Jak wyświetlać użytkowników online w czasie rzeczywistym

PubNub Developer Relations
Posted on February 13, 2024

Przygotuj się do zbudowania widżetu użytkowników online w czasie rzeczywistym przy użyciu JavaScript i HTML, bez konieczności posiadania wcześniejszego doświadczenia z backendem, idealny dla początkujących! Pod koniec tego samouczka będziesz w stanie dodać do swojej witryny pasek boczny aktywnych użytkowników podobny do WordPress. Widżet ten może znacznie zoptymalizować wrażenia użytkownika, pokazując liczbę aktywnych użytkowników w witrynie.
PubNub oferuje idealne rozwiązanie do nadawania aktualizacji do dowolnej liczby jednoczesnych subskrybentów. Dzięki interfejsom API, takim jak Real-Time Messaging i Presence, można skutecznie utrzymywać stan dla dużej, interaktywnej publiczności.
W tym samouczku skonfigurujemy licznik zajętości przy użyciu Presence API, naszego modułu wykrywania online/offline przeznaczonego dla subskrybentów. Będzie on wyświetlał użytkowników online w czasie rzeczywistym, gdy dołączają i wychodzą za pomocą widżetu, podobnie jak na stronie Wordpress, który można łatwo przeciągnąć i upuścić na swoich stronach internetowych. Jest to doskonałe narzędzie dla właścicieli witryn, którzy chcą poprawić widoczność statusu online użytkowników swojej witryny. I zgadnij co? Wszystko to można osiągnąć w zaledwie 15 linijkach JavaScript.
Czy zauważyłeś kiedyś, jak Reddit, popularna platforma e-commerce, wyświetla widżet w swoim interfejsie użytkownika, który pokazuje, ilu użytkowników przegląda obecnie określony subreddit? Stwórzmy coś podobnego! Może to pomóc zwiększyć liczbę odsłon i konwersji.
Jak utworzyć aplikację do wyświetlania użytkowników online
Aby rozpocząć, załóż konto PubNub i utwórz projekt w panelu administracyjnym.
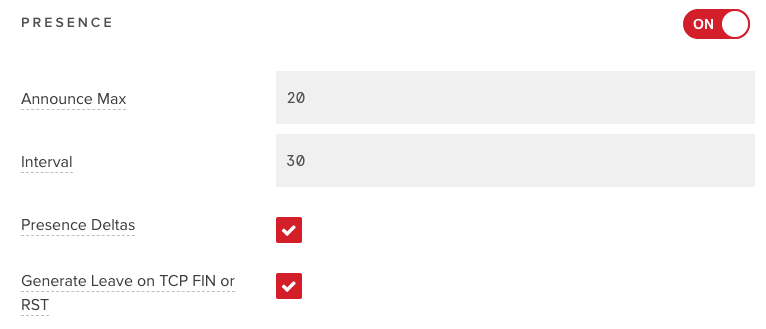
Widżet ten wykorzystuje Presence API, emiter zdarzeń dołączenia, opuszczenia, przekroczenia limitu czasu (i nie tylko) użytkowników, którzy są połączeni z PubNub za pomocą kluczy pub/sub. Presence API oferuje również dane JSON o adresach IP użytkowników online. Włącz funkcję obecności dla swojego klucza i ustaw liczbę sekund między aktualizacjami obecności w ustawieniach. Nie zapomnij kliknąć przycisku zapisu na dole strony po skonfigurowaniu wszystkiego, od ustawień frontendowych po backendowe.
Interfejs API Presence przeszedł z czasem pewne ulepszenia, umożliwiając teraz pobieranie zajętości (liczby aktywnych użytkowników) na wielu kanałach jednocześnie za pomocą funkcji wielokanałowej. Wszystkie te powiadomienia są dostarczane ze wskaźnikami w czasie rzeczywistym, co prowadzi do znacznie lepszej wydajności i doświadczenia użytkownika. Interfejs API, teraz zintegrowany z WebSockets, oferuje również lepszą wydajność w przypadku dużej liczby zmian statusu połączenia.
Poniższy fragment kodu JavaScript pomoże skonfigurować front-end dla widżetu. Ten kod zawiera najnowszą wersję PubNub JavaScript SDK i trochę CSS, aby zapewnić, że widżet pozostanie nieruchomy w lewym dolnym rogu strony internetowej, nawet gdy użytkownik przewinie w dół.
Teraz skopiuj ten kod i dostosuj go do swoich potrzeb. Jeśli Twoja witryna korzysta z reaktywnego frameworka, takiego jak Angular, React lub Vue, zalecam użycie wiązania danych, aby zsynchronizować liczbę użytkowników z magazynem danych.
<!DOCTYPE html>
<html>
<head>
<title>Currently Active Demo</title>
<style type="text/css">
.currently-active {
position: fixed;
margin: 10px;
padding: 5px;
bottom: 0;
left: 0;
border: solid 1px #AFAFAF;
border-radius: 6px;
font-family: "Arial";
}
</style>
</head>
<body>
<div class="currently-active">
