Ivan Huerta
Posted on April 7, 2022

In our last article, we covered how parabeac_core has added support for component isolation & Widgetbook. We have now also added Dashbook support in parabeac_core v2.6!
What’s Dashbook?
"Dashbook is a UI development tool for Flutter, it works as a development enviroment for the project widgets and also a showcase for common widgets on the app, it is heavly inspired by Storybook library, so it should be very easy for people who has already used Storybook, to use Dashbook."
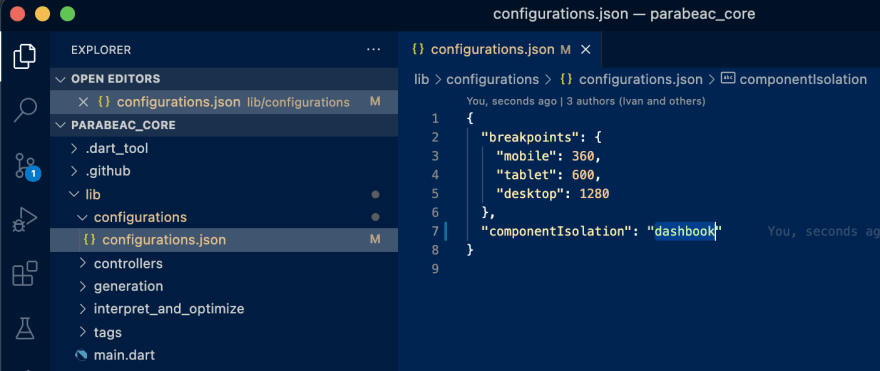
To activate this feature, edit the config file in parabeac_core, located in parabeac_core/lib/configurations/configurations.json. Set "componentIsolation" to "componentIsolation": "dashbook"
It will look like the following:
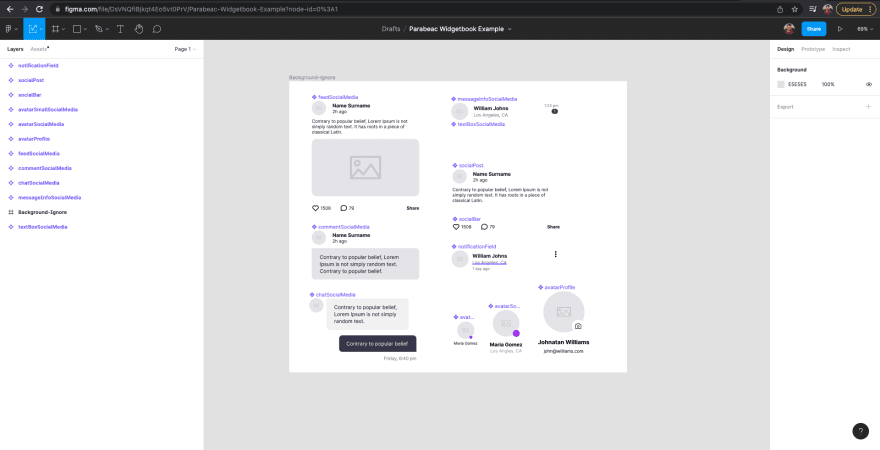
You can duplicate and use this demo project here: https://bit.ly/3NVsvfy
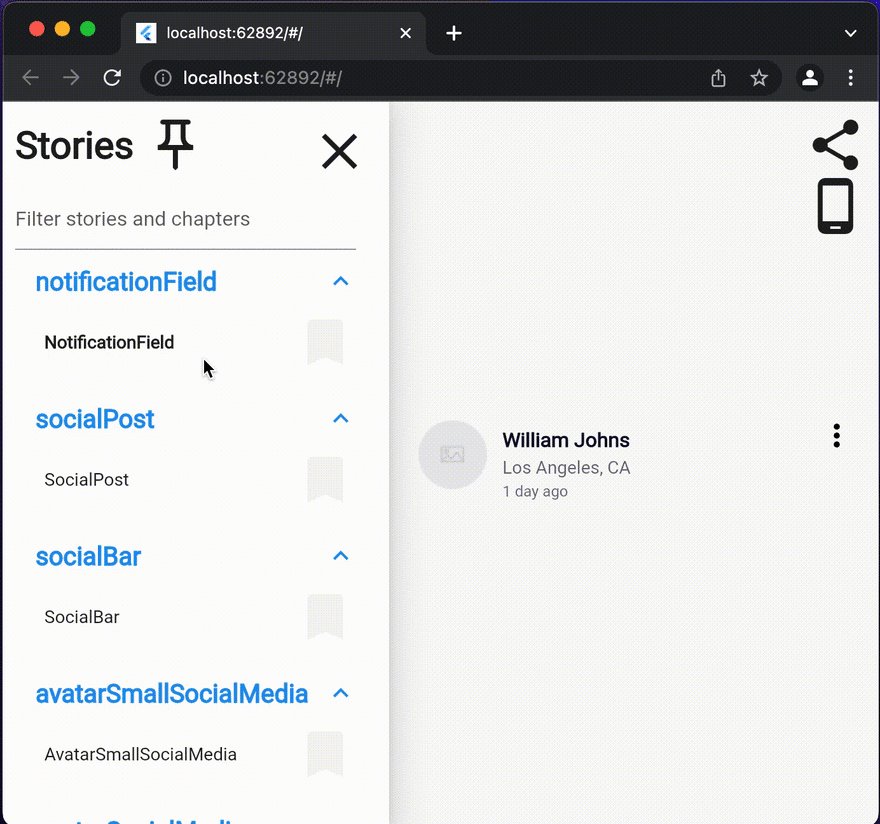
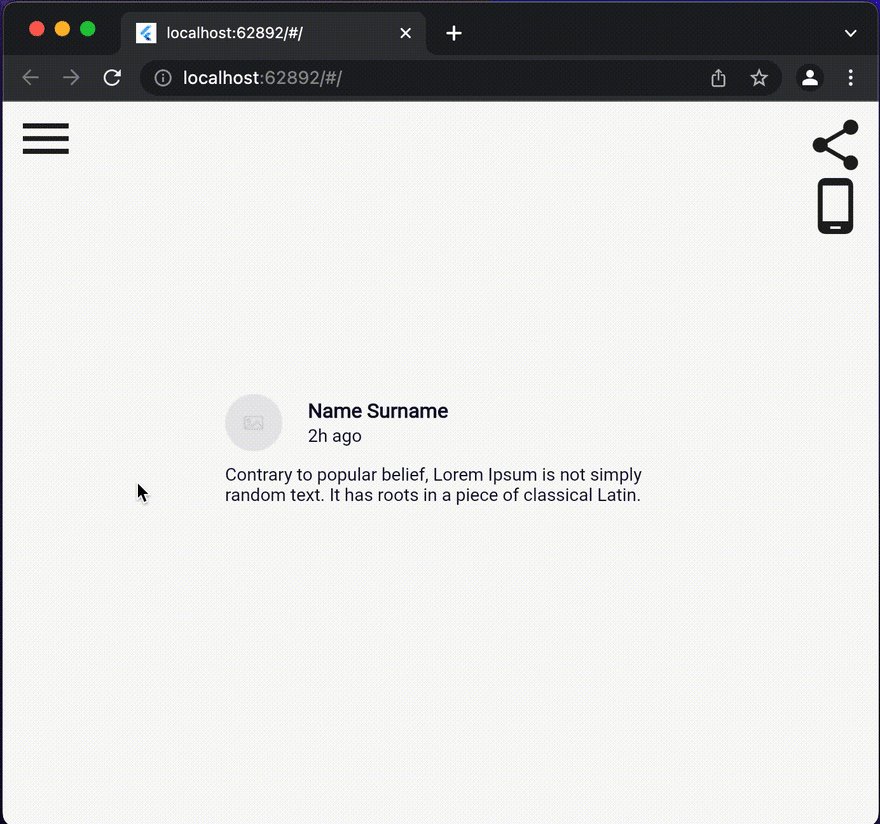
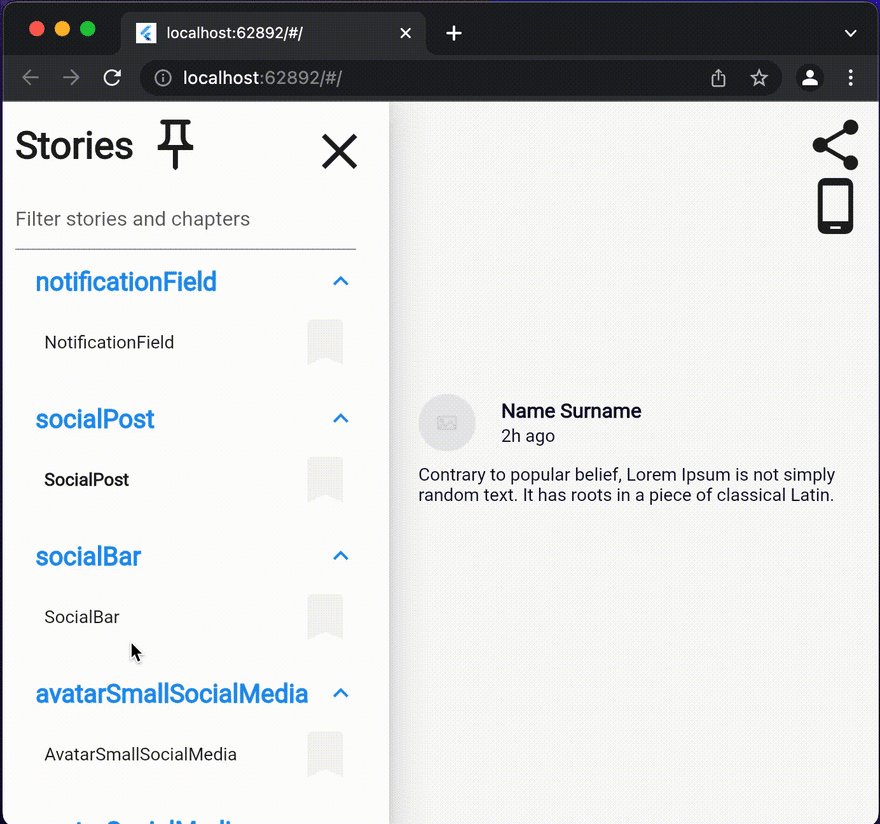
