A Detailed Roadmap to be a Full Stack Developer in 2021

RaftLabs - AI App Dev Agency
Posted on October 31, 2021

This article gives you the complete roadmap of a full-stack developer with which any person can become a successful developer, covering from beginner to advanced levels. Many companies require full-stack developers as they can develop both frontend and backend.
1. What is Full Stack Development?
Becoming a full-stack web developer seems daunting, especially if you are entirely new to the field of coding. As a beginner, you might think that you have a whole lot to learn within a short period.

The languages, frameworks, libraries, and databases, along with everything else required, are considered to be a list of tools for full-stack web development. The easiest way to begin any work is to strategize with a roadmap. A roadmap is the best way to kick-start your attempt to become a full-stack web developer.
Your objective should be to learn the bare minimum skill-set required so that you can start experimenting and honing your learned skills. Once you have mastered the basics, you can go ahead and learn full-stack technologies, which will give you an edge over others. Follow a structured path and equip yourself steadily rather than trying to learn the entire web development spectrum.
2. Scope of a Full Stack Developer
According to the United States Bureau of Labour Statistics, there will be 8,53,000 open job roles for Full Stack Developers by 2024. The multi-dimensional job role will provide you with umpteen job opportunities as companies always optimize resource costs. The year 2022 is considered the best time to build your career as a Full Stack Developer. Companies are looking to hire professionals who know all the layers of an application and can take the entire project leadership.
As a Full Stack Developer, you will be among the highest-paid professionals. As the demand for skilled Full Stack Developers increases, companies are willing to pay handsomely to those with the suitable skill set and diverse field knowledge. According to a survey by Indeed, the average salary for a talented Full Stack Developer is more than that of any other software developer. Your wages would vary depending on your expertise and experience.
Let's find out more about Full Stack Developers.
3. Where to Start?
Full Stack Development is no easy task, so many starters may find it very imposing. The reality is that it would be much easier if you start specializing in either Frontend or Backend and then learning about the other one along the way. Nothing will stop you from learning full-stack development if you have the heart.
The best place to start is by learning a relevant programming language to its core. Understand concepts profoundly and bring them under your command.
4. Things to learn
It is always good to make a roadmap of what you should learn to start by avoiding confusion or wasting time. Some of the critical things that a full-stack developer should know are as follows.
- Choosing a Tech Stack
- Backend
- Frontend
- Database
- Version Control
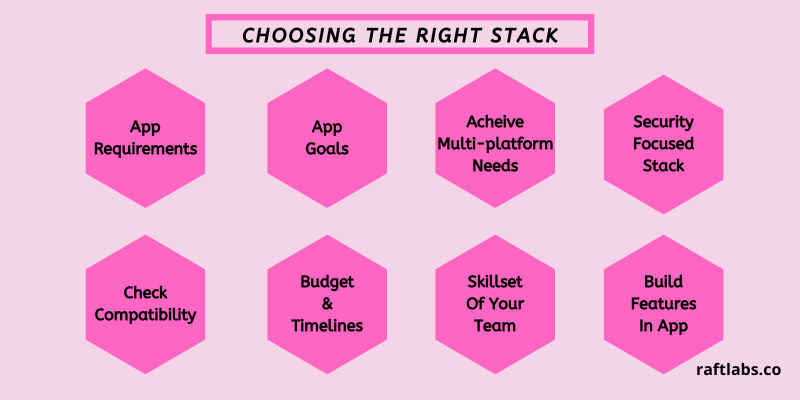
4.1 Choosing a Tech Stack
Every company follows its tech stack. The choice of a stack for a full stack web developer depends on the individual goals, performance expected from the application, company requirements, etc.
Over the years, some tech stacks have become popular, thanks to their extraordinary capabilities and easy-to-use features.
A tech stack comprises frontend technology, backend technology, and database management technology.
4.1.1 Some popular Tech Stacks:
4.1.1.1 MERN stack
Want to master full stack web development? Then dig right into this one!
- MongoDB: A NoSQL Database that stores data in binary JSON format (called BSON).
- Express: A backend web application framework for Node.js used for designing and building web applications quickly and easily.
- React: A JavaScript library that is used for building user interfaces.
- Node.js: A server-side JavaScript runtime environment.
4.1.1.2 LAMP stack
You may start with this old school tech stack, but do not wind yourself up too much around this one ;)
- Linux: Open-source operating system that is the foundation for this stack model.
- Apache: A web server that delivers web content through the internet. One of the popular HTTP clients on the web
- MySQL: An open-source database that the scripting language can query to construct a website.
- PHP: A Server-side open-source scripting language.
4.1.1.3 MEAN stack
Want to develop robust applications? Then try this one out.
- MongoDB: A NoSQL Database that stores data in binary JSON format.
- Express: A backend web application framework for Node.js used for designing and building web applications quickly and easily.
- Angular.js: A framework for building single-page client applications using HTML and TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
- Node.js: A server-side JavaScript runtime environment.
If you are just getting started, JavaScript-based tech stacks are relatively fun and easy to learn compared to their counterparts like Java or Python.
Once you know the functional elements required for full-stack development, you can always dig into Python-based frameworks (Django/Flask) or Java-based frameworks (Spring/Spring Boot). The requirements vary, but the essence is pretty much the same.
Visit OverIQ.com's tutorial if you want to understand the fundamentals of Django. Additionally, you can grasp the fundamentals of the Python Django framework with the guidance of freeCodeCamp’s course.
4.2 Backend Development
The back-end is the code that runs on the server, receives client requests, and contains the logic to send the appropriate data back to the client. The back-end also includes the database, which will persistently store all of the data for the application.
This type of web development usually consists of three parts:
- A server
- An application
- A database.
Code written by backend developers communicates information from the database to the browser.
4.2.1 Backend Frameworks
Developers need a back-end framework so that an application can be created. It is the script side of a dynamic application. A lot of options are available for back-end frameworks.
- Express: Express.js is a framework used as a web application for Node.js. It is a module of NodeJS. It can be used for apps based on servers that will listen for client connection requests. It can be used for single-page, multi-page, and hybrid web applications. It is fast, easy to use, and assertive.
- Django: Django is a high-level Python web framework that follows model-template-view architecture. It is used to simplify the creation of complex, database-driven websites. It is fast and promotes a clean design.
- Ruby on Rails: Ruby on Rails is a server-side web application framework based on the Ruby language. It provides default structures for databases, web services, and web pages. It uses model-view-controller architecture. This is comparatively hard to learn as you have to learn multiple and independent concepts.
4.3 Frontend Development
This is the client-side part, i.e., the part of the website with which a user sees and interacts. A developer needs to get creative and innovative with graphics and designs for this part. UI/UX is a challenging task in itself and a crucial task.
