Comment afficher les utilisateurs en ligne en temps réel

PubNub Developer Relations
Posted on February 13, 2024

Préparez-vous à construire un widget d'utilisateurs en ligne en temps réel en utilisant JavaScript et HTML. Aucune expérience préalable en backend n'est nécessaire, parfait pour les débutants ! À la fin de ce tutoriel, vous serez en mesure d'ajouter une barre latérale d'utilisateurs actifs de type WordPress à votre site web. Ce widget peut optimiser de manière significative l'expérience utilisateur en affichant le nombre d'utilisateurs actifs sur votre site web.
PubNub offre la solution parfaite pour diffuser des mises à jour à un nombre illimité d'abonnés simultanés. Grâce à des API telles que Real-Time Messaging et Presence, vous pouvez maintenir efficacement l'état d'un large public interactif.
Dans ce tutoriel, nous allons configurer un compteur d'occupation à l'aide de l'API Presence, notre module de détection en ligne/hors ligne conçu pour les abonnés. Il affichera les utilisateurs en ligne en temps réel au fur et à mesure qu'ils rejoignent et quittent le site à l'aide d'un widget, comme celui d'un site Wordpress, que vous pouvez facilement faire glisser et déposer dans vos pages web. Il s'agit d'un excellent outil pour les propriétaires de sites web qui souhaitent améliorer la visibilité du statut en ligne des utilisateurs de leur site. Et devinez quoi ? Tout cela peut être réalisé en seulement 15 lignes de JavaScript.
Vous avez déjà remarqué que Reddit, une plateforme de commerce électronique populaire, affiche un widget dans son interface utilisateur qui indique le nombre d'utilisateurs qui naviguent actuellement sur un subreddit particulier ? Créons quelque chose de similaire ! Cela vous permettra d'augmenter le nombre de pages vues et de conversions.
Comment créer une application pour afficher les utilisateurs en ligne
Pour commencer, ouvrez un compte PubNub et créez un projet dans le tableau de bord de l'administrateur.
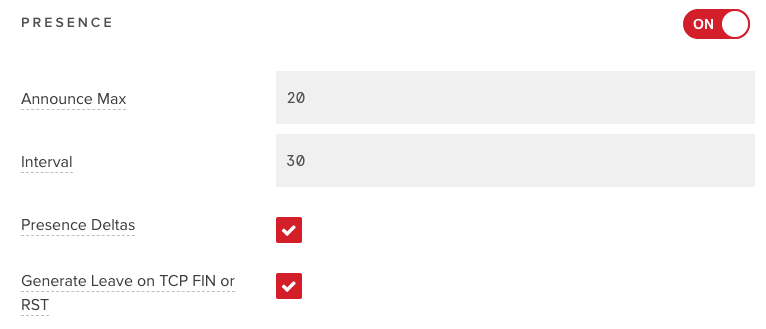
Ce widget utilise l'API Presence, un émetteur d'événements pour les événements d'adhésion, de départ, de temporisation (et plus) des utilisateurs qui sont connectés à PubNub à l'aide de vos clés pub/sub. L'API de présence fournit également des données JSON sur l'adresse IP des utilisateurs en ligne. Activez la fonction de présence pour votre clé et définissez le nombre de secondes entre les mises à jour de présence dans les paramètres. N'oubliez pas de cliquer sur le bouton d'enregistrement en bas de la page une fois que vous avez tout configuré, des paramètres frontaux aux paramètres dorsaux.
L'API Presence a subi quelques améliorations au fil du temps, vous permettant désormais de récupérer l'occupation (nombre d'utilisateurs actifs) sur plusieurs canaux simultanément à l'aide de la fonction multicanal. Toutes ces notifications sont accompagnées de mesures en temps réel, ce qui permet d'améliorer considérablement les performances et l'expérience des utilisateurs. L'API, désormais intégrée aux WebSockets, offre également de meilleures performances lorsqu'elle traite un volume élevé de changements d'état de connexion.
L'extrait JavaScript suivant vous aidera à configurer le front-end de votre widget. Ce code inclut la dernière version du SDK JavaScript PubNub et quelques feuilles de style CSS pour s'assurer que le widget reste fixé dans le coin inférieur gauche d'une page web, même lorsque l'utilisateur fait défiler la page vers le bas.
Copiez maintenant ce code et adaptez-le à vos besoins. Si votre site web utilise un framework réactif comme Angular, React ou Vue, je vous recommande d'utiliser la liaison de données pour que le nombre d'utilisateurs reste synchronisé avec le magasin de données.
<!DOCTYPE html>
<html>
<head>
<title>Currently Active Demo</title>
<style type="text/css">
.currently-active {
position: fixed;
