Architecting React Applications

Pedro Velazquez
Posted on October 10, 2021
React is easy to learn, hard to master. It give you all the freedom you need (or not) to organize your proyects. It have amazing stuff like hooks, contexts, Suspense, and more (and more in React 18). But now it´s time to do some real world large proyects where thing like maintainability, separation of concerns and reusability REALLY matter. So, what to do? You need to architect your codebase to resist both the test of the time and changes in requirements. How to do that? I prefer 2 ways to organize my code: domain-driven or based on the type of feature a framework or library provide.
Now i will share with you a approach that take the best of the two worlds:

Here we have:
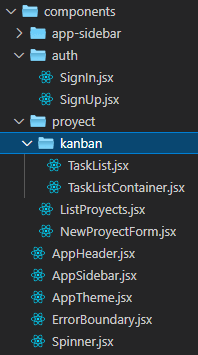
- components: Here we will place our Components, and then we will divide they based on domain, the page that use it or parts of one more complex component

- constants: enums, route paths, static select models..
- contexts: Context who are domain-agnostic. For example UserContext or configuration to use libraries based on context like @apollo/client or use-http.
- hooks: Hooks who are domain-agnostic. For example useWindowSize, useDocumentTitle
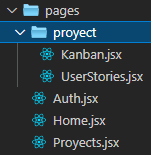
- pages: All pages of the application. Nested routes are places inside a folder with the same name as the root route.

- routing: Configuration of the routes. Logic related to public/private routes are placed here too.
- services: Here we have functions || classes || hooks to comunicate to the API. Business logic lives here.
- util: Utilities that don´t match any category.
Thanks for reading. I will appreciate all the feedback. Keep learing...

Posted on October 10, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 24, 2024