The main technologies required for frontend development are HTML5, CSS3, and JavaScript (ES6).
Check out this online course to have a good idea about JavaScript and its interactions in browsers, CSS, and HTML> Build 30 things in 30 Days
For the real bang, you need to use jQuery, Angular, ReactJs, etc., like libraries/frameworks to make your website trendy!
4.3.1 Frontend Frameworks
Using a framework to construct your website's front-end has many advantages (and is pretty easy to boot!). These are packages containing pre-written, standardized code in files and folders. They give you a base to build on while still allowing flexibility with the final design.
4.3.1.1 JavaScript frameworks
AngularJS: This is a structural framework for dynamic web apps. The JavaScript-based open-source web framework is maintained by Google and a community of corporations and individuals. They address challenges in a single-page application. It allows the usage of HTML as the template language. Its data-binding and dependency reduce the amount of coding required substantially.
ReactJS: A JavaScript library maintained by Facebook and a group of companies as well as individual developers. React is optimal for fetching fast-changing data that needs to be recorded. It is used for building user interfaces for single-page applications. It allows users to create reusable UI components.
Mosh’s tutorial is an incredible resource for beginners to start their journey as React developers.
VueJS: This is yet another open-source JavaScript framework for single-page applications and UIs. It is very compact in size and high in performance. The best option for new coders, it offers hand-picked the choicest features of other frameworks like Angular and React. It is known as the most approachable framework today.
4.3.1.2 CSS Frameworks
Bootstrap: An initiative by Twitter, Bootstrap takes credit for introducing responsive design on a large scale. It was the first framework to promote the philosophy of "mobile-first." No longer was designing for smaller screen sizes a separate project in itself; all you needed to do was include the relevant Bootstrap classes, and the design would automatically adjust for different screen sizes.
Bulma: Bulma is a relatively new entrant to the battleground of CSS frameworks and has made a name for itself in a short time. Its attractiveness lies in a strict, CSS-only approach (there are no JavaScript components) and smart defaults, which many developers with a good eye for design have a problem with when working with Bootstrap.
Tailwind CSS: Tailwind CSS is basically a utility-first CSS framework for rapidly building custom user interfaces. It is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override. The beauty of tailwind is that it doesn't impose design specification or how your site should look; you bring tiny components together to construct a unique user interface. Tailwind takes a 'raw' CSS file, processes this CSS file over a configuration file, and produces an output.
4.4 Databases
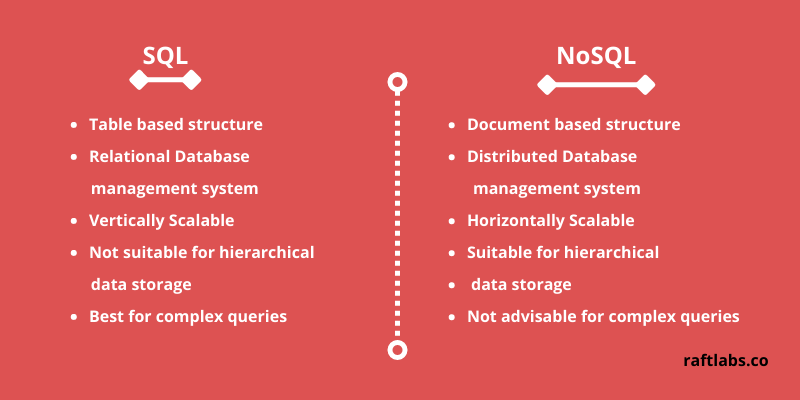
To store and retrieve data, we need a database, right? There are two types of databases --- relational and non-relational (SQL v/s NoSQL).
Developers should be familiar with both types of databases such as MySQL, PostgreSQL, MongoDB, Cassandra. Additionally, knowledge of caching options such as Redis, Memcached, and Varnish is an absolute plus!
Some Databases:
- MySQL, SQLite, Postgres --- These are Relational Database management systems, and the data is stored in table-like schemes. This is good for storing business data. These use SQL
- MongoDB, Cassandra, Apache storm, Sphinx --- These are the NoSQL databases. Their only commonality is that they do not use a relational database scheme. This type of database covers a wide range of technologies and can be used to find key-value DB, graph DBs, streaming DBs, etc.,
- VoltDB and MemSQL --- These are a new kind of database, the NewSQL. They follow the relational scheme, but instead of disks, they use memory. The advantage is that they outperform the traditional RDBMS, but the limited amount of memory is definitely a downside to this type of database.
4.5 Version Control
Every product/application goes through many versions and revisions before being compiled and deployed. A version control system should be learned and used like GitHub (popular), GitLab, Apache Subversion.
Using version control is a common practice and one of the good habits for a developer to have.
- Git--- If you're looking for a widely used modern version control system to fit your needs, Git is a great option. It is actively maintained and open-sourced, created by the same founder of the Linux operating system. Each developer with a working copy of the code can easily access the full history of the changes, making it easy to edit and restore the code. Git is one of the most high-performing, flexible, and secure among any back-end developer skills list.
The digital version of the book, "Pro Git Book," published by Scott Chacon and Ben Straub, is an excellent guide for Git.
4.6 Some Additional skills to possess
- SSH- Secure shell protocol is used to operate network services securely over an unsecured network. SSH provides a secured remote login from one computer to another. It ensures the privacy and integrity of data.
- HTTP/HTTPS- HyperText Transfer Protocol (HTTP) is the protocol used by the world wide web. It defines how messages are transmitted and how actions are taken by web servers and browsers when responding to commands. HTTPS is the secured version of HTTP. Here, the communication protocol is encrypted using Transport Layer Security. It ensures protection against man-in-the-middle attacks and eavesdropping.
- Linux command- line basic-Although it is not mandatory that you possess this skill, it is good to know about Linux. It is not necessarily easy or hard to learn. Linux makes the job easier and saves a lot of time by organizing items on the backend.
- Data structures and algorithms- Data structures are different ways of storing data, while an algorithm is a generic approach methodology to solve a problem or requirement. Every programmer needs to be familiar with these concepts. These are not core skills, but the more intuitive you are, the easier it is to solve issues or add requirements. The impacts are felt in the efficiency, scalability, and performance of an application. As a full-stack developer, these courses will help you immensely.
5. Full-stack Development Case Studies
Here's a compilation of some full-stack development case studies highlighting cases from RaftLabs' developers. In these studies, you'll see how RaftLabs has satisfied the software development requirements of many organizations over the years. With a passion for building scalable solutions with frameworks like AngularJS and MongoDB at the back end and CSS and HTML5 serving as front-end templates for web applications.
Voice Chat Web App
We successfully created an audio-first collective intelligence platform. The SaaS application allows decision-making for thousands of people by gaining insights. The project's main objective was to build a decentralized, robust, and intuitive audio platform for all age users.

