Add Firebase v9 to your JavaScript App in 10 mins

Raja Tamil
Posted on February 25, 2023
In this Firebase version 9 tutorial, you’re going to learn how to add Firebase to your JavaScript web apps.
This will be the very first step that you need to get started with Firebase.
In order to use Firebase V9 in your web app, you’ll need to
1. Create A Firebase Project From Firebase Console
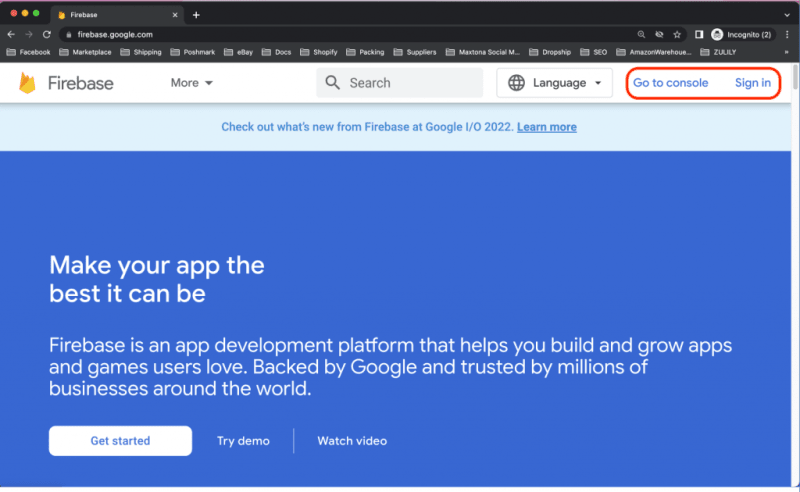
- Go to the Firebase Console → Go to the console or Sign in button at the top right.
- Log in with your Gmail account.
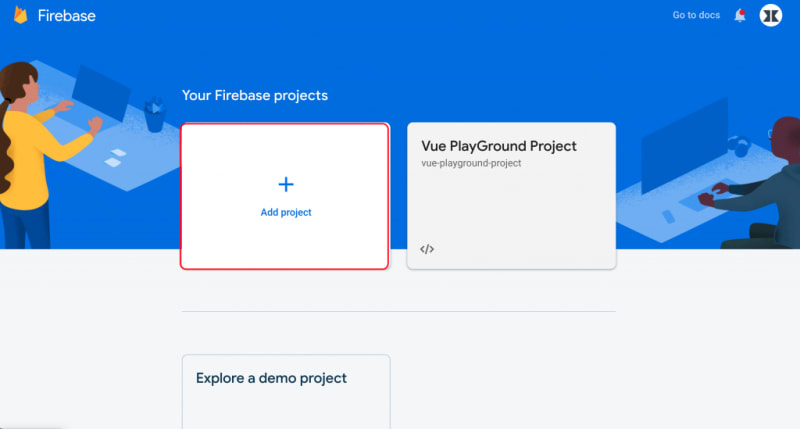
- Once you’re logged in, click the Add Project button to create a brand new Firebase project.
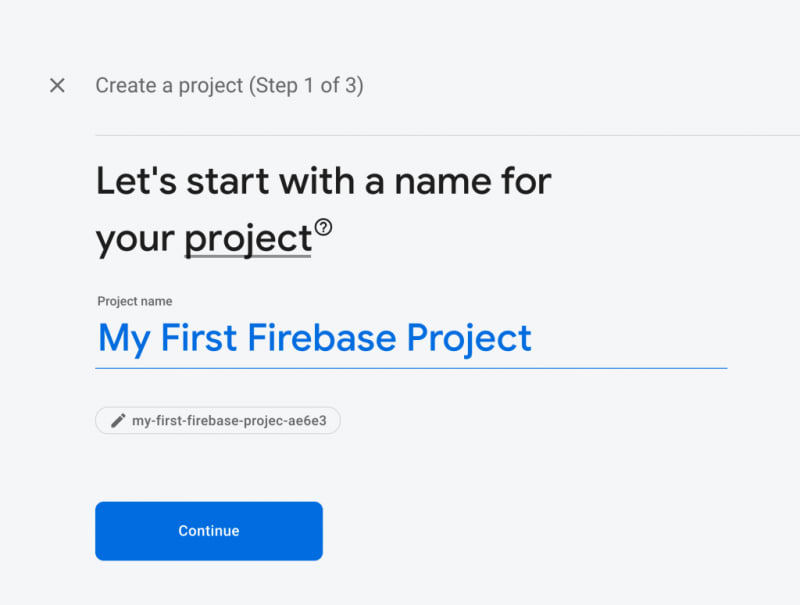
- Give it a project name of your choice and click continue.