margin: 10px;
padding: 5px;
bottom: 0;
left: 0;
border: solid 1px #AFAFAF;
border-radius: 6px;
font-family: "Arial";
}
</style>
</head>
<body>
<div class="currently-active">
<span>Currently Active: </span><span id="active"></span>
<span id="ip"></span>
</div>
</body>
<script src="https://cdn.pubnub.com/sdk/javascript/pubnub.4.41.0.js"></script>
<script type="text/javascript">
var active = document.getElementById('active');
function setCurrentlyActiveUsers(numberOfUsers) {
active.innerText = numberOfUsers.toString();
}
setCurrentlyActiveUsers(1);
var pubnub = new PubNub({
publishKey : '__YOUR_PUB_KEY__',
subscribeKey : '__YOUR_SUB_KEY__',
heartbeatInterval: 30
});
pubnub.addListener({
presence: function(presenceEvent) {
setCurrentlyActiveUsers(presenceEvent.occupancy);
}
});
pubnub.subscribe({
channels: ['myWebPage1'],
withPresence: true
});
</script>
</html>
Sujets connexes
L'avènement des applications en temps réel et la place de la présence de l'utilisateur
Améliorer l'expérience utilisateur avec la présence en temps réel
En suivant nos tutoriels WordPress, vous verrez à quel point il est facile d'ajouter les fonctionnalités temps réel de PubNub à votre site WordPress. Par exemple, vous pouvez activer le suivi en temps réel des clients WooCommerce en un rien de temps !
Comment PubNub peut-il vous aider ?
Notre plateforme aide les développeurs à construire, livrer et gérer l'interactivité en temps réel pour les applications web, les applications mobiles et les appareils IoT. C'est comme un plugin temps réel pour vos projets !
Notre plateforme, construite autour du réseau de messagerie en temps réel le plus important et le plus évolutif du secteur, prend en charge plus d'un milliard d'utilisateurs actifs mensuels et offre une fiabilité de 99,999 % sur 17 points de présence dans le monde. Cela signifie que vous n'aurez jamais à vous soucier des pannes, des limites de concurrence ou des problèmes de latence causés par des pics de trafic. Pour intégrer PubNub à votre site WordPress, vous pouvez suivre les instructions de nos tutoriels PHP et AJAX.
Expérimenter PubNub
Pour comprendre les concepts essentiels de chaque application alimentée par PubNub en moins de 5 minutes, consultez notre Live Tour mis à jour. Cela peut également vous aider à comprendre comment optimiser le référencement de votre site web en utilisant PubNub.
S'installer
Créez un compte PubNub et obtenez un accès immédiat aux clés PubNub gratuitement. Cela vous rapprochera de la création de vos propres applications en temps réel.
Commencer
La documentation PubNub et notre liste mise à jour de SDK vous aideront à démarrer, quel que soit votre cas d'utilisation. Nous avons plusieurs intégrations et modèles prêts à être utilisés avec PubNub pour une expérience de développement transparente.
Comment PubNub peut-il vous aider ?
Cet article a été publié à l'origine sur PubNub.com
Notre plateforme aide les développeurs à construire, fournir et gérer l'interactivité en temps réel pour les applications web, les applications mobiles et les appareils IoT.
La base de notre plateforme est le réseau de messagerie en temps réel le plus grand et le plus évolutif de l'industrie. Avec plus de 15 points de présence dans le monde, 800 millions d'utilisateurs actifs mensuels et une fiabilité de 99,999 %, vous n'aurez jamais à vous soucier des pannes, des limites de concurrence ou des problèmes de latence causés par les pics de trafic.
Découvrez PubNub
Découvrez le Live Tour pour comprendre les concepts essentiels de chaque application alimentée par PubNub en moins de 5 minutes.
S'installer
Créez un compte PubNub pour un accès immédiat et gratuit aux clés PubNub.
Commencer
La documentation PubNub vous permettra de démarrer, quel que soit votre cas d'utilisation ou votre SDK.

Posted on February 13, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.