Find how we built it in 14 weeks>
AldiFest- Receipts and Rewards Web App
We rolled out a receipt and rewards program for the famous electric festival in Ireland. The goal was to build an engaging, responsive web and mobile app for non-technical people. The app must have a simple interface that can provide a delightful experience to the people.
See how we built it in 14 weeks>
Referral and Viral Marketing Platform
Get a behind-the-scenes look at how we developed and brought a B2C Saas Referral and Viral Marketing Platform to market. This solution captures leads for individual marketers, agencies, and businesses to grow their traffic, sales audibly, and leads by helping them to attract targeted customers.
Learn more about how we did it in 14 weeks>
6. Final Note on becoming a Full-Stack Developer
Full-stack software development has recently seen a surge in almost every large and small organization. This roadmap lets you know all the basic and intermediate skills required to become a successful full-stack developer. The more skills you gain, the more your profile gets noticed. Engineering graduates who are looking for better career growth and a good salary can opt for such courses.
At RaftLabs, we ensure our dedicated full stack development team is there to assist you at each stage of your project's development. Our team understands the importance of designing an idea into a practical application. They know what it takes to translate one from a technical standpoint and will be able to advise you on the best course of action for both short-term and long-term goals. Our web and mobile app development team leverage the best and latest technology to ensure you get the high-performing web and mobile app solutions specifically designed for you.

Posted on October 31, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024