Advanced JavaScript Series - Part 2: Execution Context and Call Stack

Pranav
Posted on January 4, 2022

Execution Context-
- Execution context is the environment that enables JavaScript code to execute. It decides which piece of code currently gets access to all the functions, variables and objects used in the code for its execution.
- In this the code gets evaluated line by line, variables & objects etc get stored in the Memory heap that are then used during the execution of that piece of code thus forming an environment that enables execution of the JS code.
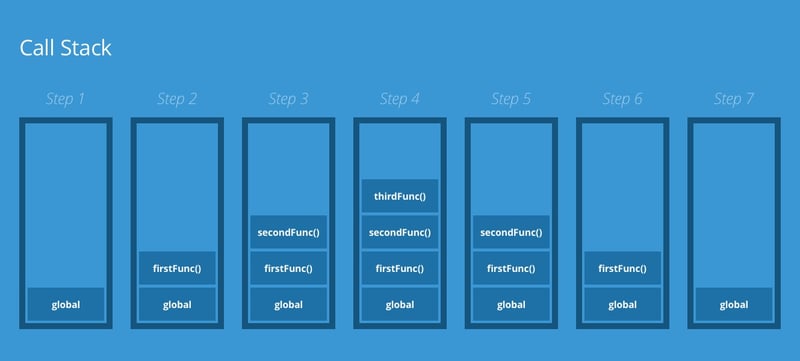
Call Stack/ Execution Stack-
- Call Stack is a data-structure that maintains the list of the functions being called and executed/ the execution context currently being executed by the JavaScript engine.
- It follows a LIFO (Last-In, First-Out) principle, meaning that the last function called gets to the top of the call stack and once execution is finished, it pops from the stack.
 Credits- Babs Craig
Credits- Babs Craig
Note- - Natively, JavaScript is a single-threaded, synchronous programming language. (check reference 3 and 5 in case of doubt)
- It means that when a script is run, the JS engine runs the code line by line, beginning at the top and working its way down.
- As a result, the JavaScript engine only has one call stack and can only perform one action at a time.
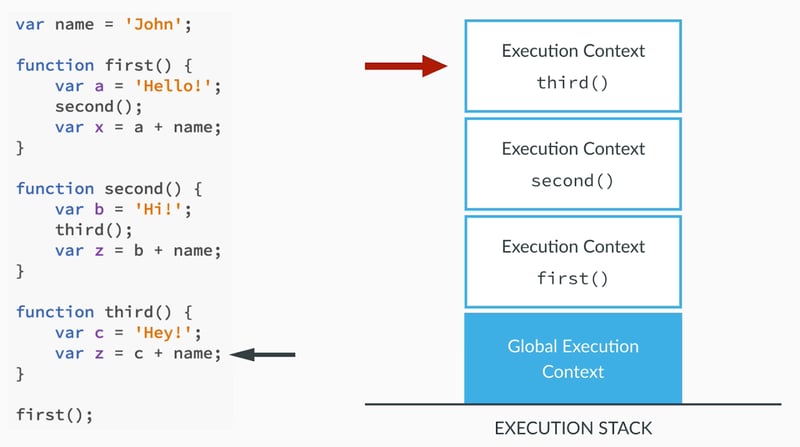
Relation between Execution Context and Call Stack-
- When the execution of the JavaScript code starts, a Global Execution context is created and pushed onto the Call Stack. This Global Execution context can be seen in your Chrome browser in the form of the
windowobject and in Node.js we can find the same in the form of theglobalobject. - Every function, once called for execution, generates an execution context that then gets pushed to the top of the call stack thus getting in line to get the access to all the resources (variables, functions, objects) required for its execution.
- After the execution of all the functions in the code is complete, the Global Execution context is also popped off the call-stack.
 Credits- Danny Zhang
Credits- Danny Zhang
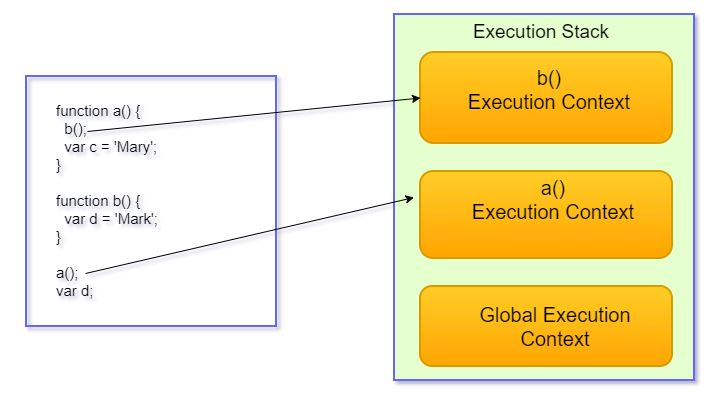
3 Types of Execution Context-
1) Global Execution Context-
- It is the base or the default execution context. Any code that is not present inside any function is said to be inside the Global Execution context that is why we are able to access them using the
windowobject. - It also provides us with the
thiskeyword to help reference thewindowobject. - Create a memory heap in order to store variables and function references.
- Stores all the function declarations in the memory heap and the variables in the Global Execution context with its initial values as
undefined. Credits- Lexical
Credits- Lexical
2) Functional Execution Context-
- These are created for every function call thus, unlike Global Contexts, we can have multiple Functional Execution contexts.
- They can access all the code of the Global Context but the Global Context cannot access the code of the Functional Execution context.
3) Eval Execution Context-
- Any code executed via the
