vue-cli-plugin-pod
Extended cli to manage file templates for vue projects
Refer
https://dev.to/prakash_chokalingam/generating-files-with-vue-cli-plugin-pod-5639
Installation
Add this vue cli plugin to your awesome vue project using the below command:
vue add pod
once installed, your project will have access to the following tasks:
Generate
Creates template files for the specified file type
npm run generate <filetype> <file name or path>
Example: npm run generate component UI/Button
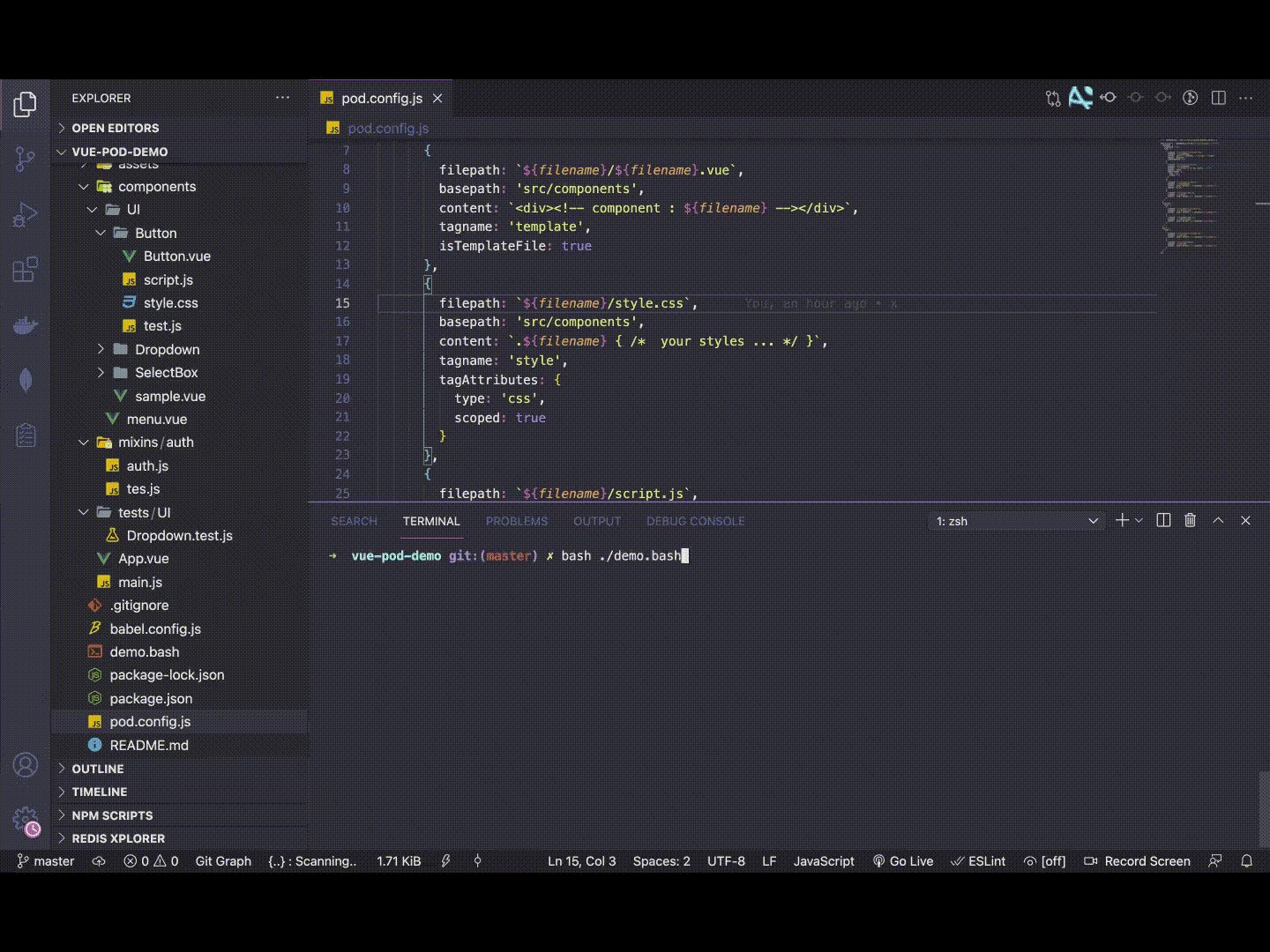
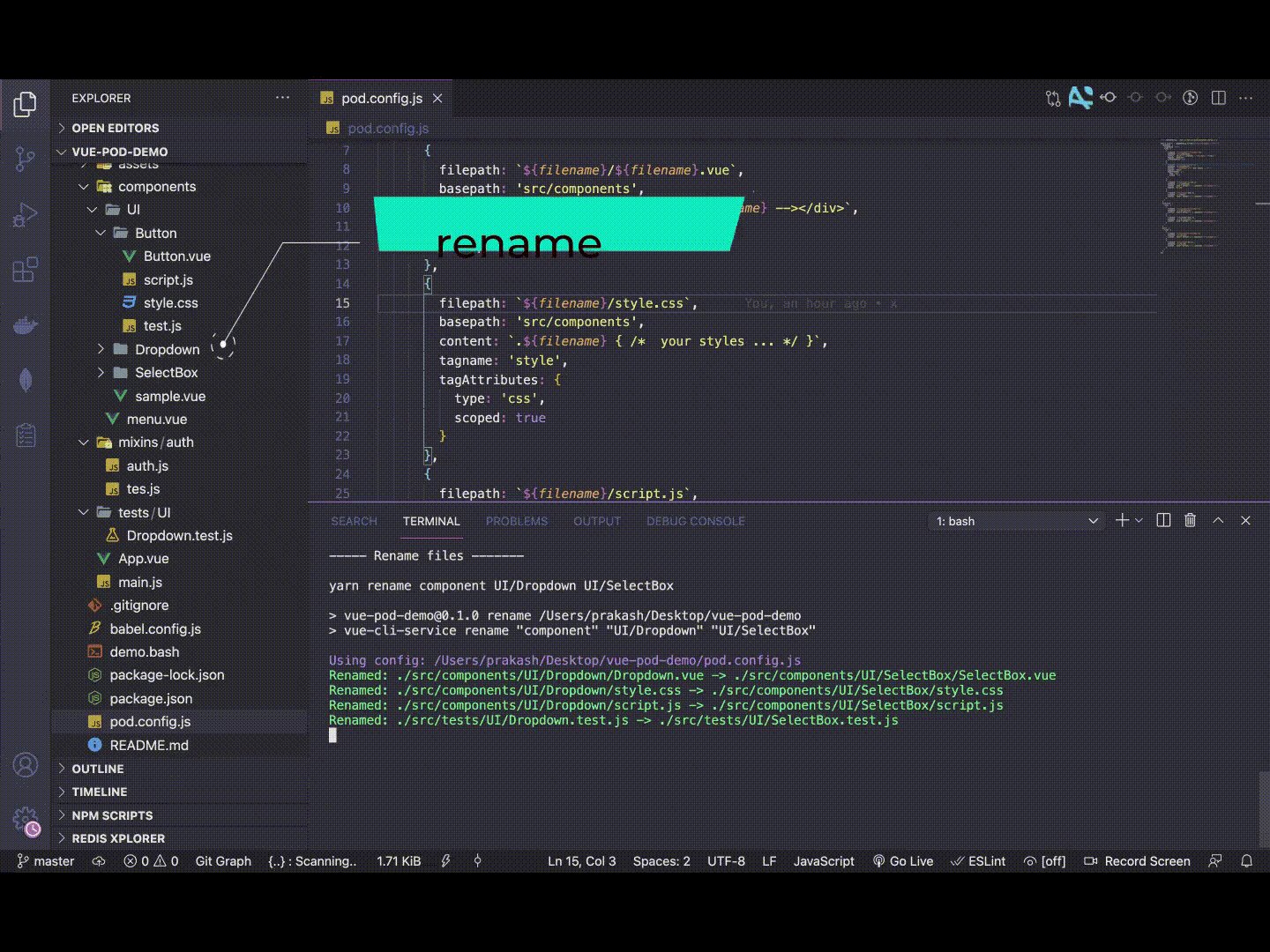
