Klotho - First project

Paweł Piwosz
Posted on April 17, 2022

I decided to go through the instrumentation and deployment using the example app, provided by Klotho in their documentation.
During this lab, according to Klotho, I will do:
- Multi-service topologies: Creating topologies in-code
- Connectivity: Exposing a multi-route API to the Internet
- Persistence: Storing and retrieving content
- Scheduling: Running functions on a schedule
for simple API provided. Let's see it, then!
Get code
I have to download the code from version control first.
git clone https://github.com/KlothoPlatform/tutorial-starters.git
Preparation
This code is NodeJS, so I need to install all dependencies. Yeah, I love it in Node, I really love it... ;)
So, I have command below to run in tutorial-starters/webapi/
npm install
The app
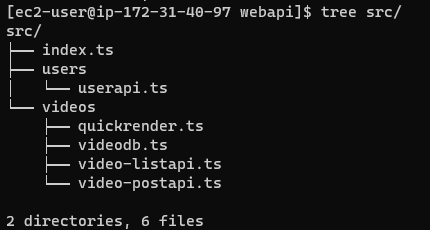
The application is quite simple, really. 3 API endpoints, 1 POST, 2 GET and simple functionality to work with with the video store application.
First, I will instrument the code with Klotho. And I can wait to see what compilation will create.
Klotho claims that with 7 lines added to this code, I will have full cloud ready application. Shall we check? Let's do it!
Instrumentation
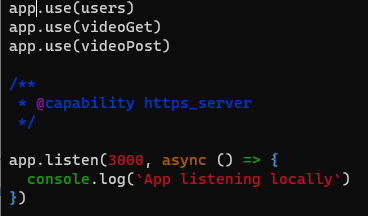
First, the webserver functionality. In index.ts I put capability for it. Please note, I just say what kind of functionality I want, Klotho during compilation will choose the best (hopefully) service for me.
So I add this part to the file
/**
* @capability https_server
*/
And it looks like this:
On the image above you can see the place where I put the code.
Well, everything is in the Klotho documentation, so I'll skip the whole process, while focusing on important parts only.
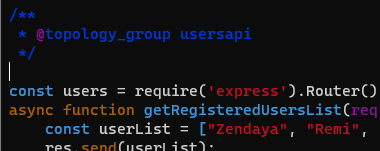
The setup for entrypoint to the app is done, now it is time to define boundaries of the services. In order to do it, I'll instrument userapi.ts, video-postapi.ts, video-listapi.ts and quickrenderer.ts with
/**
* @topology_group <service>
*/
Where <service> is the microservice name I wish to use.
This directive is not described in documentation yet, but looking on this logically, I just defined microservices. 4 of them.
Here is an example of instrumented userapi.ts
Ok, this part is done too.
Now, as all of us know the principle - data in database should be persistent. It makes sense, doesn't it? So, as the app stores data somewhere, I have to make this storage persistent, to avoid data destroy.
With Klotho I have to use another Capability.
/**
* @capability kv_persist eventually_consistent
*/
Here Klotho tutorial gives me the kv_persist capability. For other storages I can use another one: file_persist.
And the last Capability I want to use is schedule. With this Capability I create the scheduled service. In this tutorial this service is responsible for cleaning data.
In file quickrender.ts I add
/**
* @capability schedule 0/5 * * * ? *
*/
It is 'cron-like' format, easy to undestand and follow. To those who are not familiar with cron, the scheduler is set to fire the functionality every 5 minutes.
Ok... I am... done...
DONE!
With a few lines I described the whole architecture with some of non-functional requirements! Sounds like a magic!
I really can't wait to see Klotho in action!
Compiling
It is time to compile our code with Klotho.
I run this command
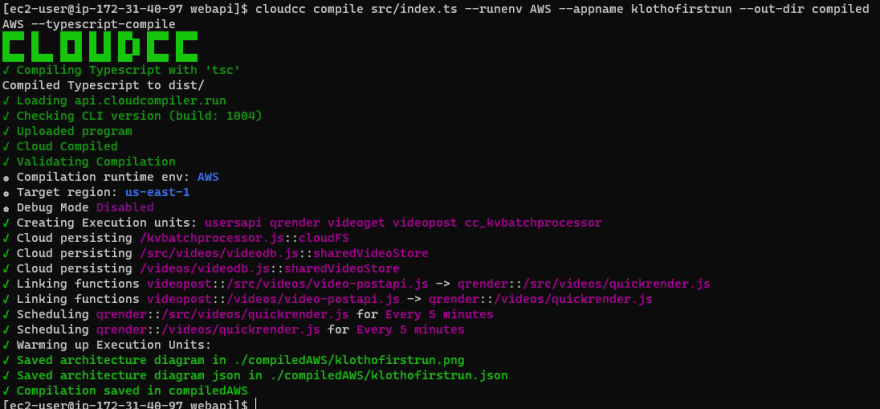
cloudcc compile src/index.ts --runenv AWS --appname klothofirstrun --out-dir compiledAWS --typescript-compile
And... let's see what we have in command line :)
cloudcc is the Klotho main CLI command
compile directive to start compilation
src/index.ts says where is the 'main' file of the application
--runenv tells Klotho what cloud provider should be used to render the compiled application. In this case it is AWS.