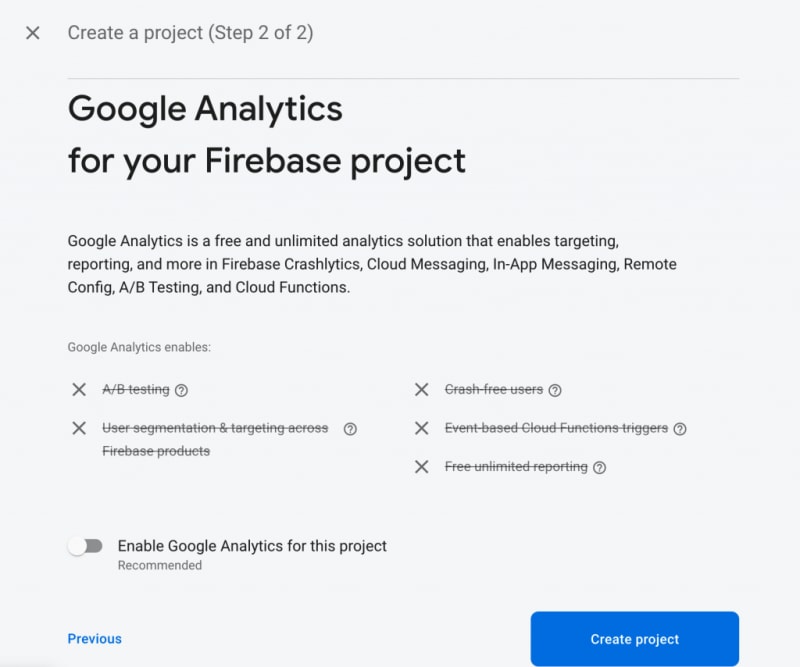
- Turn off Enable Google Analytics for this Project and click Create Project.
- It will take a few seconds to complete the creating a project process.
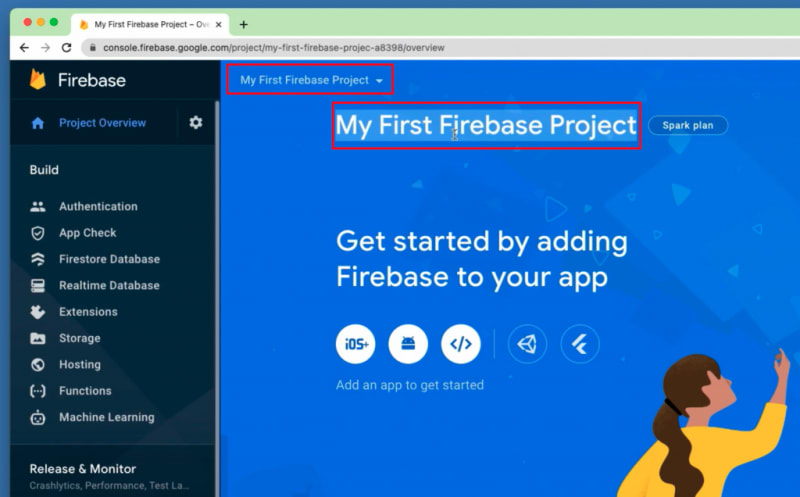
- Click continue and it’ll take you to the Firebase Project Dashboard.
2. Register App
The Firebase Project Dashboard offers to register an app for five different platforms:
- iOS
- Android
- Web
- Unit, and
- Flutter
Let’s Register an app for Web (JavaScript).
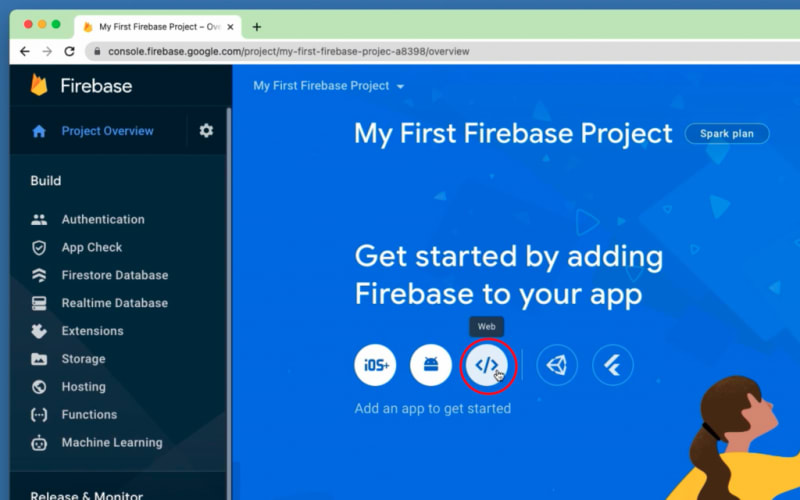
- Click on the Web icon (</>) which opens up Add Firebase to your web app page.
