Benefit of 'key' prop in React

Prathamesh Patil
Posted on January 29, 2020

If you are a beginner in a react js you may have encountered the key warning in the console while listing elements on the page in a loop.
KEY is a very important and useful concept in react js in improving user experience
Now the question is how?? -- Refer the image below
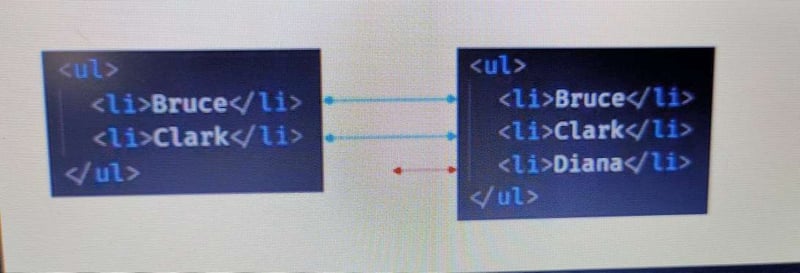
In the image above on the left side, we have a list were 2 elements are rendered, then now
we add the third element at end of the list as shown at right, react will compare both and will get to know that it needs to update only the third element in the list.
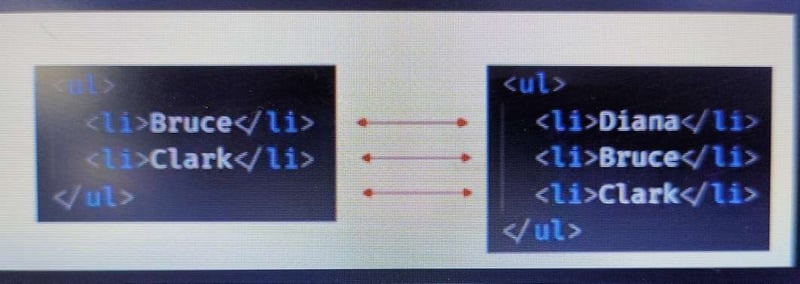
But if we add the element at first position as shown in image above(Diana added th list) the react match will fail and it re-render all list again.
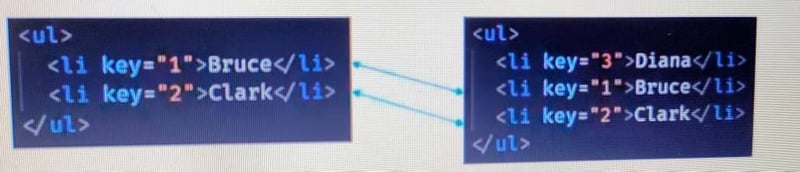
to avoid this re rendering, we can use the "key" prop in the list which will keep track and update only elements that are new. as shown in the below image. ..so simple :)

Posted on January 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 28, 2024

November 27, 2024