tomgrabski
Posted on January 5, 2021

Shopify itself is a high-performant eCommerce platform that is rapidly growing and its popularity keeps on rising among actual and future online store owners. However, the fact remains that there is still a huge room for improvement. Things like limited functionalities, not-so-good SEO performance, and standard design interfere with beating out the competition and increasing the revenue.
This raises some questions that we want to answer today – what Shopify owners can do about that? How can they implement additional functionalities, improve SEO performance and create a custom design in their stores?
The answer is simple yet not easy: “headless eCommerce”.
What is Headless eCommerce
Headless is an entirely new concept of disconnecting the front-end layer from the back-end layer, so these two layers are separate but sync with each other.
This approach can be used not only for corporate websites or blogs but also for more complicated solutions like eCommerce. In the latter case, it’s possible to create a custom front-end (also called storefront) without the need to create the whole online store from scratch.
In other words, headless is a concept of separating the back-end from the user interface, while connecting them through API (Application Programming Interface). Because content and design are separated from the logic and functional layer, online store owners can focus on developing customer interactions without worrying about breaking the store foundations like payment processing or databases.
Headless eCommerce helps you with efficiently managing the content and gives you the possibility to distribute it to any channel, which wouldn’t be possible within the traditional eCommerce. Therefore it gives you full flexibility and control of content, custom code, interface and templates – all of that in a single environment.
Headless eCommerce vs Traditional Commerce
On the contrary to headless eCommerce, in traditional eCommerce, the front-end and back-end layers aren’t separated from each other. Therefore, any change on the front-end requires considering back-end beforehand because both these layers are dependent on each other. Also, these changes can’t be made in real-time – any modification may require a short technical break.
Apart from intentional modifications, sometimes an online store requires maintenance due to errors or performance issues. Both also need technical breaks before the online store can become fully operational again.
Instead of custom designs as in the case of headless eCommerce, the traditional approach usually means using pre-made templates. Although setting them up and running is relatively easy, the customisation options are usually strictly limited. Therefore, most online stores look ordinary and likewise to each other, and it results in high bounce rates and a lot of abandoned carts.
It’s no surprise that this happens because customers and visitors are looking for more-than-satisfying experience from online shopping, and online stores that only pretend to be custom and one-of-kind are usually destined to fail in the long term. And that’s why customisation is the biggest challenge of the traditional approach to eCommerce.
Pros of Headless eCommerce
| Fully omnichannel shopping experience |
| Possibility to integrate with any eCommerce platform |
| Great improvement of user experience |
| The process of building landing pages is faster |
| Minimal risk of breaking down the store during technical changes |
| Possibility to apply to the store of any size |
| Faster and easier changes and UX testing |
Cons of Headless eCommerce
| Demands investment in additional development |
| Ongoing costs of maintenance, support and updates |
| Time-consuming because of the necessity of building storefront from scratch |
| Dependency on developers or development agency |
| It’s more complex than traditional eCommerce |
Shopify vs Shopify Plus
Before taking the next step that will be to create a custom static storefront, you should decide whether you need Shopify Plus or maybe Shopify will be enough.
Basically, Shopify Plus offers the same things as Shopify – plus more. Therefore, instead of describing similarities, let’s talk about differences between these two and extras you get with Shopify Plus.
Basic differences
| Shopify | Shopify Plus | |
| Best for | Beginner stores | Well-prospering stores |
| Pricing | From $29 to $299/month | From $2,000/month |
| Staff accounts | Up to 15 | Unlimited |
| Support | 24/7 (email, chat and phone) | 24/7 + Dedicated account manager |
| Online credit card rates | 2.4–2.9% + $0.30 | 2.15% + $0.30 |
What Shopify Plus offers and Shopify doesn’t?
| Access to Script Editor to edit shipping methods, customer fields, and payments options without additional apps. |
| Access to exclusive apps like Shopify Flow, Launchpad, or Bulk Account Inviter. |
| Additional resources like Merchant Success Platform, Facebook community, Partners directory, Shopify Plus Academy, and exclusive beta programs. |
| More API integrations so you can connect your store with third-party apps, custom apps or even build your own apps. |
| More in-depth analytics. |
| Possibility to manage many stores from one place. |
Do you need Shopify Plus to create a headless Shopify store?
As it turns out, you don’t.
Sure, you might still want to consider Shopify Plus because of all things mentioned above, but the truth is, you don’t need it. However, it requires some effort to make it work.
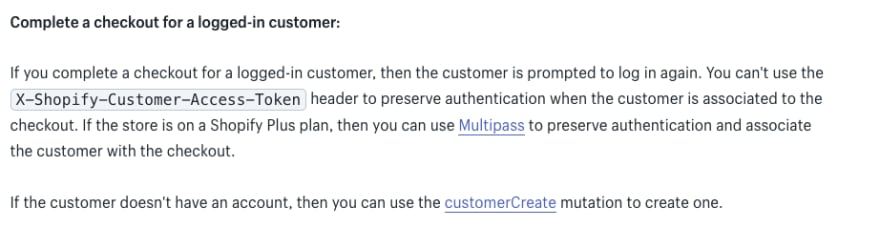
If you don’t have a Shopify Plus plan, the main problem occurs when the logged-in user is redirected to the payment page (which is the part of Shopify). This page doesn’t allow for using a customer's access token to preserve authentication. To use this token, we would need Multipass, and consequently, a Shopify Plus plan.
Here is the screenshot of Shopify’s documentation:
The solution? Injecting all necessary data (like email address, shipping address) on the payment’s page. Yet it’s only a workaround because the customer still has an option to log in on the payment’s page. In other words, even if it seems like a customer is logged-in, it’s only an impression.
However, this solution helped us to build a custom Shopify storefront for Otakuchan.
You can read more about it here.
Headless Shopify with Static Storefront
Going headless with your Shopify store by creating a custom static storefront will give you – apart from things already mentioned – a bunch of benefits. Your online business will grow because of:
- A lower number of abandoned carts
- Increasing organic traffic
- Decreasing acquisition cost
- Being fully omnichannel
- Easy A/B testing
- Enhanced digital marketing options
Why Use Shopify Only as a Headless eCommerce?
There is no doubt that technology is going faster every year, and so is the eCommerce industry built on top of it. To keep up with technological progress, you need to be as flexible as possible. And going headless gives you precisely what you need: total freedom.
You are already familiar with the most important benefits of turning a Shopify store into a headless Shopify store. Now it’s time to go one step further and consider using Shopify only as a headless eCommerce.
And there are four strong arguments for that.
Reason Number One: Ready-to-use solutions
Whenever you hear about building a custom webshop, you may think of a long implementation process. However, thanks to modern technologies, we can build a custom storefront faster than expected thanks to ready-made solutions and components.
Reason Number Two: Flexibility
With the headless approach, you can use any technology, i.e. Gatsby, to build the visual layer of your Shopify store.
Moreover, headless makes your online business future-proof.
Reason Number Three: Personalisation
Any online store should be customer-focused, not technology-dependent. In other words, you should be able to build and optimise customer experience as a reply to their needs and behaviour. Headless gives you such a possibility which leads to increasing conversion rate.
Reason Number Four: SEO efficiency
JAMstack website means getting full control over the website’s content and structure, and consequently, over the SEO of such a website.
Also, JAMstack websites are high-performant and super-fast, and Google rewards it.

Posted on January 5, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.