// output : "MIDDLE SCHOOL" , "middle school"
Getting a substring from a String
To get a substring from a string you use the .substring(start, end) methodor the .slice(start, end) or the .substr(start, length) methods.let myStr = 'Hello World';
let hello = myStr.substring(0, 4);
console.log(hello); // output : 'Hello'
Replacing String parts
To replace any part of the string with another one we use the .replace(old string, new string) method that takes the stringyou want to replace as the first argument and the the string you want to use it instead as the second argument.let myStr = "Jello world";
myStr.replace('J', 'H');
console.log(myStr); // output : "Hello world"
Escaping special characters in a String
Sometimes you want to escape a character in your strings as a tab ,
a forward slash a double or single quote or a new line. here
is a table of the shortcuts you should use and their functions(uses).

Example code:<
let myStr = "First : do something \n \t Do another thing\n Do another \"other \" thing." ;
console.log(myStr)
// output :
'First : do something
Do another thing
Do another "other" thing.'
Understanding Strings immutability
You may think you can change a character by getting its index and assigning it to another character or string, but unfortunately, you can't (Sorry, you can't have everything you want in this hard world ! 😕).Instead, you can re-assign the whole variable to the value you want (by changing the whole string not only a character).
let myStr = "yello world";
myStr[0] = "H" ; // Outputs an error ,do the following instead
myStr = "Hello world"; // works and is perfectly fine

Posted on October 17, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 6, 2024
