Descubra como utilizar Hooks com Phoenix e Liveview

Elxpro
Posted on July 1, 2022
Saudacao
Seja muito bem vindo, seja muito bem vinda ao #FullstackElxpro
Do you want to learn Elixir in three months? https://elxpro.com/sell
Aqui nós discutimos as estratégias e dicas de sua jornada de aprendizado em Elixir. Isso é do zero até a sua primeira vaga como desenvolvedor elixir
Eu sou o Gustavo e o tema de hoje é: Descubra como utilizar Hooks com Phoenix e Liveview
_ps: Voce pode acompanhar o artigo com o video
Quer aprender mais sobre elixir em um canal do Telegram?
https://elxpro.com/elxcrew-org-yt-descr
O que sao Hooks com Liveview?
O hook nada mais e do que um "gancho", onde voce pode enviar eventos para o servidor e vice e versa.
Qual a Diferença entre Hooks e Liveview no dia a dia?
A principal diferenca e que os hooks e uma maneira de enviar e receber dados do frontend/backend para o browser utilizando uma sintaxe de javascript com Elixir, parece muito com uma pagina em liveview ou nada de novo. Mas a maior diferenca e que no dia a dia o Liveview se encarrega de quase todo esse trabalho o Hook e uma maneira onde voce precisa de manipular o DOM para algo bem especifico que utilizando liveview seria quase impossivel. O exemplo mais comum e ouvir a pagina e esperar que ao chegar no fim, carregar novos elementos, o Javascript te da esse recurso muito facil o hook vai te ajudar a enviar para o seu servidor. Outro exemplo seria manipular um mapa, acessar recursos de geolocalizacao, bluetooth, wifi entre outros apenas com o browser, e o hooks vai te ajudar nesses processsos. Enquanto o Liveview vai ficar responsavel pelo trabalho cotidiano como, CRUD, Realtime, tabelas, notificacoes, interacao backend e frontend comum.
Por quê entender sobre Hooks é importante?
Como eu mencionei acima, alguns eventos e acessos a recursos do Browser so e possivel atravez do Javascript e entender sobre Hooks te da flexibilidade de trabalhar com Liveview e Elixir sem perder as funcionalidades.
Quais as vantagens de usar Hooks?
Na minha experiencia a principal vantagem e acessar os recursos do computador como: Geolocalizacao, Bluetooth, wifi... entre outros e voce pode conferir com as imagens abaixo.
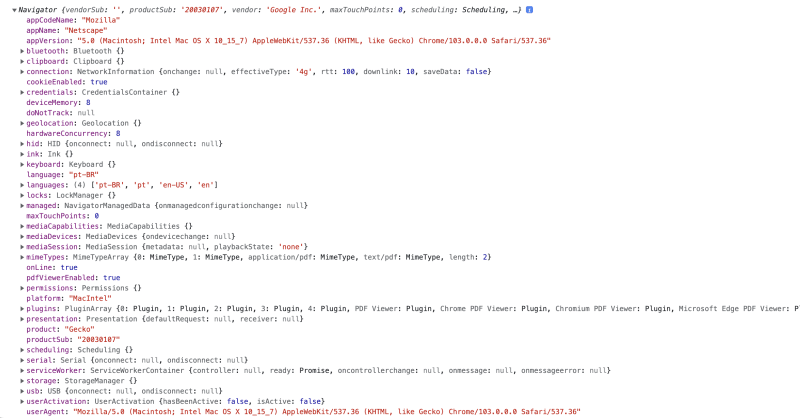
Geolocalizacao
https://www.w3schools.com/html/html5_geolocation.asp
console.log(navigator)
Por onde começar?
O primeiro passo e sempre entender quando ha a necessidade do hook, entendendo a necessidade e o liveview nao consegue suprir, comece com um hook vide a documentacao
Determine os elementos principais de um Hook
Os elementos principais de um hook sao: id e phx-hook="HookName" conforme a imagem abaixo:
<input type="text" name="mirror[id]" id="mirror-id" phx-hook="MirrorValues" class="border " />
<div id="mirror"></div>
Apos a definicao o voce vai receber o primeiro erro no seu browser conforme a imagem abaixo:
Crie uma estrutura de pasta para hooks e Crie o seu hook
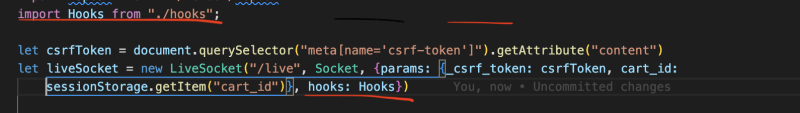
Em assets/js/app.js crie a possibilidade de acessar hooks. O ideal e sempre deixar hooks separados em pasta pois pode se tornar uma bagunca.
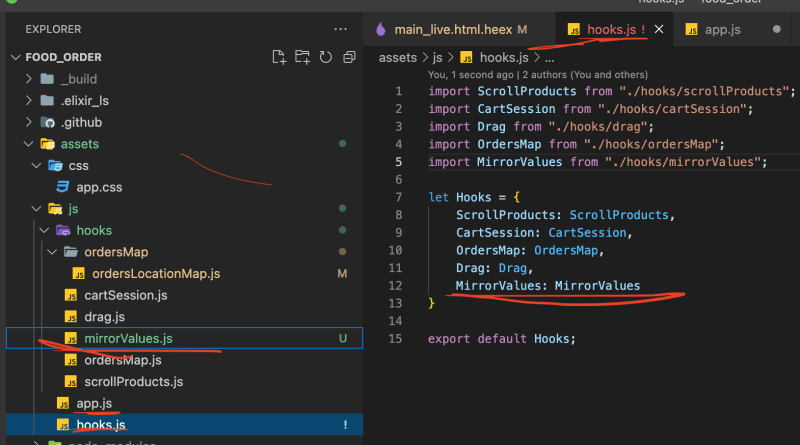
Apos definir a chamada do arquivo de hooks, o interessante e criar um arquivo para sempre apontar os hooks como voce pode ver a imagem, na pasta hooks criar os hooks. Veja a imagem abaixo.
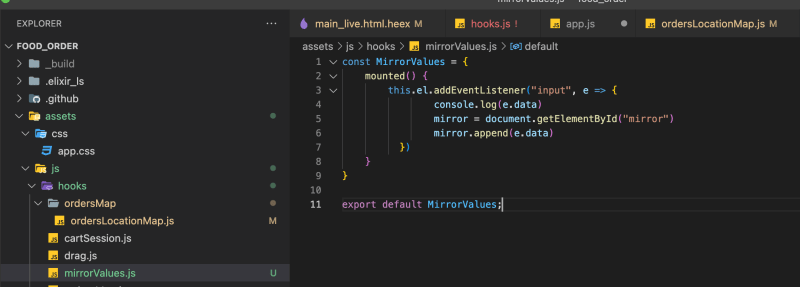
E agora criar o hook como foi definido no input como MirrorValues e agora e so chamar a classe Js,
O que foi criar e simplemente uma funcao com o nome do Hook, onde chama o mounted que e executado quando o nosso elemento esta adicionado na nossa tela.
E o que nosso hook faz nao e nada mais nada menos que simplemente pegar o dado do input e incluir em uma tag div.mirror
Existe alguma exceção em que Hooks não é bom?
Quando comeca a substituir o trabalho pesado do Liveview nao e indicado.
Finalizacao:
Eu espero que voce tenha gostado desse artigo e tenha te ajudado a saber quando/nao utilizar hooks :D
Redes Sociais:

Posted on July 1, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.