Introducing Collab - Realtime Code Collabration tool .
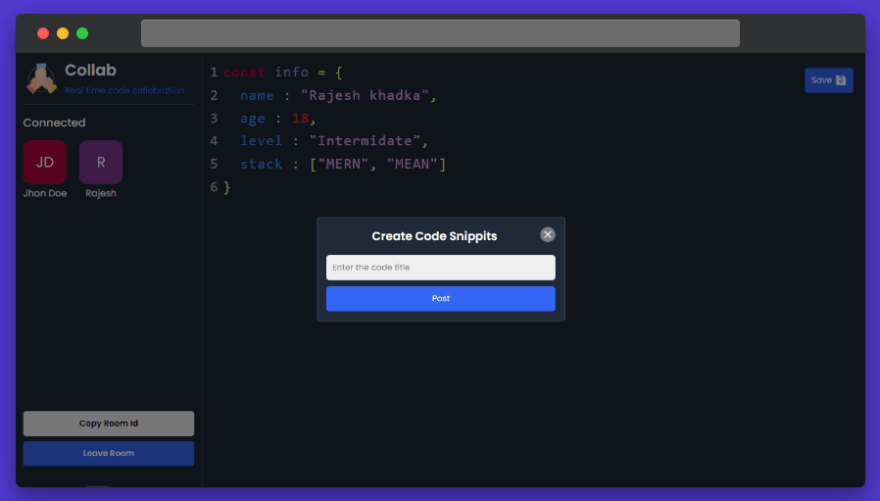
Collab is Realtime code sync tool where users can collab to others developers to write code on a same time. Beside this, user can save written code snippets to the website by creating profile in the website.
Overview video
How it works
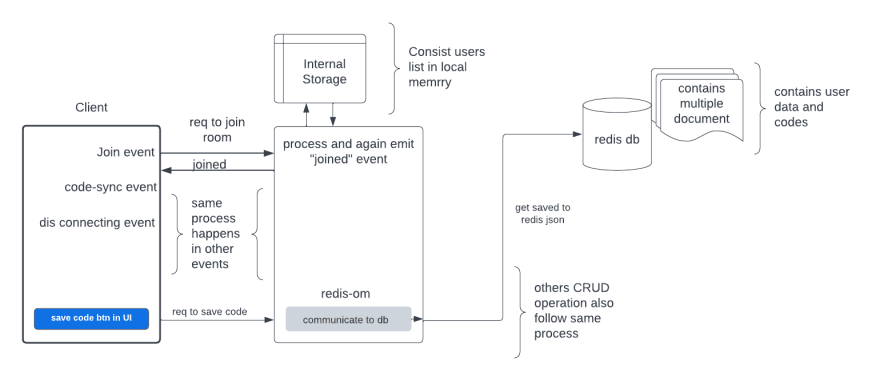
The workflow of application is describe by the following architecture diagram.
At first, the socket connection is established through client. When the user get connected to the socket, users write the code in Editor. And the code written in editor get saved in redis as a Redis JSON .
How the data is stored:
The collab's data is stored in JSON format based upon RediJSON. The overall mapping of data is configured by Redis-Om Node js package.
At first connection need to be established in redis cloud by:
import { Client } from "redis-om";
const url = process.…