Front-End-Snippets E01: Is window and document object the same?

Rahul Nayak
Posted on March 28, 2020
For a very long time, the most basic and important Front end web development concepts eluded me and scared me away to a point where I started to skip these concepts and hide my head in the sand. All these concepts came to haunt me later on when I went to web developer interviews. The interviews were an eye-opener and I realized there is so much that I do not know yet.
And this brings me and you to this first post of a larger series where I would share snippets of concepts used in Front end development process. These snippets are short, concise posts that will hopefully get you started with some of the most confusing parts of Front end development.
Starting this series with this week’s topic: Is window and document object the same? If not, how are they different?
Let’s dive in.
Window Object
Window is basically an object which is created when you run JavaScript in a browser.
But what does this window object represent? It represents the current window of the browser. If you open 10 tabs, each tab would have its own window object.
Now let’s see it in action. Open your developer console, type window and hit enter. You’d get something like this:
Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, parent: Window, …}
Expand the object and you’d find a lot of familiar functions that you use on a more frequent basis like setTimeout or setInterval. The window object shares all of its properties globally which means you do not need to type window.setTimeout to use it. Simply calling setTimeout with the required arguments would do the job.
Now, this window object does not belong to JavaScript, it belongs to the browser so it would contain all the web APIs that you can leverage. Navigation, setTimeout, setInterval, history, audio, video to name a few.
Document
The Document object is one of the properties of a window object. The Document is what renders on the screen. If you crack open the document object, you’d find the entire Html tree that you see on the webpage in the current window.
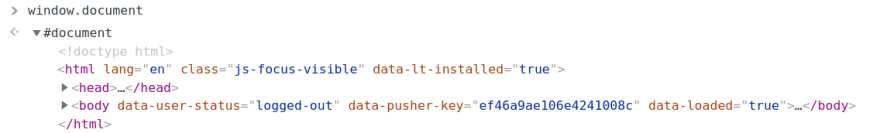
Open the console again and run window.document and you can see the entire Html tree for the webpage you are on. Here is a screenshot from the dev.to homepage:
Pretty neat stuff right! And this is all I have for this post. Tune in for the upcoming posts.
Before I go, shower some love if the post helped you in any way, share the feedback in the comments section and if there are any web development related concepts that should be demystified, let me know and I’ll write about it in the future.

Posted on March 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024