--appname - application will be created and deployed under this name
--out-dir the directory where compiled app will be created
--typescript-compile tells Klotho that typescript file should be compiled first.
What I see on the screen? The whole process is updated in CLI in real-time, information is very clear and I know very well what is going on. I like it.
Compiled project
I really like that Klotho renders the architecture which will be implemented as png file. This is really great!
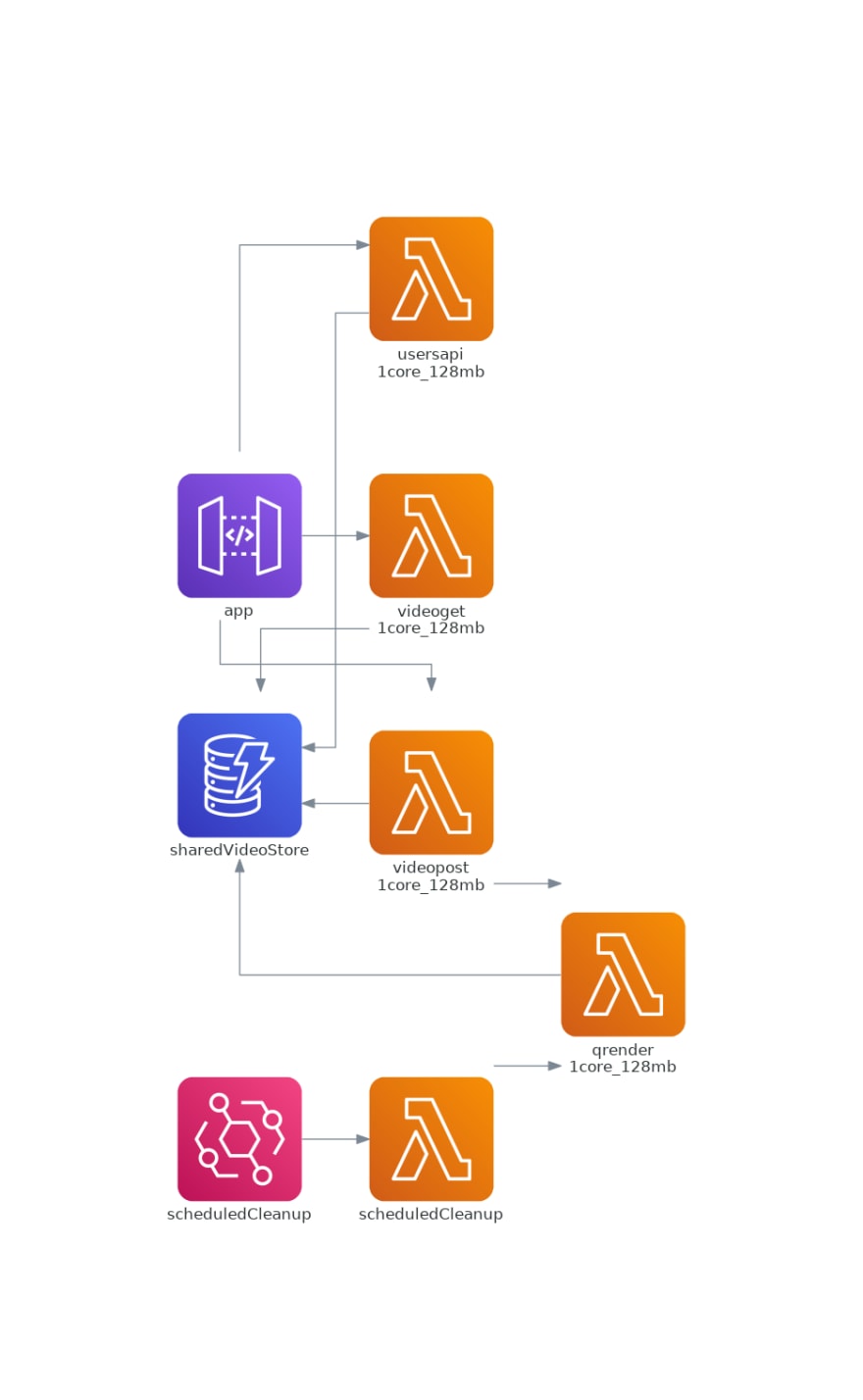
Let's see what I received:
Looks valid. I have API Gateway at the beginning. Behind API I have three Lambda functions, one for each endpoints defined in API. Makes perfect sense. As persistent storage Klotho selected DynamoDB, what is very good choice (we are still in serverless world). And on the end I have Event Bridge and Lambda as defined for scheduled action. So far, so good.
