Rajdeep Chandra
Posted on July 12, 2020

Well.. when you are working on large scale projects and you are building reusable components from scratch and the number of components becoming more over time and new developers are coming in to the project, there is a need to document the components because you might get questions like “I want to build a new component for my new feature.. Is it already there? What it does? Does it work the same I want it to be?..
These questions are quite valid and going through the entire components to find out where it is and how it works is time consuming and it not a good practice. Documentation and putting it live on a web server solves this problem. Today we are going to see how we can create documentation of React Components and use them in your projects so that we can save time working on our feature. We can scale these components based on our need instead of creating another one from scratch.
To build documentation of React Components we will use docz.
What is Docz?
Documenting code is one of the most important and time-heavy processes when developing software.
A lot of time is spent on building and maintaining custom documentation sites.
Docz was created to solve this problem.
Docz enables you to quickly create live-reloading, seo-friendly, production-ready documentation sites with MDX and customize the look, feel and behavior when required by leveraging GatsbyJS and Gatsby theme shadowing.
Principles:
We started by looking over the options available when you want to create your design system or document your project. We borrowed the best ideas from each and came up with the following guiding principles :
Zero config and easy to learn. Avoid unnecessary build steps with confusing setups.
Blazing fast. Built with performance in mind from the start.
Easy to customize. Create something that will be easy to use and customize.
MDX based. Use the best standard for writing documentation.
DoczIt has never been so easy to document your things
In this tutorial we will not go through docz but we will only see how can we incorporate docz in our existing React application and create documentation for our already present React Components.
Before moving to this tutorial I would suggest you to go through the docz website
Let’s dive in…..
Let’s suppose we have below React Application and we would like to generate documentation for our components.
We are trying to build the documentation of our AlertComponent with docz.
docz runs on gatsby on the wrapper. so when we need to run a documentation site inside our app we are spinning up a Gatsby server which is a wrapper on React. To learn more on Gatsby follow this link:
Step 1:
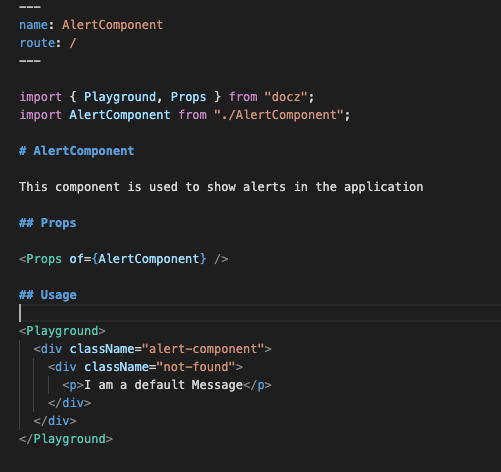
Add a .mdx file inside your component folder. For e.g(AlertComponent.mdx)
If you are using pre-processing styles like SCSS or LESS in your components, then you should have some extra config to let know Gatsby that you need to compile the pre-processors like this.
For SCSS:
Install node-sass and gatsby-plugin-sass
npm
npm install --save node-sass gatsby-plugin-sass
yarn
yarn add node-sass gatsby-plugin-sass
2. Add the plugin to your gatsby-config.js
//gatsby-config.js
module.exports = {
plugins: ['gatsby-plugin-sass']
}
You should now be able to use sass in your components!
For LESS:
Install gatsby-plugin-less
npm
npm install --save gatsby-plugin-less
yarn
yarn add gatsby-plugin-less
2. Add the plugin to your gatsby-config.js
//gatsby-config.js
module.exports = {
plugins: ['gatsby-plugin-less']
}
You should now be able to use less in your components!
Step 2:
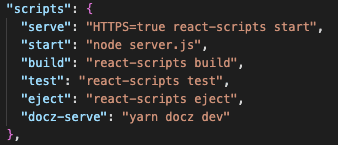
Add the below line in your “scripts” object in package.json to run a dev server for your documentation website of your React Components.
"docz-serve": "yarn docz serve"
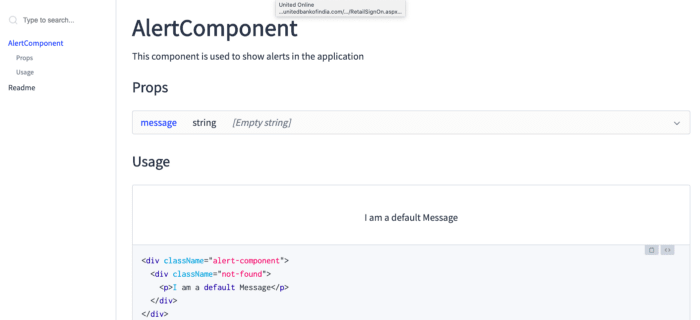
Now if you run npm run docz-serve you will see something like this:
Once your development server is up you will see a .docz folder in your directory which is serving all your static docz files.
You should put it in .gitignore
Thats it!!!
Thanks for reading! If you have any questions, feel free to reach out at rajrock38@gmail.com, connect with me on LinkedIn, or follow me on Medium and Twitter.
If you found this article helpful, it would mean a lot if you gave it some applause👏 and shared to help others find it! And feel free to leave a comment below.

Posted on July 12, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 8, 2024