Rafael Corrêa Gomes
Posted on June 23, 2023

Many developers take some time setting up Adobe Commerce + PWA Studio for the first time. Mainly on their local machines to start their tests and possibly contribute to this OpenSource software.
Since the last release v13.2.0, you can start to use DevContainer online or locally. Here I'll describe how to start using it.
Github Codespaces
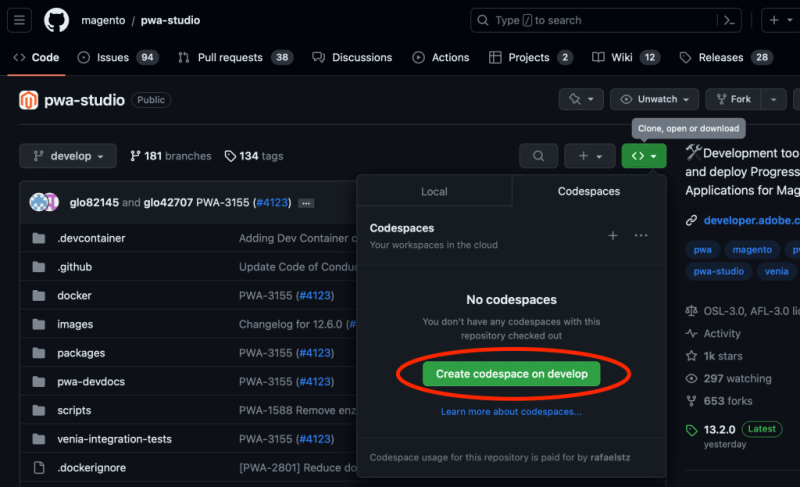
The easiest way to start is by using Github Codespaces. You can initialize your environment by accessing PWA Studio on Github and clicking on Create codespace on develop from there.
All the required initial steps have been executed automatically, installing the NPM packages, running the build, and initializing the watch command through port 10000.
Running PWA Studio locally
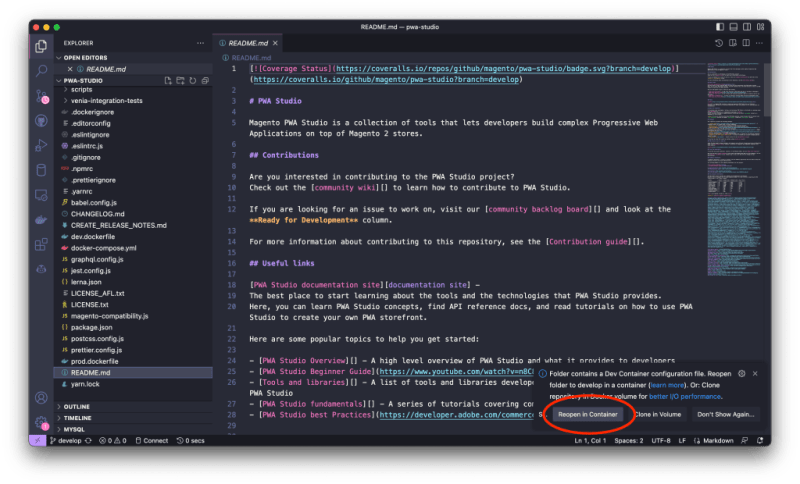
After cloning the PWA Studio locally from Github, open in on Visual Studio Code, and you will see this message to open in on DevContainer. Before clicking on it, confirm you have Docker running.
If you missed the button above, you can click on the bottom left side of the screen and Reopen in Container.
Locally might take more time than Github Codespace. In the end, you will have it running, as you can see in the image below.
Now you have an environment ready to test and contribute! Certainly, the best part is that we have it running in development mode. Any change you make to the files will be instantaneously reflected on your local Venia demo store.
For more articles, check out my blog section.

Posted on June 23, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.