Learn Firebase Cloud Storage Quickly [Guide]

Raja Tamil
Posted on July 5, 2021
![Learn Firebase Cloud Storage Quickly [Guide]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F57xsd8bgoqgqdw510dg5.png)
Firebase Storage is a great way to store all the asset files for your projects in a single place.
You can store pretty much any files such as:
- images,
- videos,
- audio,
- documents, etc
You can also create folders to organize other files or folders.
Uploading files and downloading file URLs are super easy and we can easily protect them using Firebase Storage Security Rules, which is very similar to Cloud Firestore Security Rules.
Table of Contents
- Setting Up Firebase Storage
- Choose An Image
- Upload An Image
- Multiple Storage Buckets
- Get An Image
- Upload Multiple Files
- Get All Images
- Delete A File
- Firebase Storage With Authentication Demo
Enable Firebase Storage
Enable Firebase Storage by clicking the Get Started button after logging into the Firebase account.
The default Cloud StorageSecurity Rule will be set to “only authenticated users can read and write data”,
Click next.
Then, it gives us a warning saying that once the Firebase Cloud Storage bucket is created, the physical location of it can’t be changed.
A Cloud Storage bucket stores all of our files and it ties up to a physical location. For example (us-central from the screenshot above)
Firebase storage allows us to create multiple buckets with different locations.
Click done.
Choose An Image
Choose an image file from a user by attaching a change event to the input element with the type attribute set to file.
<input type="file" onchange="uploadImage(e)" />
function uploadImage(e) {
const file = e.target.files[0]
console.log(file);
}
Then, we can have access to the actual file and its information using the event object e.target.files[0].
Upload An Image
To upload a file to the Firebase Cloud Storage, we need two pieces of information:
- The location path that we want to upload a file into, and
- The actual File
We can specify the location path as an argument to the ref() method.
firebase
.storage()
.ref('images/' + file.name)
.put(file);
This will create a folder called images, if it could not find one, and store the actual file inside it with the file name mentioned in the location path after the slash (/).
Then, the put() method uploads the file that is passed into as an argument to the given location path.
There is another way of specifying the file path, which is using child() method.
firebase
.storage()
.ref('images')
.child(file.name)
.put(file);
The above code does exactly the same thing as the previous example.
This won’t work if you test it out at this point.
This is because…
By default, Firebase Cloud Storage has security rules in place that can ONLY allow logged-in users to read and write data. 🔒
Let’s change that.
Go to the Storage → Rules tab and change the line from:
allow read, write: if request.auth.uid != null;
To
allow read, write: if true;
🛑 Warning: The above security is actually allowing anyone to read and write to the Cloud Storage bucket. I use this for demonstration purposes ONLY.
Multiple Storage Buckets
We can also create multiple buckets with different locations.
If you use multiple storage buckets, you will have to explicitly pass the bucket URL to the storage() method as an argument.
firebase
.app()
.storage('gs://your-project-name.appspot.com/')
.ref('images')
.child(file.name)
.put(file);
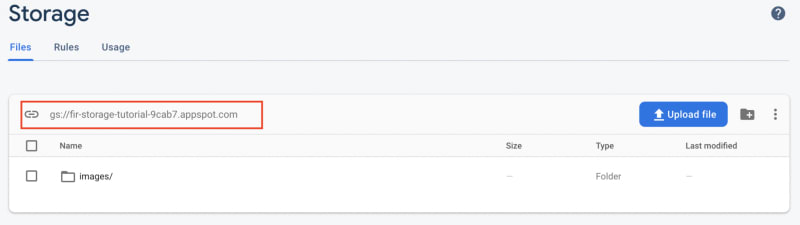
To get the bucket URL, go to Storage → Files → URL (can be found at the top left).
Get An Image URL
To get a single file, specify the path with the folder and file names inside the ref() method and run getdownloadURL() method on it.

Posted on July 5, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024