Ready? Set. Code! 👨💻

Paul Bosorogan
Posted on December 3, 2022
Hello and welcome! If you are reading this blog post on the huge World Wide Web, then it means you are thinking about it or you are ready to make a change in your professional career path.
My name is Paul and I am currently enrolled in the Software Engineering course with Flatiron School and this blog is meant to explain the coding experience through my eyes and perhaps it will make it easier for you to get started. babyStepsIntoCoding!
On this post I will focus more on the Front-End Web Programming.

source: https://i0.wp.com/tekraze.com/wp-content/uploads/2018/02/html-css-js-768x427.png?resize=768%2C427&ssl=1
What is Front-End Web Programming?
If you ask this question to 10 people in one room you might end up with 10 different ways of describing it, but it will always be the same notion at its core. For me what makes sense are these 4 steps:
- Creating documents with HTML.
- Styling and arranging the content of documents using CSS.
- Using JavaScript to add interaction with documents.
- Communicating with remote servers on changes that happen on documents.
HTML: What is HTML?
HTML is an abbreviation from Hyper Text Markup Language and is the standard markup language for the creation of Web pages.
HTML has the role of shaping and structuring the Web page. How does it do that? By using a series of elements it directs the browser how to display the content ("this is the title/heading", "this is the paragraph", "this is the link to.." etc)
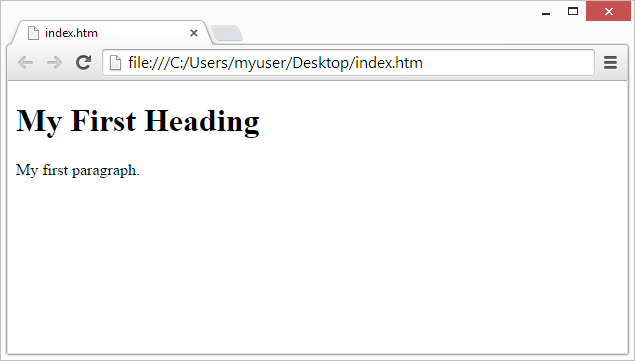
Here is how a basic HTML structure looks like:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Source: https://www.w3schools.com/html/html_intro.asp
And this is the outcome:

Source: https://www.w3schools.com/html/img_chrome.png
CSS:What is CSS?
CSS stands for Cascading Style Sheets and it is the language to style the HTML document. CSS will describe how the elements should be displayed. That includes: adding colors, choosing fonts, changing the size of the font, adding a background image or a background color, and so much more!
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
Source: https://www.w3schools.com/html/html_css.asp
The possibilities to add elements and design a Web page are endless!
See below a few W3schools.com templates:
- A band Website: https://www.w3schools.com/w3css/tryw3css_templates_band.htm
- Coming soon Website: https://www.w3schools.com/w3css/tryw3css_templates_coming_soon.htm
- A wedding Website: https://www.w3schools.com/w3css/tryw3css_templates_wedding.htm
- Food blog Website: https://www.w3schools.com/w3css/tryw3css_templates_food_blog.htm
JavaScript: What is JavaScript?
JavaScript or JS is one of the most popular programming languages. It is a simple language to learn and it is required along HTML and CSS in order to become a Web Developer.
What can JavaScript do? I am so glad you asked!
Initializing variables.
By using variables you can store information (numbers, strings (words or phrases), arrays, objects etc.) then hand it over to the JavaScript engine which stores this in its memory! If you're wondering how you can access the information once it's stored, it is very simple. You label the variable a.k.a you give it a name.
In order to not mix the variables, you need to follow the rules:
- Always start with a lowercase letter (numbers are not allowed)
- Refrain from using spaces. The name is too long? No worries. We use the camelCase, for example: camelCaseTheVariableNames (like a camel humps).
- JavaScript reserved words or future reserved words are also not valid.
So far so good! In order to initialize a variable, you need to first declare it and then to assign a value to it.
In order to declare a variable you'll use the following: var, let and const.
var - is the ancestor of let and const and was the only one used until 2015.
It is not as used anymore due to its high bugging risk - it will allow you to redeclare the variable and reassign the value.
Read more: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/var
let - unlike var, it will notify if you used the variable before. This is helpful if you have a lengthy code and wish to avoid errors. However, it is possible to reassign a value to the variable.
Read more: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/let
const - recommended to be used if possible. By declaring a variable with const you are not able to redeclare nor reassign.
Read more: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/const
Now that we know how to declare a variable we will learn how to assign a value to it. How? Using '=' which is the assignment operator.
let x = 0 we declared the variable x and we assigned 0 as its value.
Special types of variables: array, object.
An array is a variable that can store in more than one value. The notation for an array is [] to determine the content.
For example:
const fruit = ["apple", "pear", "grapes"] or
const fruit = [
"lemon",
"strawberry",
"peach"
]
Why would you want to use an array? Because you want to be able to iterate or modify values fast and easy. If you have 10 variables, it would be a piece of cake to modify one or a few of them. But what happens when you have 400 variables? Not that simple.
An object is also a type of variable that allows multiple values to be stored. The difference between these two is the fact that an object has properties (key and value) and the notation {}.
const cheese = {name: "cheddar"; type: "hard"; color:"orange"}
or
const cheese = {
name: "mozarella";
type: "gooey";
color: "white";
}
How are objects useful? It makes it easy to store date with multiple properties.
Conclusion.
You can see all these things during your day to day activities, and become so familiar with the processes that you don't even realize!

source: https://computermash.com/wp-content/uploads/2022/01/what-is-computer-programming.png
I hope you found this helpful and my post sparked an interest in this topic for you. Follow along for more information as I navigate through this course.
Happy coding!

Posted on December 3, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.