Pranith Hengavalli
Posted on November 21, 2018
I'm a huge fan of Glitch. I've used it at countless hackathons to quickly host Node.js projects without having to worry about deploying a server, and the online editor with autosave has been an amazing way to work with teams when quickly building a prototype app.
However, I took a web design class recently where were asked to host our project sites on the internet, but many of my peers had no experience with things like XAMPP and would constantly ask me for help.
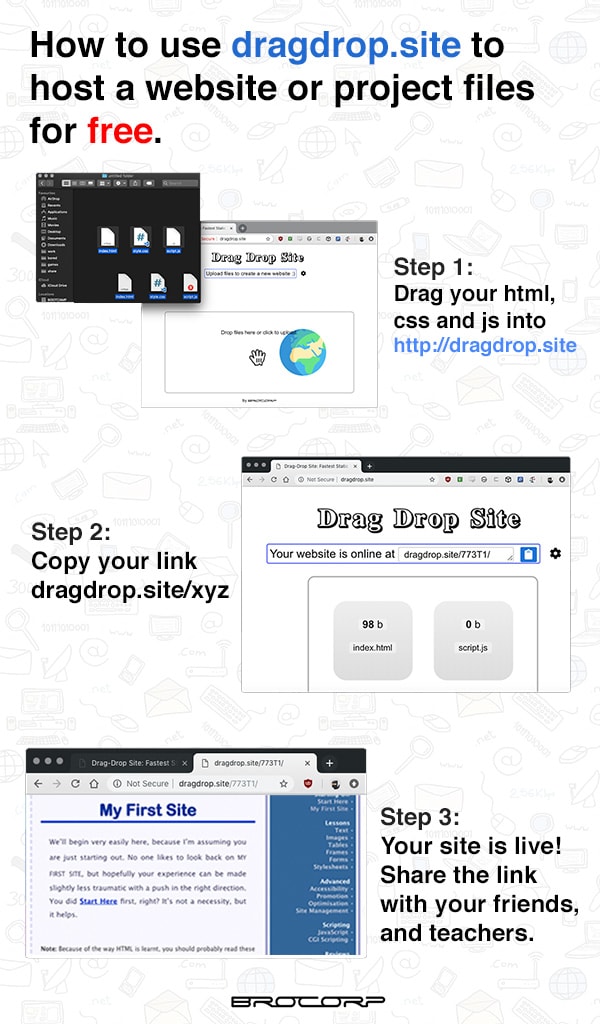
This lead me to create dragdrop.site.
It's a simple service that lets you create a static website by dragging html, css and js files from your computer into the browser window. It instantly returns a new subdomain that looks like 'xyzab.dragdrop.site', which you can use to share your project with your friends.
I guess a key benefit of doing it this way is that you can develop it locally on your favourite tools, and deploy it in a very visually distinct way. It worked great for my classmates.
I encourage them to try services like Firebase to set up backend functions for forms ands stuff.
I'm looking for some feedback and ideas to make the service more useful. I hope to add support for HTTPS using LetsEncrypt soon, as well as allowing users to pick their own subdomain names. Also eventually user accounts so you can switch between computers. Also eventually middleware if people want it.

Posted on November 21, 2018
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.