A workflow for writing with linters

Pablo Estrada
Posted on December 16, 2019
I recently wrote about using linters to check my writing, primarily using a tool called textlint. This post describes how I tweaked my workflow to run text snippets through textlint using Visual Studio Code.
Although textlint is accessible through the command line, I’ve found its Visual Studio Code integration to be pretty smooth, so how I consume textlint’s output. To process my text through Visual Studio Code, I configured an extension and configured an Alfred snippet to help me to do this easily.
Advanced New File extension
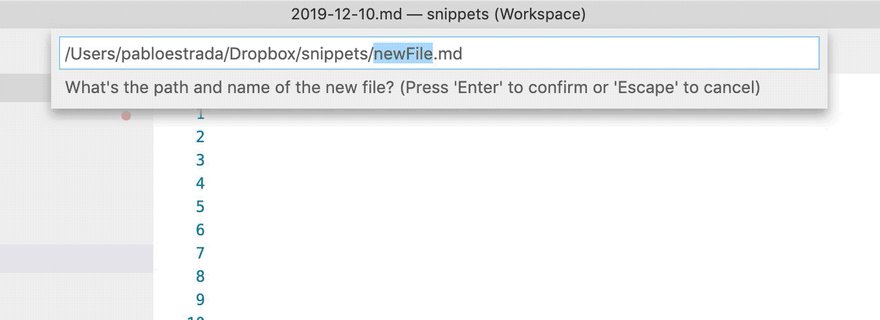
The extension Advanced New File is described as, “an easier way of creating a new file inside a project.” You can specify the name of the file on creation and if you define a path that doesn't exist yet the folders will be created.
To trigger this extension I added this keyboard shortcut to keybindings.json:
{
"key": "cmd+n",
"command": "newFile.createNewFile"
}
I often use small text snippet files and it’s handy to sync them via Dropbox. Here’s how I configured the extension to create new files in Dropbox by default:
"newFile.defaultBaseFileName": "newFile",
"newFile.relativeTo": "root", // "root" or "project"
"newFile.defaultFileExtension": ".txt",
"newFile.rootDirectory": "~/Dropbox/snippets",
"newFile.showPathRelativeTo": "root", // "project" or "none"
"newFile.expandBraces": false,
Automating filenames using Alfred
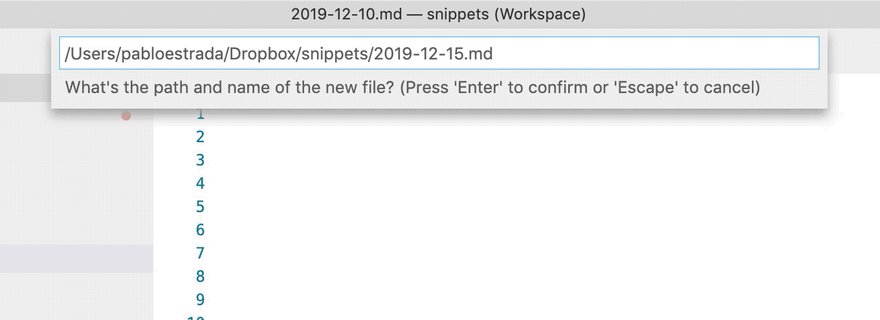
Instead of having to manually type in a new filename, I use Alfred’s Snippets. Snippets auto-expand short keystroke combinations into longer text. The classic example is address expansion: instead of manually typing your postal address, enter a keyword like !address and the text is automatically replaced by your complete postal address.
Snippets can also use dynamic placeholders, like {date} or {clipboard}. When creating a new file, I use the {date} placeholder by typing in [date]and Alfred automatically replaces this with the current date in the format I define in Alfred’s preferences. From inside VS Code, the workflow looks like this:
Using these extensions and shortcuts, it’s super fast to create a new text file and name it accordingly. When I write in these files, textlint and other extensions for writing check my work on the fly.

Posted on December 16, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.