Transforming Teaching with Teachingo - Update #5

Peter McAree
Posted on April 28, 2020
This is an update on our #TwilioHackathon project progress - you can see the original post here:
Integrate all the things! 💭
Our focus for the Twilio integration was the Video API, but we also wanted to see if we could use another service if we found the time.
Reading up on the documentation, it was clear to see that the Twilio Video API was incredibly simple to use and get up and running. The documentation is fantastic and the concepts are really well explained.
We knew we had to to build an endpoint out on our Node.js service in order to facilitate distributing access tokens and doing this was easy with the JS SDK:
// Format will be lessonId-userId-firstName-lastName
const identity = `${lessonId}-${id}-${firstName}-${lastName}`;
// Combination of class name && lessonID to make up the roomName
// Format will be lessonId-className
const roomName = `${lessonId}-${className}`;
const token = getAccessToken();
token.identity = identity;
const videoGrant = getVideoGrant(roomName);
token.addGrant(videoGrant);
console.log(
`Issued Twilio Video token for ${identity} in room ${roomName}`
);
res.send(token.toJwt());
We had simply abstracted the Twilio SDK logic out to another service, but it essentially just creates a handy wrapper around the SDK and separated the concerns - easier to test, am I right?!
This was our nifty endpoint to grant a Twilio access token that allows the client to join the specific room that it is made for!
But wait, there's more?! 📲
We had gotten the taste of the Twilio services and what they could offer, so we wanted to investigate what else we could potentially integrate with.
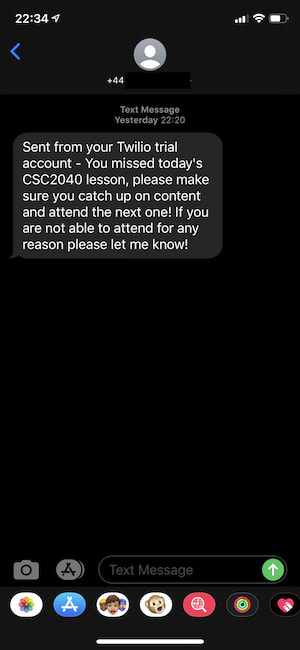
The one thing that Twilio is almost industry standard for is the SMS functionality. We decided to give it a whirl and implement a feature that allowed the teacher to contact the absent students to check up and ensure they were ok as well as a prompt to get caught up when they get the time.
We quickly jumped onto the Twilio docs and followed along. In no time, we had bought and reserved a mobile number to facilitate our SMS service!
All that was left was for us to integrate into our existing system, which meant another endpoint on our Node.js service to allow our React web application to invoke it.
And surpire surprise, Twilio SDK made it incredibly easy once again:
const contactClient = require('twilio')(twilioAccountSid, twilioAuthToken);
const sendMessageToStudent = async (className, mobileNumber, res) => {
contactClient.messages
.create({
body: `You missed today's ${className.name} lesson, please make sure you catch up on content and attend the next one! If you are not able to attend for any reason please let me know!`,
from: twilioMobileNumber,
to: mobileNumber,
})
.then((message) => {
console.log(message.sid);
res.status(200).json('ok');
})
.catch((error) => {
console.log(error);
res.status(500).json('An error occurred contacting student');
});
};
And that was it! Awesome, right? Don't believe it was this easy? Neither did I..
But it really was!
This is our last progress update, we hope you have enjoyed following along with some of our trials and tribulations of software development!
Be sure to check out our final submission and project over here:

Transforming Teaching with Teachingo
Chloe McAteer ・ Apr 6 ・ 2 min read
Stay tuned for more progress updates from Chloe and myself!

Posted on April 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.