Announcing HTTP View: one-click debugging for HTTP(S)

Tim Perry
Posted on January 9, 2019

I'm excited to announce that HTTP View (the first release of HTTP Toolkit) is now available!
HTTP View is a free & open-source HTTP inspector. HTTP View lets you intercept HTTP or HTTPS traffic with one click, explore & examine that traffic up close, and discover exactly what your code (or anybody else's) is sending.
Want to dive right in? Download it now.
HTTP Toolkit is a project that I've been working on for a while, to build an open-source suite of tools for HTTP development. The goal is to intercept & examine HTTP, edit it live, analyse flows of HTTP requests to audit performance and security, and rapidly prototype HTTP clients or servers.
You might be familiar with Fiddler or Charles - this is a similar concept, but taken further, and updated to integrate closely with newer tools and technology.
This first release includes the core technology for this and the full set of working features for the read-only parts, with lots more to come soon. Some of the features included so far:
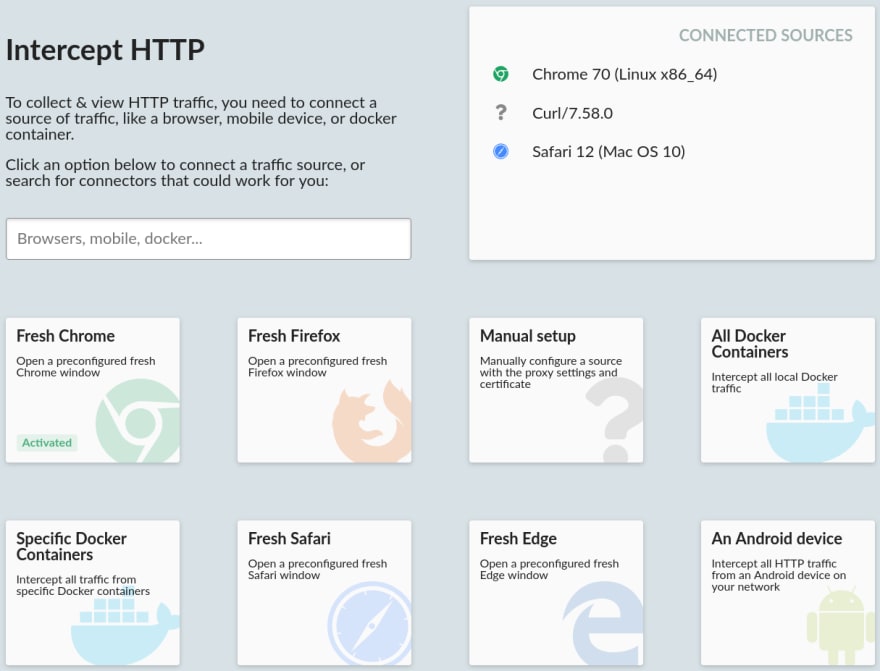
Capture HTTP & HTTPS with zero setup
HTTP View can do automatic hands-free interception for HTTP and HTTPS on a huge range of platforms, with more to come soon, from Chrome to iOS to Docker.
For any platforms without automatic integrations, it simply acts as an HTTP(S) proxy, so it's compatible with almost all HTTP clients out of the box.
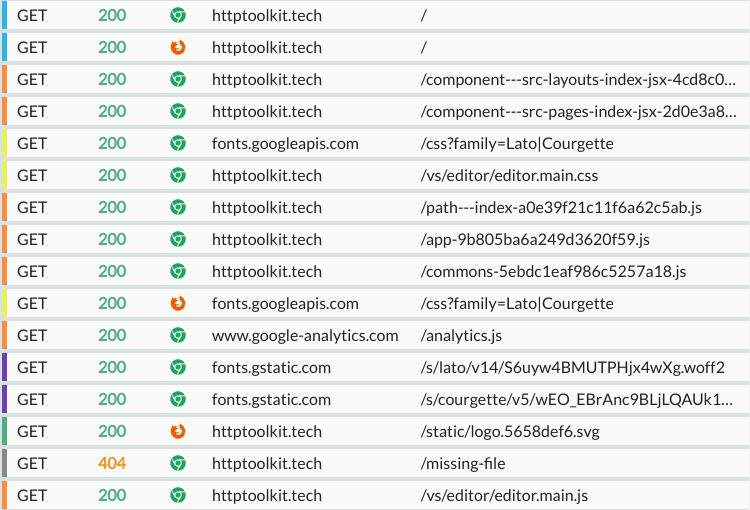
Quickly skim & search HTTP traffic
HTTP exchanges are automatically highlighted by content type, status and source, so you can skim through streams of requests, and easily spot issues. You can search over the full request & response URLs, statuses and headers too, to quickly find whichever message you're hunting.
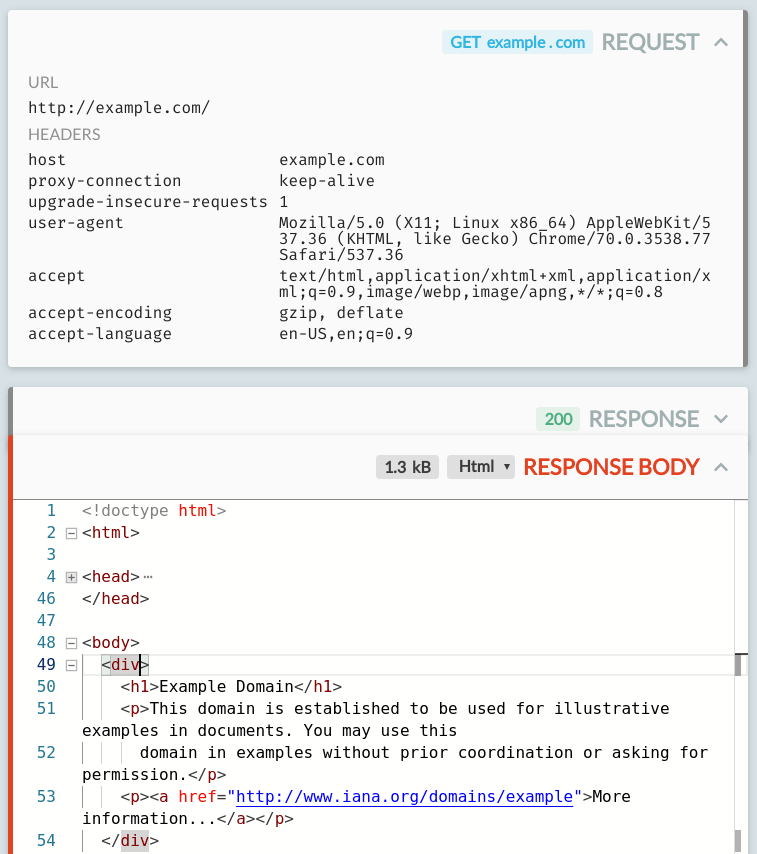
Deep dive into HTTP exchanges
If you pick a specific request, you can examine the full URL, status, headers and body up close to understand exactly what's being sent.
You can also explore the details of request and response bodies, with built-in editor highlighting and autoformatting for JavaScript, JSON, all popular image formats, HTML, hex, etc etc.
All the body inspection is built using Monaco, the editor from Visual Studio Code, so it comes with all the power of VS Code built-in.
Sound interesting? Great! You can download it now from httptoolkit.tech/view.
Have feedback? Let me know below!

Posted on January 9, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.