Private Tuition Management Web app helping students during COVID-19

Prathamesh More
Posted on May 20, 2020
My Final Project
In this lockdown, I developed a web app for computer tuition organizations. So this organization can move from traditional paper-based registration to digital-based, I build an end to end institute management product. I build an exam system for students. So students can prepare for exams right from home, solving practice exams portal during this lockdown. http://tny.fail/github-tuition-app http://tny.fail/spark
Features:
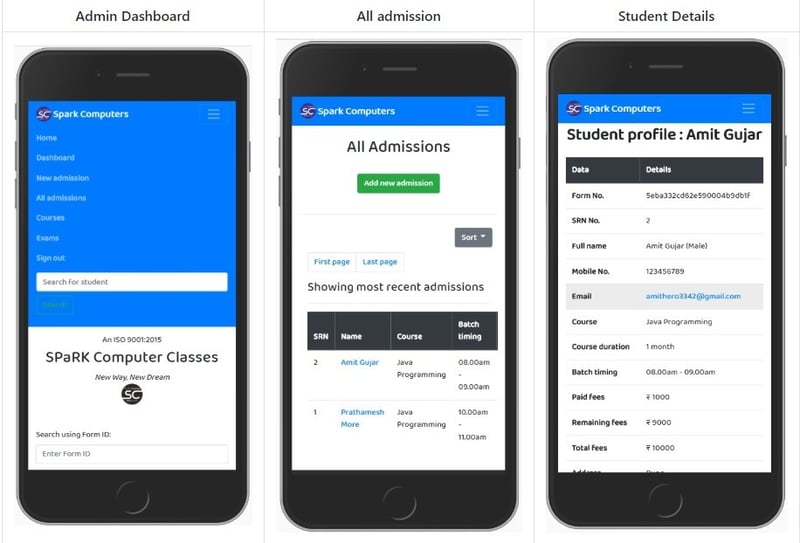
Admin:
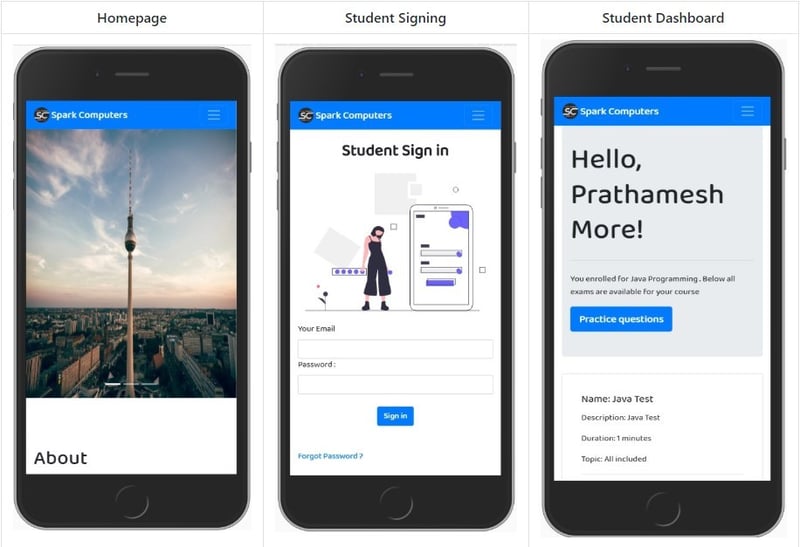
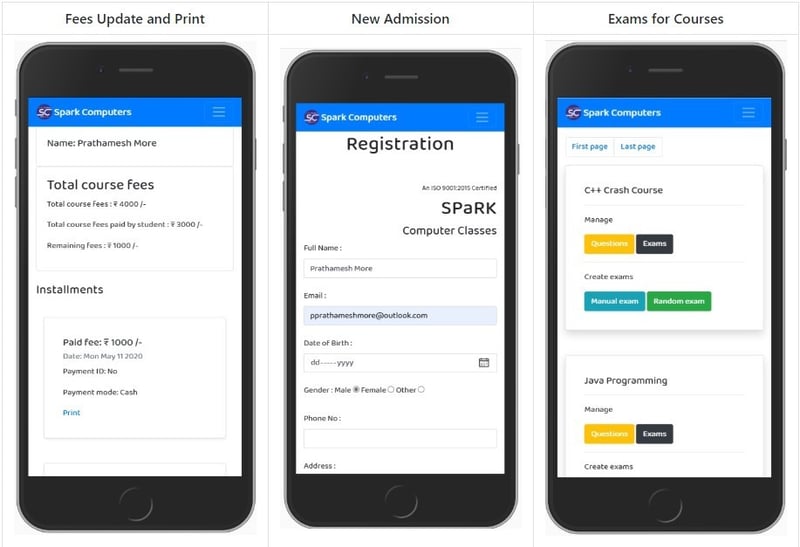
Admin can add new admissions.
