Jest testing without the noise

Pedro Figueiredo
Posted on November 3, 2021

This post takes by granted that you already have Jest set up and a test script defined on your package.json file.
Running 1 test file at a time
You know that feeling when you you are writing Jest tests and for you to check their correctness, you need to run all of them, and on top of that, wait a couple minutes? ⌛
Well I at least did for a while.
But luckily, there is a better way! By running the following command:
npm test -- FILE_NAME
Using the command above, we will only be running the test suites inside that file! Not only that, but you don't even need to write the full name of the file, as Jest will be running against every file whose name matches the FILE_NAME's regex expression.
How to use the command
Looking at the folder structure bellow 👇
/src
/components
/button
Button.tsx
Button.test.tsx
ButtonCTA.test.tsx
/heading
Heading.tsx
Heading.test.tsx
/...
package.json
...
If would run npm run test -- button you would actually be running the tests inside both Button.test.tsx and ButtonCTA.test.tsx. That is because Jest will run all the tests whose name match the following regex /button/i, making it look not only for all the file names that include the string button, but also ignoring the casing.
So, in this scenario, to only run the tests inside Button.test.tsx you should actually be typing something more restrictive like:
npm test -- button.test
Running 1 test case or 1 test suite
Now, many times we really just want to run that one test that is being "stubborn" and doesn't want to pass, at all.
We already know how to strict Jest to only run tests inside one file, but that can still take some time, depending on how many tests we have in that file.
Option 1 - Run by test name
According to Jest Docs, it is possible to only run 1 test by name, with the following comand:
npm test -- -t '<testName> OR <testSuiteName>'
But by doing so, you will not only have some probabilities of running more than 1 test (because name collapses), as well, as it will still be kinda unoptimized, since Jest must look into all the files, to check if there is any name match, thus, passing or running the tests.
Now, if we concat both flags of looking for the file name + the one to look for the test name, we could create something nice:
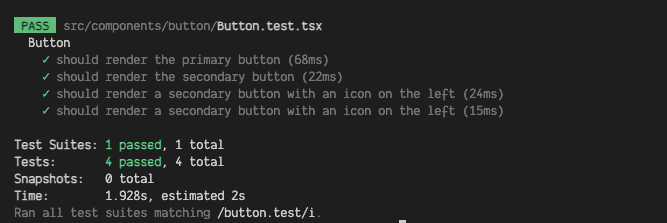
npm run test -- button.test -t "should render the primary button"
The command above, will only run the tests inside button.test.tsx whose name matches "should render the primary button". This way we can run a more optimized way to run the specific test we want!
Option 2 - Using .only()
When marking a test case/suite with .only, Jest will only run that one (you can actually mark more than one), skipping all the others.
This way, we can combine the command we learned before to run only 1 file (npm test -- button.test) and do following on top of that:
describe('Button', () => {
// Only this test will be executed inside this file
it.only('should render the primary button', () => {
render(<Primary {...(Primary.args as any)} />);
expect(screen.getByRole('button')).toHaveTextContent(/Genie/i);
});
it('should render the secondary button', () => {
render(<Secondary {...(Secondary.args as any)} />);
expect(screen.getByRole('button')).toHaveTextContent(/Genie/i);
});
});
That way, every time we run the tests pointing into the button.test.tsx file, only the test marked with .only will be executed.
Option 3 - Watch mode
Watch mode, as the name indicates, sets up a running environment that is watching for changes inside our test files.
Fortunately, watch mode brings a wizard menu, that allows us to easily filter whatever file or test we want to be watching the changes, making it way faster to execute the test!
The first step is obviously to start the watch mode with:
npm run test -- --watch
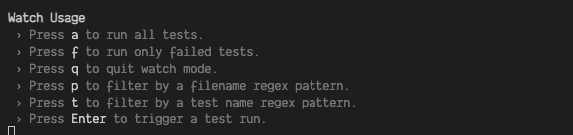
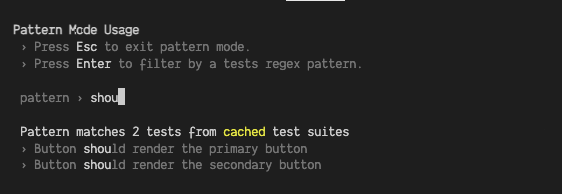
And once the menu appears, you should start by choosing the file in which the test you want to run stands - simply press "p" and start typing out the name.
Now that only 1 file's tests are being run, it's time to select the test we are interested in! And for that, you should just press "t" in the terminal and once again, choose the test by typing his name.
And magic happens 🎩! Now every time you make changes to that specific test and save the file, only that test will be executed, how cool is that!?
Conclusion
Whenever you are trying to fix that one test, stop being lazy by just running the command you have set up on your package.json file and use one of the techniques listed above!
It will not only save you some time, but also improve the overall Developer Experience.

Posted on November 3, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.