<span>Currently Active: </span><span id="active"></span>
<span id="ip"></span>
</div>
</body>
<script src="https://cdn.pubnub.com/sdk/javascript/pubnub.4.41.0.js"></script>
<script type="text/javascript">
var active = document.getElementById('active');
function setCurrentlyActiveUsers(numberOfUsers) {
active.innerText = numberOfUsers.toString();
}
setCurrentlyActiveUsers(1);
var pubnub = new PubNub({
publishKey : '__YOUR_PUB_KEY__',
subscribeKey : '__YOUR_SUB_KEY__',
heartbeatInterval: 30
});
pubnub.addListener({
presence: function(presenceEvent) {
setCurrentlyActiveUsers(presenceEvent.occupancy);
}
});
pubnub.subscribe({
channels: ['myWebPage1'],
withPresence: true
});
</script>
</html>
Powiązane tematy
Pojawienie się aplikacji czasu rzeczywistego i jak wpisuje się w nie obecność użytkownika
Zwiększanie doświadczenia użytkownika dzięki obecności w czasie rzeczywistym
Po zapoznaniu się z naszymi samouczkami WordPress zobaczysz, jak łatwo jest dodać funkcje PubNub w czasie rzeczywistym do swojej witryny WordPress. Możesz na przykład błyskawicznie włączyć śledzenie w czasie rzeczywistym klientów WooCommerce!
Jak PubNub może ci pomóc?
Nasza platforma pomaga programistom w tworzeniu, dostarczaniu i zarządzaniu interaktywnością w czasie rzeczywistym dla aplikacji internetowych, aplikacji mobilnych i urządzeń IoT. To jak wtyczka czasu rzeczywistego dla twoich projektów!
Nasza platforma, zbudowana wokół największej w branży i najbardziej skalowalnej sieci przesyłania wiadomości w czasie rzeczywistym, obsługuje ponad miliard aktywnych użytkowników miesięcznie i oferuje 99,999% niezawodności w 17 punktach obecności na całym świecie. Oznacza to, że nigdy nie będziesz musiał martwić się przestojami, limitami współbieżności lub opóźnieniami spowodowanymi skokami ruchu. Aby zintegrować PubNub ze swoją witryną WordPress, możesz postępować zgodnie z instrukcjami zawartymi w naszych samouczkach PHP i AJAX.
Poznaj PubNub
Aby zrozumieć podstawowe koncepcje stojące za każdą aplikacją opartą na PubNub w mniej niż 5 minut, sprawdź naszą zaktualizowaną Live Tour. Może to również pomóc w zrozumieniu, jak zoptymalizować SEO witryny za pomocą PubNub.
Rozpocznij konfigurację
Załóż konto Pub Nub i uzyskaj natychmiastowy dostęp do kluczy PubNub za darmo. Dzięki temu będziesz o krok bliżej do tworzenia własnych aplikacji czasu rzeczywistego.
Rozpocznij
Dokumenty Pub Nub i nasza zaktualizowana lista zestawów SDK pomogą ci rozpocząć pracę, niezależnie od przypadku użycia. Mamy kilka integracji i szablonów gotowych do użycia z PubNub, aby zapewnić płynne środowisko programistyczne.
Jak PubNub może ci pomóc?
Ten artykuł został pierwotnie opublikowany na PubNub.com
Nasza platforma pomaga programistom tworzyć, dostarczać i zarządzać interaktywnością w czasie rzeczywistym dla aplikacji internetowych, aplikacji mobilnych i urządzeń IoT.
Fundamentem naszej platformy jest największa w branży i najbardziej skalowalna sieć przesyłania wiadomości w czasie rzeczywistym. Dzięki ponad 15 punktom obecności na całym świecie obsługującym 800 milionów aktywnych użytkowników miesięcznie i niezawodności na poziomie 99,999%, nigdy nie będziesz musiał martwić się o przestoje, limity współbieżności lub jakiekolwiek opóźnienia spowodowane skokami ruchu.
Poznaj PubNub
Sprawdź Live Tour, aby zrozumieć podstawowe koncepcje każdej aplikacji opartej na PubNub w mniej niż 5 minut.
Rozpocznij konfigurację
Załóż konto PubNub, aby uzyskać natychmiastowy i bezpłatny dostęp do kluczy PubNub.
Rozpocznij
Dokumenty PubNub pozwolą Ci rozpocząć pracę, niezależnie od przypadku użycia lub zestawu SDK.

Posted on February 13, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.