evalfunction has its own executional context.
Creating an Execution Context-
1) Creation Phase-
-
Task 1- Creation of Activation/ Variable object
- The activation object is like a memory unit/ container for storing the variables, objects etc related to a function.
-
Task 2- Creation of Scope Chain
- Scope chain is the list of variables and objects created within a particular function.
- Once the scope chain is formed, it helps initialize
value of
this.
2) Execution Phase-
- The JS engines scan over the function in the code one more time, updating the variable object with the values of the variables and then running the code.
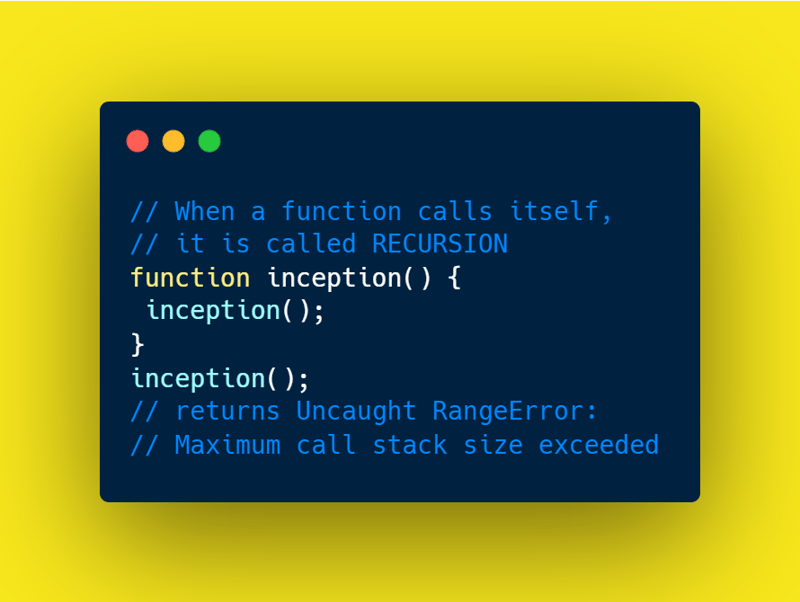
What is Stack Overflow/ Call Stack Overflow:
- Stack overflow occurs when the call stack becomes full/ can fit no more function calls or contexts.
- This may occur when a recursive function is run with no exit point and the function exceeds the storage limit of the call stack.
Storage of the call stack is dependent on the host environment, the web browser or the Node.js env.
 Open Code in JS Fiddle
Open Code in JS Fiddle Watch this amazing illustration on this topic to grasp the topic even better. We will understand the callback queue in this illustration in the future parts of the series.
Connect with me-
Appendix-
- Advanced JavaScript Series - Part 1: Behind the scenes (JavaScript Engine, ATS, Hidden Classes, Garbage Collection)
- Advanced JavaScript Series - Part 2: Execution Context and Call Stack
- Advanced JavaScript Series - Part 3: Weird JS behavior, Strict Mode and Hoisting, Temporal Dead Zone
- Advanced JavaScript Series - Part 4.1: Global, Function and Block Scope, Lexical vs Dynamic Scoping
- Advanced JavaScript Series - Part 4.2: Scope Chains and their working, Lexical and Variable Environments
- Advanced JavaScript Series - Part 5: IIFE & 'this' keyword in JS(tricky Eg.), call(), apply(), bind(), Currying(Functional Prog)
- Advanced JavaScript Series - Part 6.1: Everything in JS is an Object? Weird JS behaviors revealed, Primitive Non-Primitive Types
- Advanced JavaScript Series - Part 6.2: Pass by Value & Pass by Reference, Shallow & Deep Copy, Type Coercion
- Advanced JavaScript Series - Part 7: First Class Citizens & Higher Order Functions
- Advanced JavaScript Series - Part 8: The 2 Pillars~ Closures & Prototypal Inheritance
- Advanced JavaScript Series - Part 9: Constructor Functions, Object Oriented,
newkeyword
References-
- https://www.javatpoint.com/javascript-execution-context
- https://zerotomastery.io/cheatsheets/javascript-cheatsheet-the-advanced-concepts/?utm_source=udemy&utm_medium=coursecontent#call-stack-memory-heap
- https://www.javatpoint.com/javascript-call-stack
- https://medium.com/@alexandrawilll/javascript-execution-context-call-stack-and-event-queue-d58b672d76f7#:~:text=Every%20line%20of%20code%20in%20JS%20has%20an%20execution%20context.&text=When%20a%20function%20executes%2C%20an,off%20of%20the%20call%20stack.
- https://stackoverflow.com/questions/16523870/is-javascript-synchronousblocking-or-asynchronousnonblocking-by-default
💖 💪 🙅 🚩

Pranav
Posted on January 4, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.