Manage admissions, sort by date, or alphabets.
Update existing admission easily.
Print fee receipt, installments in PDF.
View detailed information of a student.
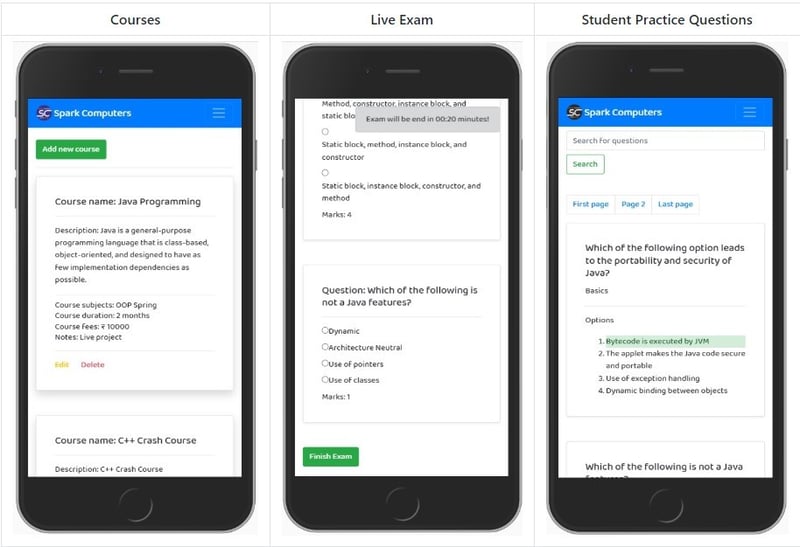
Add new courses.
Manage courses.
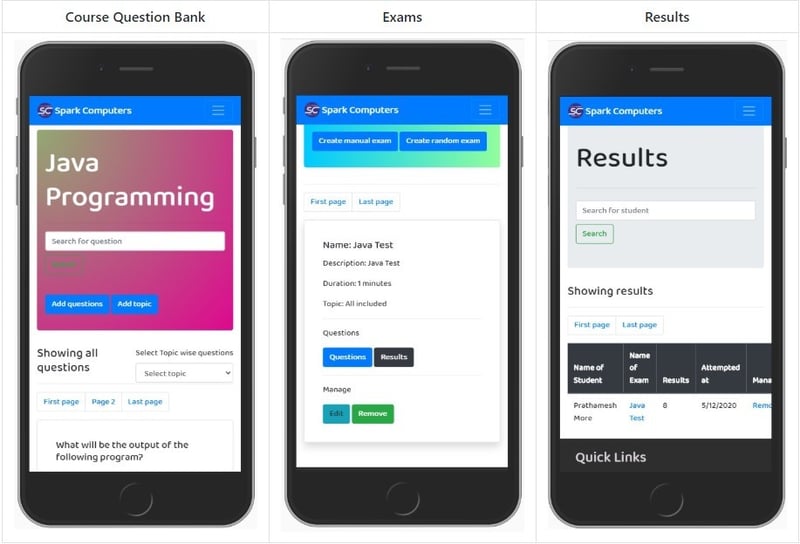
Create a question bank for courses.
Create exams for courses.
An exam can be created using adding manual questions or picking random questions from a question bank of that subject.
Each question bank consists of a particular topic of that subject.
Get questions by topic.
Questions details can be updated or changed to other topics of that subject or removed easily with clean card-based UI.
Manage exams like updating, removing.
See the results for a particular exam of the subject.
See scored marks by the student for a particular student.
Each student gets a randomized question list.
Handle user enquires.
Mobile-friendly responsive UI.
Student
Students can see question banks for exam practice.
Students can be an attempt to practice exam which is MCQ based.
Security:
All passwords are hashed.
Every sensitive information like phone number, address, etc. of student encrypted using a 32-bit asymmetric key and stored in the database.
Every critical and sensitive information taking forms are protected against Cross-site Request Forgery (CSRF) attack.
Demo Link
https://spark-classes-app.herokuapp.com/
Link to Code
https://github.com/pprathameshmore/tuition-management-freelance-project
How I built it (what's the stack? did I run into issues or discover something new along the way?)
Frontend: It is server-side rendered pages
HTML5, CSS3, JavaScript - Primary
Other libs:
JQuery, Bootstrap, SweetAlert2, Moment.js
Font scripts:
Font Awesome, Google Font API
Backend:
Programming language
Node.js
Framework:
Express.js
Web server:
Express.js
Database:
MongoDB
Cache:
Redis
Additional Thoughts / Feelings / Stories
I feel proud of this project because this gonna use in real-world helping students.

Posted on May 20, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.