One thing should be improved, though. This picture is not very clean. The representation on Klotho webpage is much better, so I suppose, it is related to locally installed tools. This way or another, I would like to see better picture, as it is vital part of the documentation of architecture.
Early access
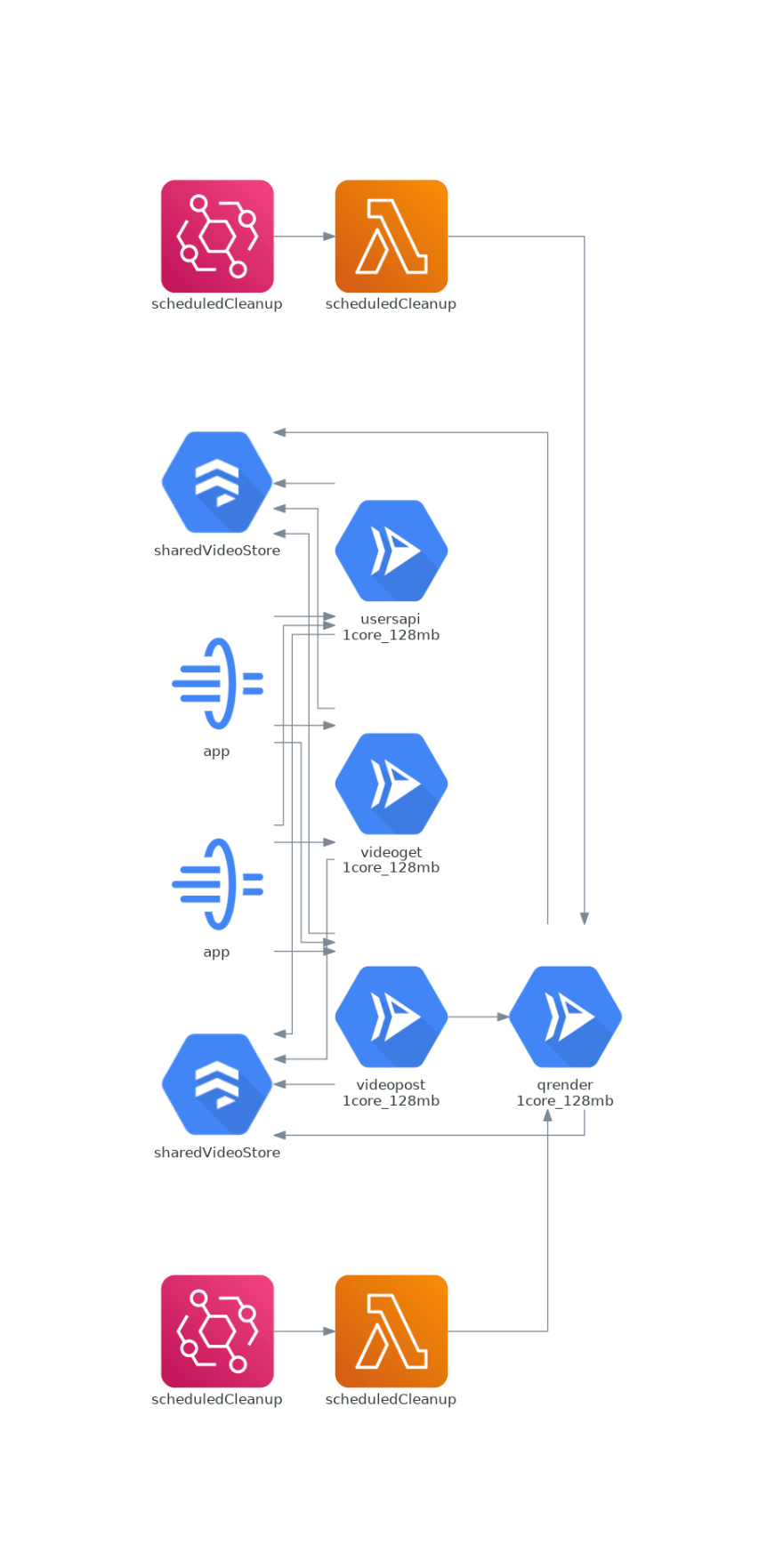
My eagerness was bitten a little bit, when I tried to render architecture for other Cloud providers. Heroku and Azure are not available yet (17.04.2022), and rendering for GCP works somewhat erroneously. Let's take a look:
The main part works well (I believe, I am not familiar with GCP), but it is clearly visible that Klotho didn't do a job with scheduled function.
Ok, "sadly" (not really, I prefer AWS ;) ) I'll go with AWS and judge what is inside. So far looks good, the proposed architecture is valid and covers pretty much all.

Posted on April 17, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.