- Give it an App Nickname and Click Register app.
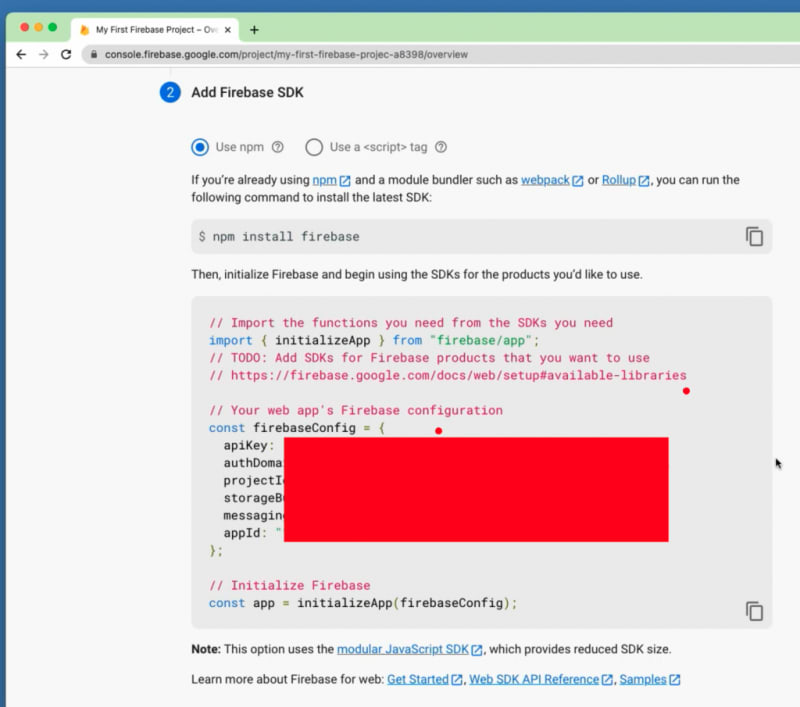
3. Add Firebase SDK to Your Web App
Adding Firebase to your JavaScript web app is a two-step process:
- Install Firebase SDK
- Add Firebase SDK Initialization Code
Firebase offers two ways to install Firebase SDK to your **web **project.
- Use npm → Install Firebase SDK using NPM (Node Package Manager) by issuing the npm install firebase command (Node JS).
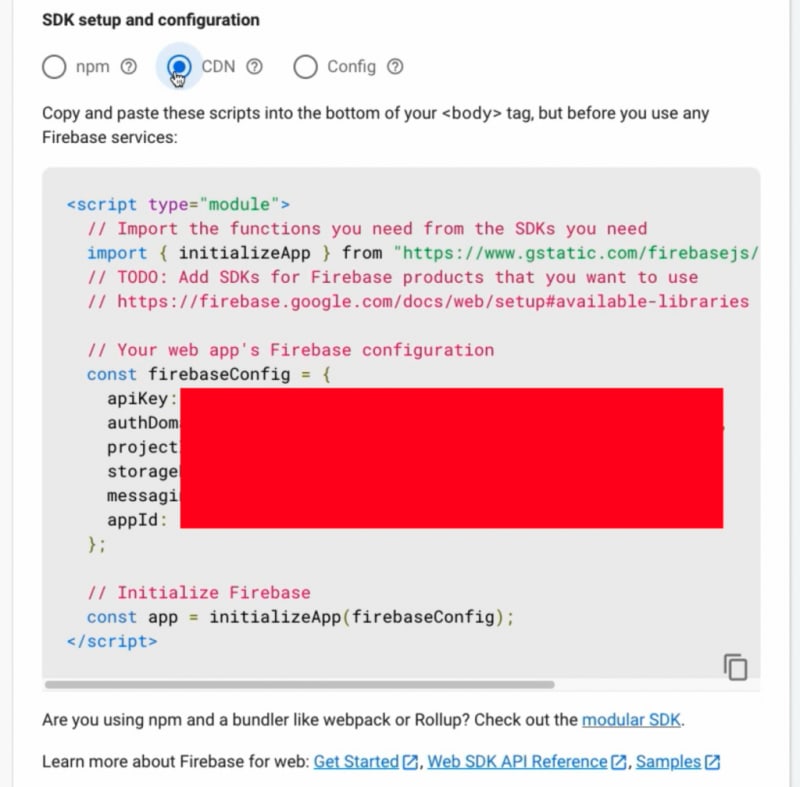
- Use a script tag → Install Firebase SDK using CDN (Content Delivery Network) by adding the following code right above the ending body tag.
At this stage, you’re ready to use any of the Firebase services to your JavaScript web app.
💖 💪 🙅 🚩

Raja Tamil
Posted on February 25, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.