apollo-graphql-typescript
Template for serverless typed GraphQL app deployed on netlify.
Demo: Application | GraphQL PlayGround
How it works
The client side of the app is deployed as static code on netlify. The GraphQL side of the application is developed using apollo-server-lambda and is deployed as netlify function. Netlify deploys each function as AWS lambda. You can read more about it here.
Although, there is a default template which can be quickly bootstraped using the command netlify functions:create, it doesn't support TypeScript and requires developer to use legacy netlify-lambda command. But using the legacy command further complicates the application and also has a few issues which you can read here.
In this template, I transpile the lambda directory using tsc command during the build process. Thus eleminating the need to use netlify-lambda. And I find this is a much more cleaner approach.
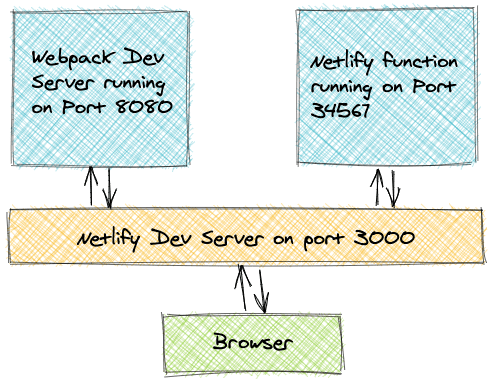
Dev Landscape
netlify dev command…