Pedro Figueiredo
Posted on August 9, 2021

This post is the 3rd part of a 6 part series, on how to build a RTL compatible web platform, take a look at the previous one here.
Making RTL bullet proof
As I stated in the last post, using CSS Logical Properties in all our stylings, brings some problems to the table, and these are the 2 major ones that I'm going to cover:
- Older browsers support
- Human error prone
Fortunately, there is one solution that solves both problems at once, and makes your system bullet proof in this context! And that is in simple terms, reversing the CSS before it is applied.
Older Browsers Support
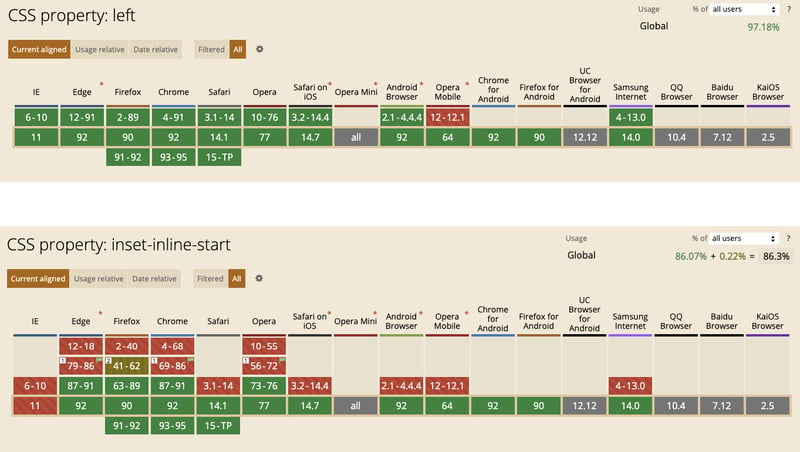
According to caniuse.com, the left and right equivalents in CSS logical properties, have about 86% support across all browsers. Which is already a lot and might be good enough for some platforms.
But if you have the "boring work", of making your RTL compatible platform being supported by the older browsers ( we are all looking at you IE...), then 86% is clearly not enough.
Human error prone
As humans, we sometimes make small mistakes, simply by the force of habit, we enter in that "auto-pilot mode", in which our sub consciousness takes over, and we end up making something we didn't mean anymore.
This behaviour will probably happen a lot if you suddenly enforce the use of CSS Logical Properties in the codebase. As the vast majority of web developers are used to write *-left & *-right instead of *-start & *-end. Also, when copying code snippets from other places or even reading through the design's CSS, there is a high chance for these type of situations to occur.
Even if you have a Code Review system in the project you are working with, these little left and right CSS properties will eventually get through and f*ck some visuals on the website in the RTL version.
The Solution
In theory, the solution for both problems referenced above is quite simple. We only need to reverse *left to *right and vice-versa when changing our website to a RTL language.
And that would actually be easy, if all of us were using the exact same solution for styling, like plain old CSS stylesheets or even CSS Modules. But no, each platform is unique and each one uses a different setup for styling. So, I'm just going to cover about how we could do this with Styled Components, which is probably the most used CSS-in-JS tool in all the modern web platforms these days.
Styled Components with RTL
Due to the popularity of this CSS-in-JS lib, there were created a ton of Open Source libs and tools around Styled Components. Being stylis-plugin-rtl one of them. And this one in particular can be used to to resolve our RTL issues.
Stylis-plugin-rtl is a small lib that when passed in the StyleSheetManager wrapper's props, will reverse all the paddings/margins/positioning values that are defined inside a Styled Component.
The following code snippet was built inside a Next.js project.
import React from 'react';
import { AppProps } from 'next/app';
import { StyleSheetManager } from 'styled-components';
import { StylisPlugin } from 'styled-components';
import stylisRTLPlugin from 'stylis-plugin-rtl';
import { useTranslation } from 'react-i18next';
const App = (props: AppProps): JSX.Element => {
const { Component, pageProps, router } = props;
const { locale } = router;
const { i18n } = useTranslation();
// Get direction based on locale
const direction = i18n.dir(locale);
return (
<StyleSheetManager
stylisPlugins={
direction === 'rtl' ? [stylisRTLPlugin as unknown as StylisPlugin] : []
}
>
<Component {...pageProps} />
</StyleSheetManager>
);
};
export default App;
As you can see in the code sample above, we are attaching the plugin whenever the direction is set to rtl and not attaching anything when direction in ltr. This way, when in Right-to-Left the property left becomes right, padding-right becomes padding-left and so on. This will only happen if these properties are defined inside a Styled Component.
| Without stylis-plugin-rtl | With stylis-plugin-rtl |
|---|---|
| right | left |
| left | right |
| padding-right | padding-left |
| padding-left | padding-right |
| text-align: right; | text-align: left; |
| text-align: left; | text-align: right; |
This doesn't only help in positioning, but it also helps a lot on preventing UI related bugs, whenever a sneaky padding-left passes through the code review and enters production.
Conclusion
In case you have to support all the older browsers, look at the tools around the styling solution you are using, and hopefully you will find something that is able to reverse your CSS properties depending on the document's direction.
Next Chapter
On the next chapter, we will be taking a look on components that need to be reversed in order to have the same meaning in RTL and LTR (icons), and how can we achieve that.
Make sure to follow me on twitter, to stay tuned with the latest updates on these series!

Posted on August 9, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.