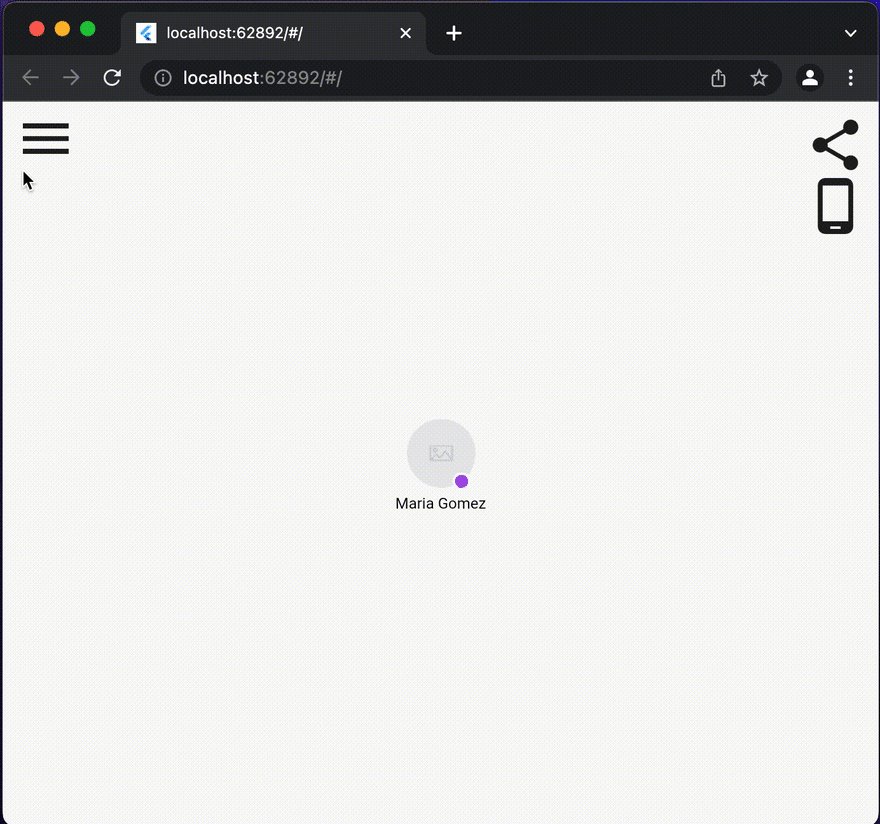
Then run parabeac_core as usual and you will have a Flutter project with Dashbook ready to test your component package.
Note: Parabeac only generates dashbook/widgetbook stories & use case code for Figma Components.
You can then run it using:
flutter run project_name/lib/main_dashbook.g.dart
Next? Start adding the logic needed for this component package. Learn here! - https://bit.ly/3DUxb0v

Posted on April 7, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 13, 2024

July 7, 2024