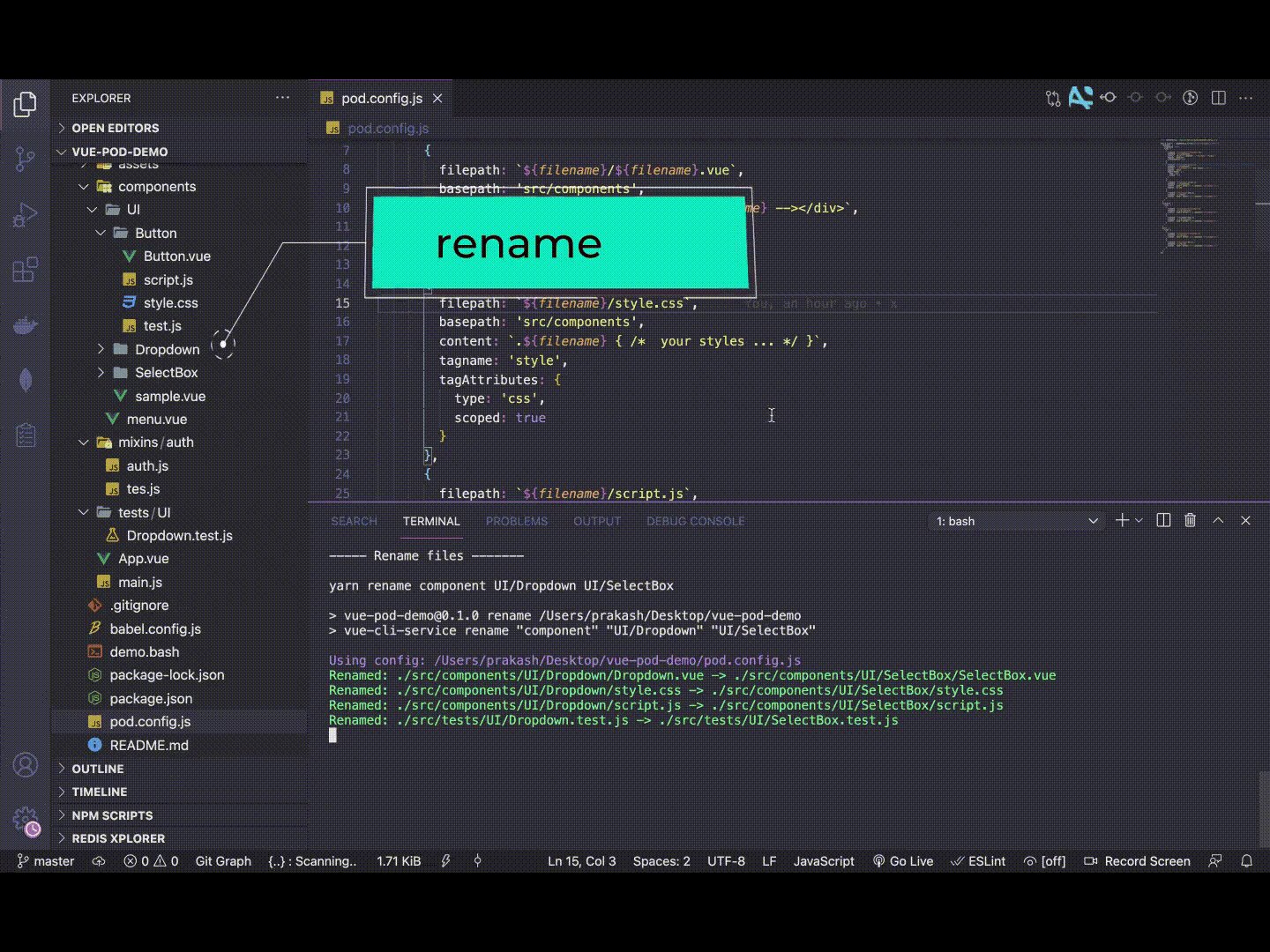
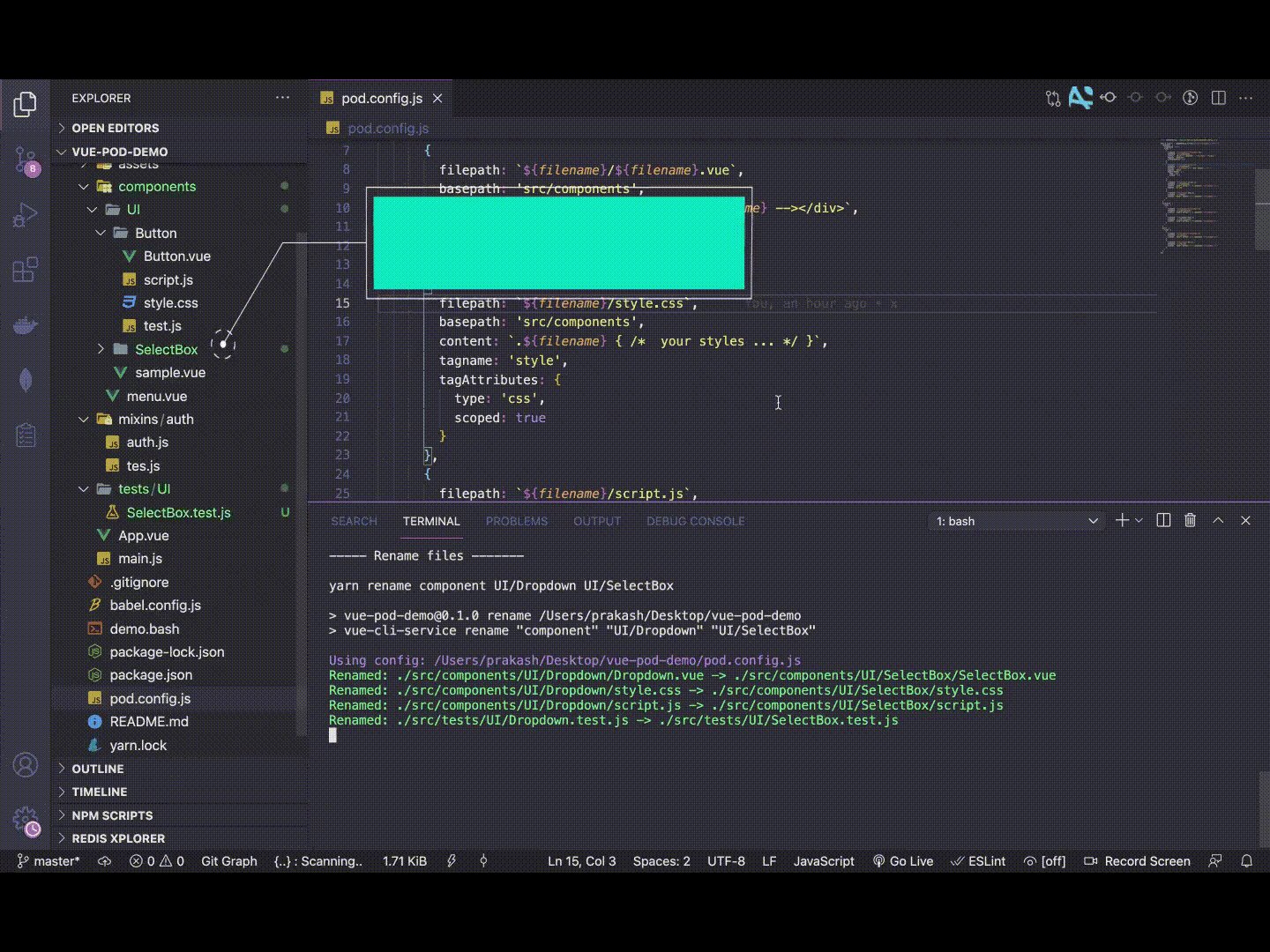
Rename
Renames template files for the specified file type
npm run rename <filetype> <old file name or path> <new file name or path>
Example: npm run rename component icon avatar
Delete
Deletes template files for the specified file type
npm run delete <filetype> <file name or path>
Example: npm run delete component UI/Button
Config
Get a clone of the default pod config file and customize it.
npm run config
The above command will generate a pod.config.js file to the root of your project.
click here to…